Library

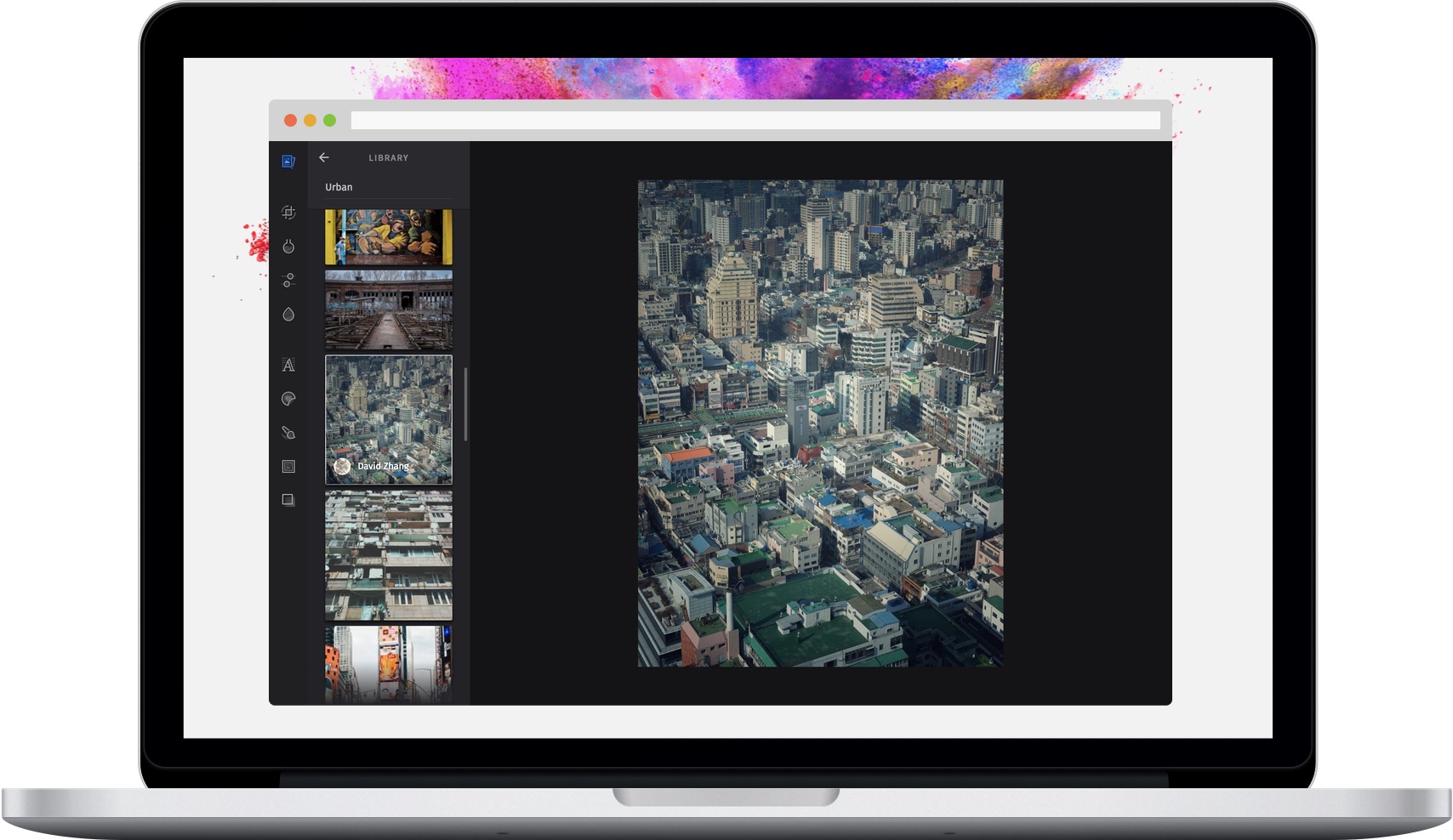
With our library control, users can upload their own pictures, take photo with their webcam or pick from one of our selected photos. As a developer, you can also make use of our API to provide your own set of photos that the user can pick from.
Specifying a custom library provider
Building your own provider#
The Provider class is the data manager for our library feature. Extend this class in order to load data from an external source or provide a fixed set of images. Your custom provider needs to implement two categories: getCategories and searchImages(query) which will be invoked by our UI. Please note that these methods are asynchronous and must return a Promise.
const { Provider, Category, Image } = PhotoEditorSDK.UI.DesktopUI.Library;class MyProvider extends Provider {constructor(...args) {super(...args);// Our cache objectthis._data = null;}/*** This is a method explicitly created for this provider. It makes sure our data* JSON has been loaded from the server.* @return {Promise}* @private*/_loadData() {if (this._data) {return Promise.resolve(this._data);}return this._loadJSON('https://img.ly/static/libraries/unsplash/metadata.json',).then(data => {this._data = data;return data;});}/*** Returns the categories* @return {Promise}* @resolve {PhotoEditorSDK.UI.DesktopUI.Library.Category[]}* @abstract*/getCategories() {return this._loadData().then(data => {// Create `Category` instances from our datareturn data.categories.map(({ name, coverImage }) =>new Category({name,coverImage,}),);});}/*** Returns the images for the given search query* @param {String} query* @return {Promise}* @resolve {PhotoEditorSDK.UI.DesktopUI.Library.Image[]}* @abstract*/searchImages(query) {return this._loadData().then(data => {return data.images.filter(image => {// Split query by spaces, make sure all words are present in image title// and escape special characters.const words = query.replace(/[.*+?^${}()|[\]\\]/g, '\\$&') // escape special characters.split(/\s+/);for (let i = 0; i < words.length; i++) {const word = words[i];const regexp = new RegExp(word, 'i');if (!regexp.test(image.title)) {return false;}}return true;}).map(imageData => {return new Image(imageData);});});}}
The Category class takes two options: name of type string and coverImage of type string.
The Image class takes 7 options, of which two are mandatory: category that should point to the corresponding Category instance and rawUrl that should point to the full-sized image. Additional options are: title, thumbUrl, authorName and authorAvatar (all of type string).
Passing the provider to the control#
In order to make the UI use your provider, simply pass it as the provider option to the library control:
const editor = new PhotoEditorSDK.UI.DesktopUI({controlsOptions: {library: {provider: MyProvider,},},});
const editor = new PhotoEditorSDK.UI.DesktopUI({controlsOptions: {library: {provider: MyProvider,},},});
Disabling the webcam / upload
By default, your users are able to take photos using their webcam or upload their own photos using a file picker. In order to disable these features, simply set the enableWebcam or the enableUpload (which also includes the webcam) to false.
const editor = new PhotoEditorSDK.UI.DesktopUI({controlsOptions: {library: {enableWebcam: false, // Disables the webcamenableUpload: false, // Disables the upload AND the webcam},},});