Transform

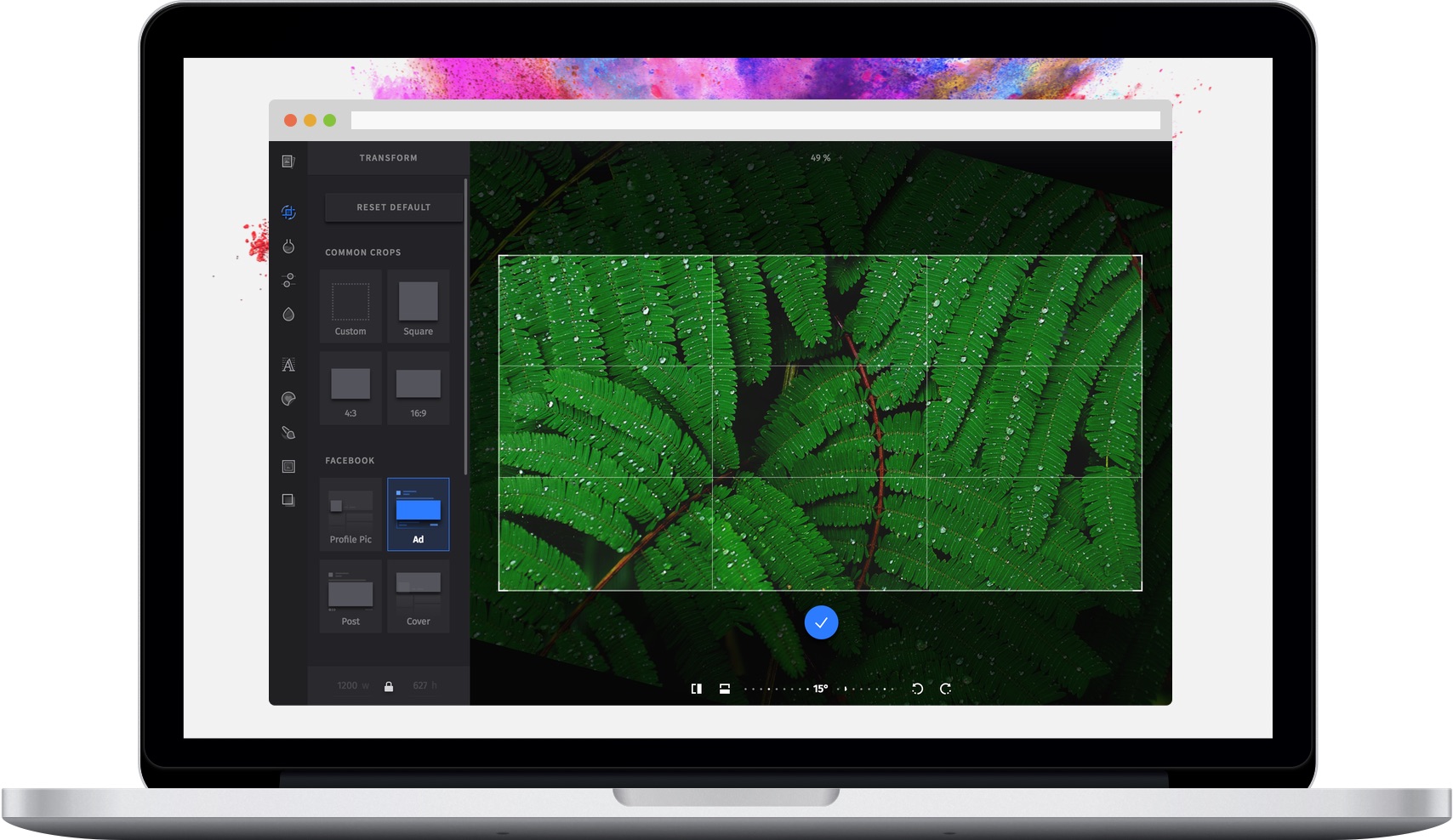
Our transform tool unifies cropping, resizing, flipping and rotation operations in one feature. The PhotoEditor SDK holds various preset crop ratios (e.g. 16:9) that can easily be complemented by any crop ratio you deem necessary.
