Configuration

The SettingsList provides a lot of functions for customizing the Editor.
To modify this configuration you need to generate a new SettingsList object and configurate the different models. Afterwards, you add the modified SettingsList to the VideoEditorBuilder.
public class VideoEditorDemoActivity extends Activity implements PermissionRequest.Response {// Important permission request for Android 6.0 and above, don't forget to add this!@Overridepublic void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {PermissionRequest.onRequestPermissionsResult(requestCode, permissions, grantResults);super.onRequestPermissionsResult(requestCode, permissions, grantResults);}@Overridepublic void permissionGranted() {}@Overridepublic void permissionDenied() {/* TODO: The Permission was rejected by the user. The Editor was not opened,* Show a hint to the user and try again. */}public static int VESDK_RESULT = 1;public static int GALLERY_RESULT = 2;@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN_MR2)private VideoEditorSettingsList createVesdkSettingsList() {// Create a empty new SettingsList and apply the changes on this referance.VideoEditorSettingsList settingsList = new VideoEditorSettingsList();// If you include our asset Packs and you use our UI you also need to add them to the UI,// otherwise they are only available for the backend// See the specific feature sections of our guides if you want to know how to add our own Assets.settingsList.getSettingsModel(UiConfigFilter.class).setFilterList(FilterPackBasic.getFilterPack());settingsList.getSettingsModel(UiConfigText.class).setFontList(FontPackBasic.getFontPack());settingsList.getSettingsModel(UiConfigFrame.class).setFrameList(FramePackBasic.getFramePack());settingsList.getSettingsModel(UiConfigOverlay.class).setOverlayList(OverlayPackBasic.getOverlayPack());settingsList.getSettingsModel(UiConfigSticker.class).setStickerLists(StickerPackEmoticons.getStickerCategory(),StickerPackShapes.getStickerCategory());// Set custom editor image export settingssettingsList.getSettingsModel(SaveSettings.class).setExportDir(Directory.DCIM, "SomeFolderName").setExportPrefix("result_").setSavePolicy(SaveSettings.SavePolicy.RETURN_ALWAYS_ONLY_OUTPUT);return settingsList;}@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);openSystemGalleryToSelectAnVideo();}private void openSystemGalleryToSelectAnVideo() {Intent intent = new Intent(Intent.ACTION_PICK);intent.setDataAndType(MediaStore.Video.Media.EXTERNAL_CONTENT_URI,"video/*");if (intent.resolveActivity(getPackageManager()) != null) {startActivityForResult(intent, GALLERY_RESULT);} else {Toast.makeText(this,"No Gallery APP installed",Toast.LENGTH_LONG).show();}}private void openEditor(Uri inputImage) {VideoEditorSettingsList settingsList = null;if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR2) {settingsList = createVesdkSettingsList();} else {Toast.makeText(this, "Video support needs Android 4.3", Toast.LENGTH_LONG).show();return;}// Set input imagesettingsList.getSettingsModel(LoadSettings.class).setSource(inputImage);new VideoEditorBuilder(this).setSettingsList(settingsList).startActivityForResult(this, VESDK_RESULT);}@Overrideprotected void onActivityResult(int requestCode, int resultCode, Intent intent) {super.onActivityResult(requestCode, resultCode, intent);if (resultCode == RESULT_OK && requestCode == GALLERY_RESULT) {// Open Editor with some uri in this case with an image selected from the system gallery.Uri selectedImage = intent.getData();openEditor(selectedImage);} else if (resultCode == RESULT_OK && requestCode == VESDK_RESULT) {// Editor has saved an Image.EditorSDKResult data = new EditorSDKResult(intent);Uri resultURI = data.getResultUri();Uri sourceURI = data.getSourceUri();// This adds the result and source image to Android's gallerydata.notifyGallery(EditorSDKResult.UPDATE_RESULT & EditorSDKResult.UPDATE_SOURCE);Log.i("PESDK", "Source image is located here " + sourceURI);Log.i("PESDK", "Result image is located here " + resultURI);// TODO: Do something with the result image// OPTIONAL: read the latest state to save it as a serialisationSettingsList lastState = data.getSettingsList();try {new IMGLYFileWriter(lastState).writeJson(new File(Environment.getExternalStorageDirectory(),"serialisationReadyToReadWithPESDKFileReader.json"));} catch (IOException e) { e.printStackTrace(); }} else if (resultCode == RESULT_CANCELED && requestCode == VESDK_RESULT) {// Editor was canceledEditorSDKResult data = new EditorSDKResult(intent);Uri sourceURI = data.getSourceUri();// TODO: Do something with the source...}}}
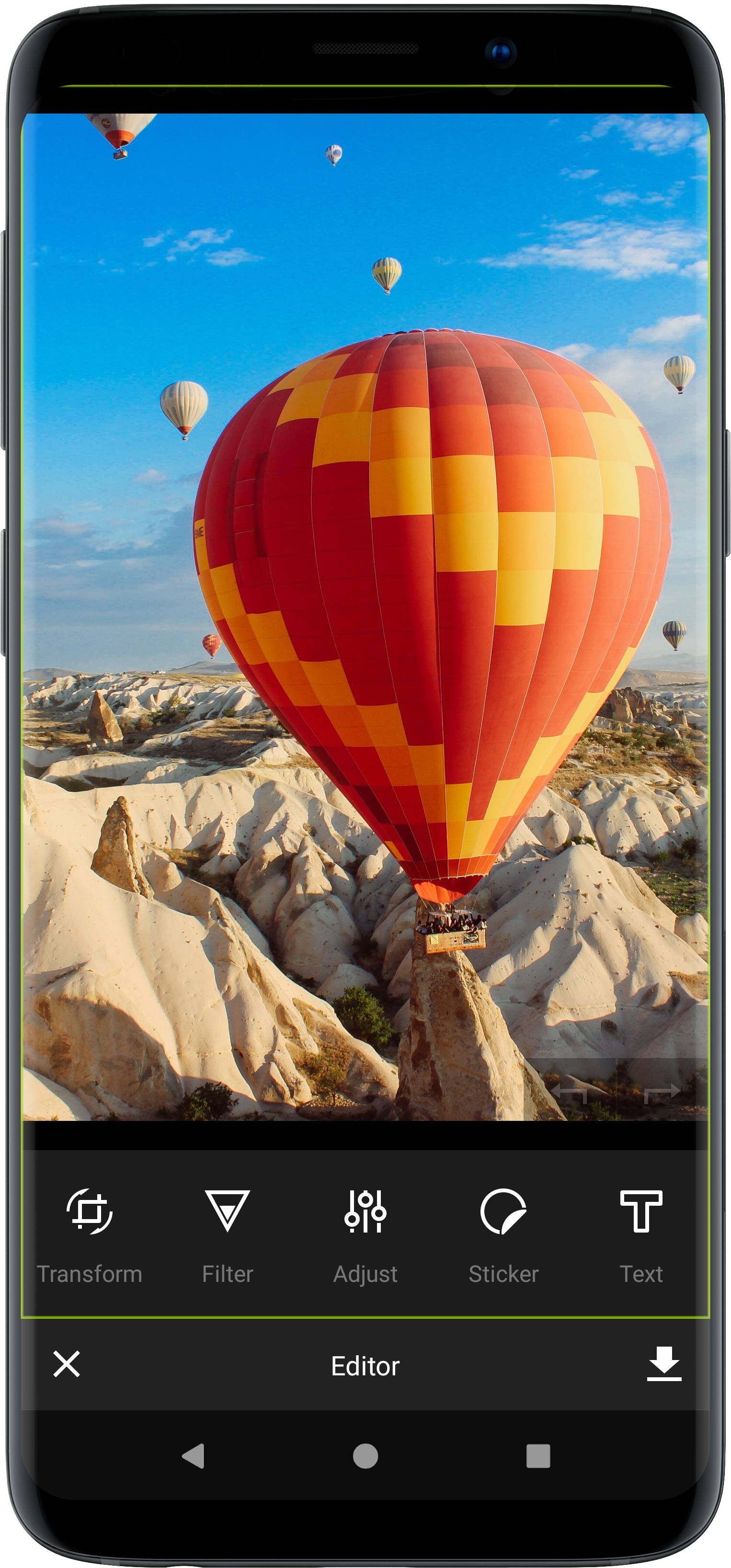
Toolset configuration#

In order to change the tools or rearrange them, use the setToolList method of the UiConfigMainMenu object. Before this, you can use the getTools() method to get an ArrayList containing the default tools. You can use the clear() method to clear the list and refill it with your selection of tools in the preferred order or update it directly. You can also add custom tools by extending
the AbstractToolPanel class.
A single ToolItem object takes three parameters:
- ID of the tool panel
- The tool name
- ImageSource of the icon
// Obtain the configUiConfigMainMenu uiConfigMainMenu = settingsList.getSettingsModel(UiConfigMainMenu.class);// Set the tools you want keep sure you license is cover the feature and do not forget to include the correct modules in your build.gradleuiConfigMainMenu.setToolList(new ToolItem(TransformToolPanel.TOOL_ID, R.string.pesdk_transform_title_name, ImageSource.create(R.drawable.imgly_icon_tool_transform)),new ToolItem(FilterToolPanel.TOOL_ID, R.string.pesdk_filter_title_name, ImageSource.create(R.drawable.imgly_icon_tool_filters)),new ToolItem(AdjustmentToolPanel.TOOL_ID, R.string.pesdk_adjustments_title_name, ImageSource.create(R.drawable.imgly_icon_tool_adjust)),new ToolItem(StickerToolPanel.TOOL_ID, R.string.pesdk_sticker_title_name, ImageSource.create(R.drawable.imgly_icon_tool_sticker)),new ToolItem(TextDesignToolPanel.TOOL_ID, R.string.pesdk_textDesign_title_name, ImageSource.create(R.drawable.imgly_icon_tool_text_design)),new ToolItem(TextToolPanel.TOOL_ID, R.string.pesdk_text_title_name, ImageSource.create(R.drawable.imgly_icon_tool_text)),new ToolItem(OverlayToolPanel.TOOL_ID, R.string.pesdk_overlay_title_name, ImageSource.create(R.drawable.imgly_icon_tool_overlay)),new ToolItem(FrameToolPanel.TOOL_ID, R.string.pesdk_frame_title_name, ImageSource.create(R.drawable.imgly_icon_tool_frame)),new ToolItem(BrushToolPanel.TOOL_ID, R.string.pesdk_brush_title_name, ImageSource.create(R.drawable.imgly_icon_tool_brush)),new ToolItem(FocusToolPanel.TOOL_ID, R.string.pesdk_focus_title_name, ImageSource.create(R.drawable.imgly_icon_tool_focus)));
Select available crop ratios#
Check out our transform documentation.
Configuring available fonts#
Take a look at the text documentation.
Adding or removing stickers#
Take a look at the stickers documentation.
Adding or removing filters#
Take a look at the filters documentation.