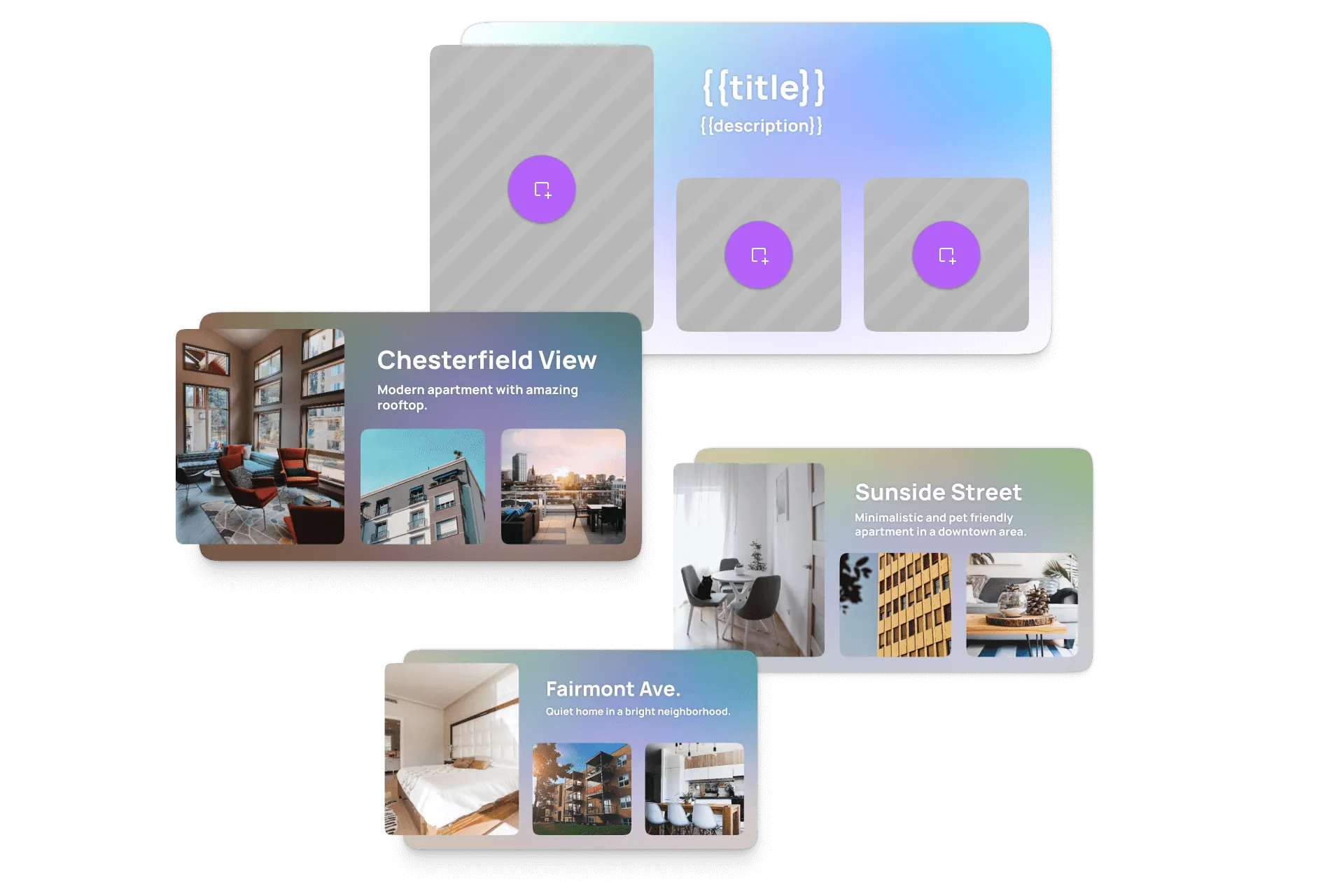
Stories, Reels & Short Video
Delight users with intuitive way to create stories, reels, and short videos.

