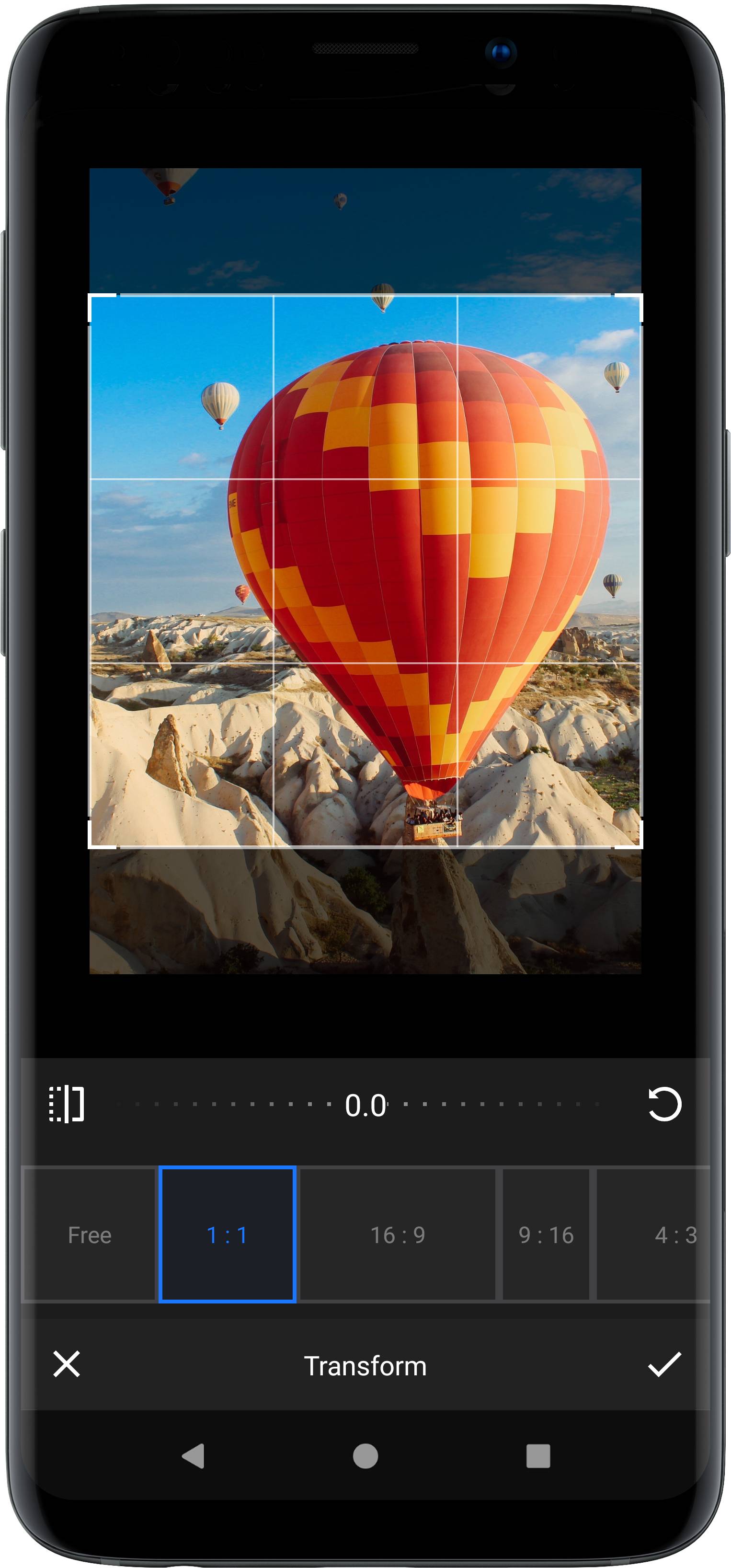
Transform

Our transform tool unifies cropping, flipping and rotation operations in one feature. The VideoEditor SDK holds various preset crop ratios (e.g. 16:9) that can easily be complemented by any crop ratio you deem necessary.
The backend settings are implemented in the TransformSettings class and displayed using the TransformToolPanel. If you want to customize the appearance of this tool, take a look at the customization section.
As an example, you could create the following configuration:
// Obtain the asset config from you settingsListAssetConfig assetConfig = settingsList.getConfig();// Clear defaults and add aspect assets to the backendassetConfig.getAssetMap(CropAspectAsset.class).clear().add(CropAspectAsset.FREE_CROP,new CropAspectAsset("my_crop_1_1", 1, 1, false),new CropAspectAsset("my_crop_16_9", 16, 9, false),new CropAspectAsset("my_crop_9_16", 9, 16, false),new CropAspectAsset("my_crop_4_3", 4, 3, false),new CropAspectAsset("my_crop_3_4", 3, 4, false),new CropAspectAsset("my_crop_3_2", 3, 2, false),new CropAspectAsset("my_crop_2_3", 2, 3, false));// Obtain the ui config from you settingsListUiConfigAspect uiConfigAspect = settingsList.getSettingsModel(UiConfigAspect.class);// Add aspect items to UIuiConfigAspect.setAspectList(new CropResetItem(),new CropAspectItem("my_crop_free", R.string.pesdk_transform_button_freeCrop, ImageSource.create(R.drawable.imgly_icon_custom_crop)),new CropAspectItem("my_crop_1_1", R.string.pesdk_transform_button_squareCrop),new CropAspectItem("my_crop_16_9"),new CropAspectItem("my_crop_9_16"),new CropAspectItem("my_crop_4_3"),new CropAspectItem("my_crop_3_4"),new CropAspectItem("my_crop_3_2"),new CropAspectItem("my_crop_2_3"));
Forcing specific ratios#
Per default the SDK chooses the best matching aspect for the input photo. This is in general the FREE_CROP.
In order to force your users to crop their image to one of the available crop ratios, you need to remove the FREE_CROP option from the assets, to ensure that a user can’t remove the forced crop ratio afterward.
// Remove default Assets and add your own aspectssettingsList.getSettingsModel(AssetConfig.class).getAssetMap(CropAspectAsset.class).clear().add(new CropAspectAsset("aspect_1_1", 1, 1, false),new CropAspectAsset("aspect_16_9", 16, 9, false),new CropAspectAsset("aspect_9_16", 9, 16, false));// Add your own Asset to UI config and select the Force crop Mode.settingsList.getSettingsModel(UiConfigAspect.class).setAspectList(new CropAspectItem("aspect_1_1"),new CropAspectItem("aspect_16_9"),new CropAspectItem("aspect_9_16")).setForceCropMode(// This prevents that the Transform tool opens at start.UiConfigAspect.ForceCrop.SHOW_TOOL_NEVER);
You can also force a specific aspect for portrait and landscape images. (In this case you do not need to removing the FREE_CROP option)
// Set force crop by asset id, make sure you have added that asset.settingsList.getSettingsModel(TransformSettings.class).setForceCrop("aspect_16_9", "aspect_9_16");