Filters

Filters determine the mood and atmosphere of pictures and help convey the right message for your creative. The PhotoEditor SDK ships with over 50 handcrafted filters covering all state of the art style- and mood settings. Furthermore, the API of the PhotoEditor SDK enables you to expand the filter library with your own set of custom filters and define your unique visual language. Custom filters can easily be created by anyone using LUTs (Lookup Tables) from popular apps like Photoshop, GIMP or Lightroom.
Adding Custom Filters#
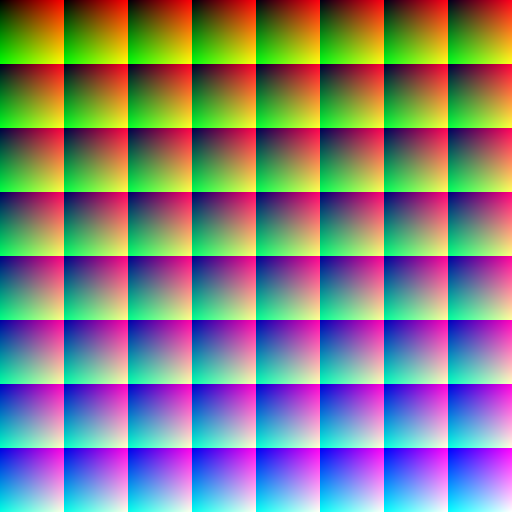
We use a technology called Lookup Tables (LUTs) in order to add new filters to our SDK. The main idea is that colors respond to operations that are carried out during the filtering process. We 'record' that very response by applying the filter to the identity image shown below.

The resulting image can be used within our SDK and the recorded changes can then be applied to any image by looking up the transformed colors in the modified LUT.
If you want to create a new filter, you'll need to download the identity LUT shown above, load it into an image editing software of your choice, apply your operations, save it and add it to your app.
WARNING: As any compression artifacts in the edited LUT could lead to distorted results when applying the filter, you need to save your LUT as a PNG file.
Afterwards, you'll need to add the LUT image to the filter options. Filters are grouped in categories.
If replaceCategories is set to true, only your custom filter categories and filters will be displayed.
const editor = new PhotoEditorSDK.UI.DesktopUI({editor: {controlsOptions: {filter: {categories: [{identifier: 'my_category', // A unique identifier for this filter categorydefaultName: 'My Category', // The default translation for this filter categoryfilters: [{identifier: 'my_custom_lut', // A unique identifier for this filterdefaultName: 'Custom LUT', // The default translation for this filterlutImage: 'filters/my_custom_lut.png', // The path to the LUT image},],},],},},},});
Specifying the available filters#
By default, all existing filters (including your own) are available to the user. To make only specific filters available to the user, use the availableFilters option.
const editor = new PhotoEditorSDK.UI.DesktopUI({editor: {controlsOptions: {filter: {availableFilters: ['imgly_lut_ad1920', 'imgly_lut_blues'],},},},});
Localization#
Filter name#
By default, our UI displays each filter's defaultName as the filter label. You can override this value for each filter by overriding or adding new keys to the pesdk.filter.asset object in the Localization JSON file:
{"pesdk": {"filter": {// ..."asset": {// ..."my_custom_lut": "Customly localized filter name"// ...}// ...}}}
Category name#
Same goes for the category name, the localization key for this is pesdk.filter.categories:
{"pesdk": {"filter": {// ..."asset": {// ..."my_category": "Customly localized filter category name"// ...}// ...}}}