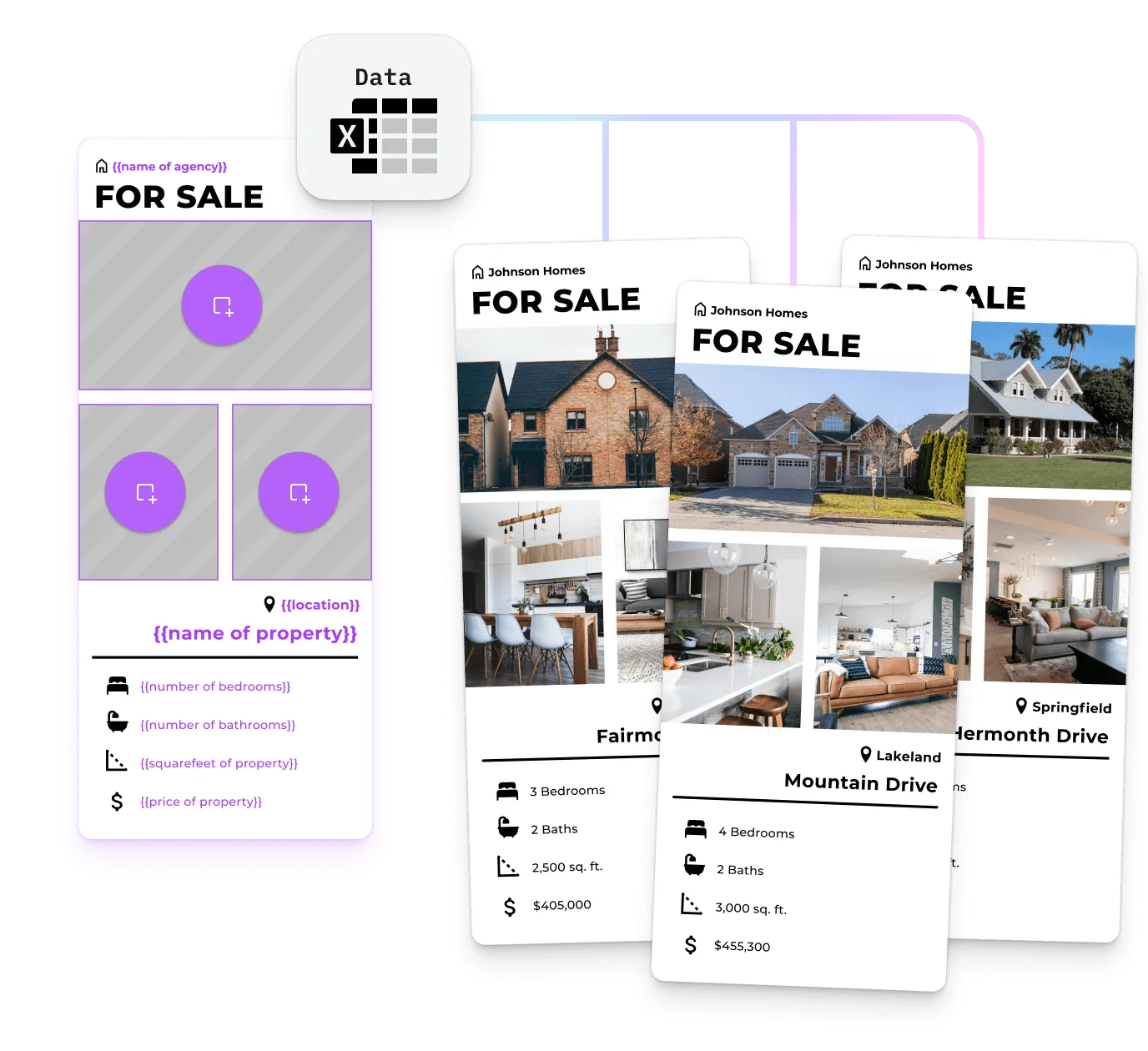
Variable Data Printing
Enable mass-personalization in your design & print workflows.