Configuration Options#
The transform user interface can be configured with the following options:
const editor = new PhotoEditorSDK.UI.DesktopUI({editor: {controlsOptions: {transform: {categories: [], // Defines preset aspect ratios and categoriesavailableRatios: ['imgly_transform_common_custom', ...] // Defines available aspect ratiosreplaceCategories: false, // Defines if categories are added or replacedenableRotation: true, // Enables or disables the option to rotate the imageenableStraighten: true, // Enables or disables the option to straighten the imageenableFlip: true, // Enables or disables the option to flip the imageenableAcceptButton: false, // Enables or disables showing the accept button to exit the tool}}}})
Adding custom crop ratios#
To add custom crop ratios, pass them using the ratios option. Ratios can be grouped in arrays, which will be displayed using separators.
If replaceRatios is set to true, all default ratios are removed. If it is set to false, your additional ratios are appended.
const editor = new PhotoEditorSDK.UI.DesktopUI({editor: {controlsOptions: {transform: {categories: [{identifier: 'my_custom_category',defaultName: 'My Custom Ratios',ratios: [{identifier: 'my_custom_ratio', // A unique identifier for this ratiodefaultName: 'Custom Ratio', // The default translation for this ratioratio: 5 / 4, // The image aspect ratio (a floating point number)dimensions: { x: 50, y: 40 }, // Optional resolutionforceDimensions: false, // Controls whether the dimensions are user-editablelockDimensions: true, // Controls whether dimension inputs affect the crop area},],},],replaceCategories: false,},},},});
Read the section on image resizing for a more in-depth explanation of the forceDimensions and lockDimensions
properties.
You will also need to add an icon to the assets/ui/desktop-ui/controls/transform directory with the same identifier (my_custom_ratio) and a @2x.png suffix.
Specifying the available ratios#
Per default, all existing ratios (including your own) are available to the user. To make only
specific ratios available to the user, use the availableRatios option.
The default ratio identifiers are imgly_transform_common_custom, imgly_transform_common_square, imgly_transform_common_4-3, imgly_transform_common_16-9, imgly_transform_facebook_profile, imgly_transform_facebook_ad, imgly_transform_facebook_post and imgly_transform_facebook_cover
const editor = new PhotoEditorSDK.UI.DesktopUI({editor: {controlsOptions: {transform: {availableRatios: ['imgly_transform_common_custom', 'my_custom_ratio'],},},},});
Image resizing#
In addition to cropping images, our DesktopUI also allows users to resize and export their images at custom resolutions.
By default, entering a new resolution in the width and height input fields automatically updates the crop
area to match the new resolution. If instead, the user wants to keep the crop area but rescale its contents to
the new resolution, they can simply check the "Lock Resolution" checkbox before inputting new dimensions. You can
set an initial value for this lock with the ratio's lockDimensions property.
Using the forceDimensions option of each ratio, you can enable or disable the user's ability to change
the resolution entirely. Due to backwards compatibility reasons, forceDimensions has a
default value of true if the dimensions property is set, so you need to actively set it to
false if you are looking to make the suggested dimensions user-editable.
Apply Button in DesktopUI#
An optional apply button can be enabled that exits the transform tool and goes back to the default tool.
const editor = new PhotoEditorSDK.UI.DesktopUI({editor: {controlsOptions: {transform: {enableAcceptButton: false, // Enables or disables showing the accept button to exit the tool},},},});
Localization#
By default, our UI displays each ratio's defaultName as the ratio label. You can override this value for each ratio by overriding or adding new keys to the controls.transform.ratios object in the Localization JSON file:
{"editor": {"controls": {// ..."transform": {// ..."ratios": {// ..."my_custom_category": {"name": "My Category Name","ratios": {"my_custom_ratio": "Customly localized ratio name"}},"my_other_custom_category": {"name": "My Other Category Name","ratios": {"my_other_custom_ratio": "Other Customly localized ratio name"}}// ...}// ...}// ...}}}
{"editor": {"controls": {// ..."transform": {// ..."ratios": {// ..."my_custom_ratio": "Customly localized ratio name"// ...}// ...}// ...}}}