You're viewing documentation for a previous version of this software.Switch to the latest stable version
PESDK/Web/Features
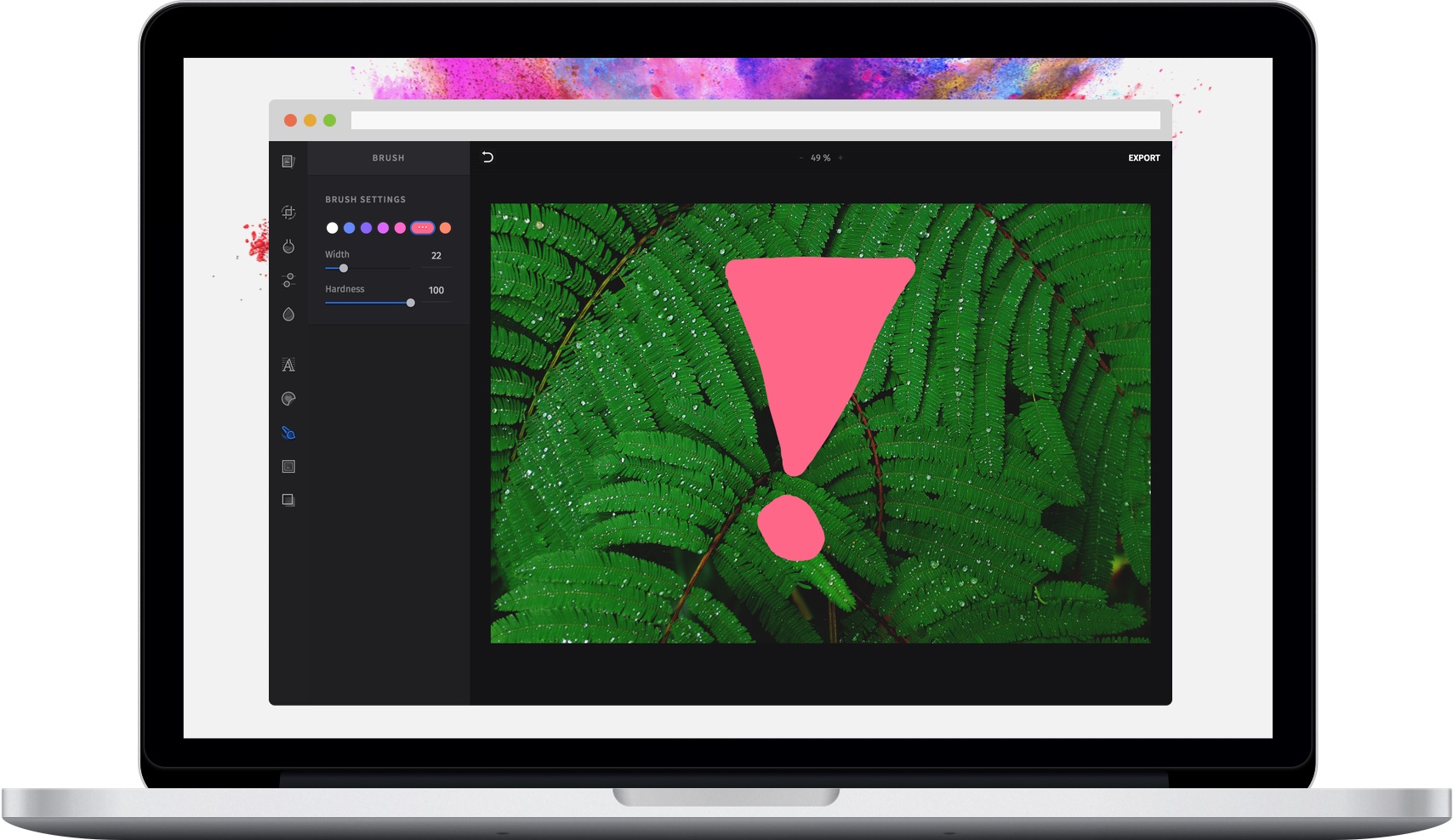
Brush
The Brush Engine of the PhotoEditor SDK for HTML5 is optimized for touch screen interaction and supports various brush strokes, thicknesses, and colors.

The highly efficient brush engine of the PhotoEditor SDK is optimized for touch screen interaction and supports different brush strokes that can be edited in terms of thickness and color.
Specifying brush presets#
In order to specify brush size presets, use the sizePresets option:
const editor = new PhotoEditorSDK.UI.ReactUI({editor: {controlsOptions: {brush: {sizePresets: [0.01, 0.02, 0.03, 0.05, 0.1],},},},});
Please note that the thickness is relative to the shortest edge of your image. If your image is 200x500 pixels and the brush thickness is 0.05, the final thickness on the image will be
200 * 0.05 = 10 pixels.