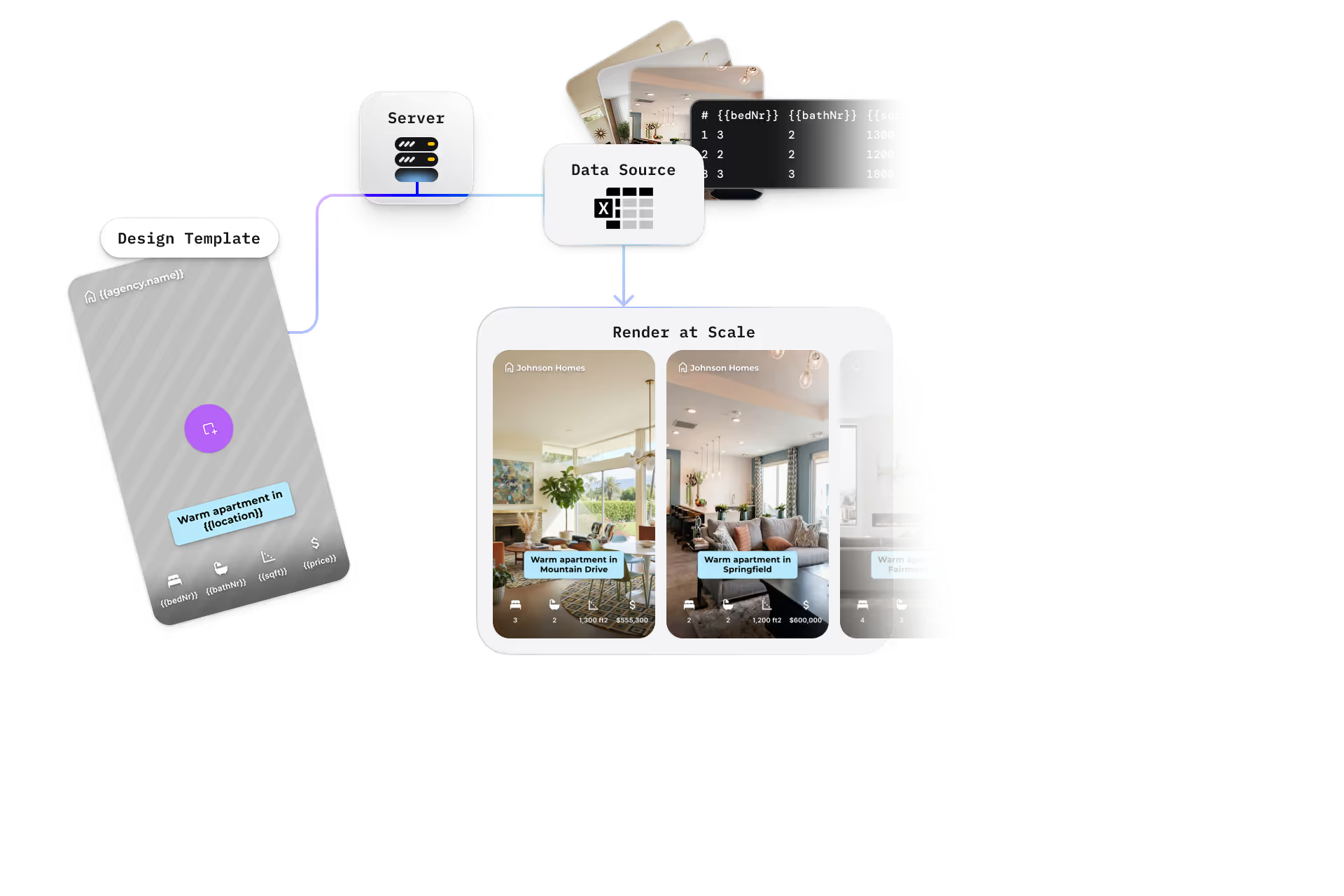
Print Personalization
Streamline personalization for your print products.