Angular Image Editor SDK
It provides a seamless and intuitive experience for both developers and end-users, offering core photo editing features such as cropping, adjusting, and applying filters to images, as well as adding overlays, stickers, and text. You can flexibly compose the editor from the tools you need to enable more specialized use cases, such as annotation.
Download Demo App
Key Capabilities of the JavaScript Image Editor SDK#

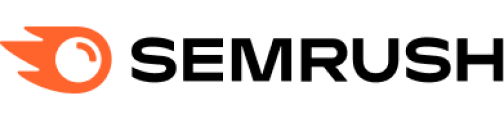
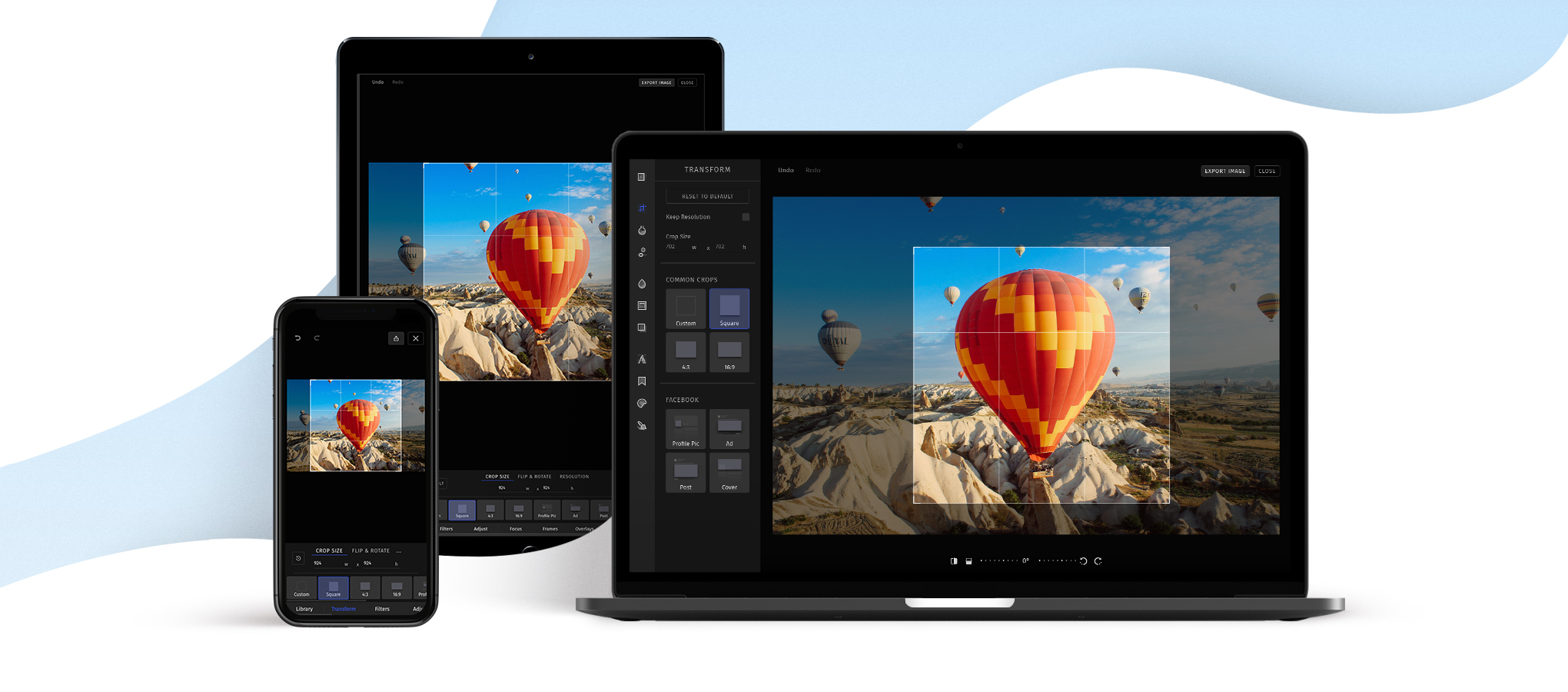
Transform
Crop, rotate, and straighten images with precision.
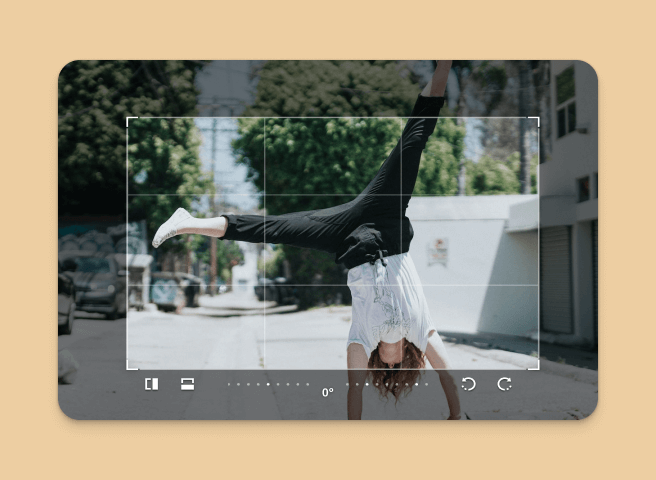
Adjustments
Fine-tune image properties like brightness, contrast, saturation, and more.
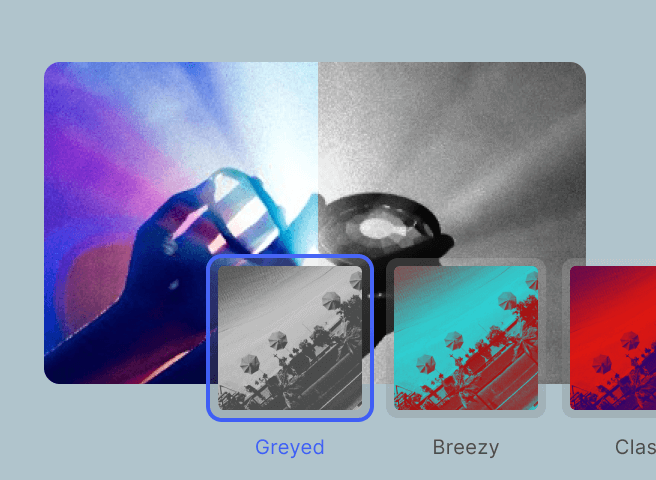
Filters
Apply from a selection of 60 high-quality filters to enhance your images.
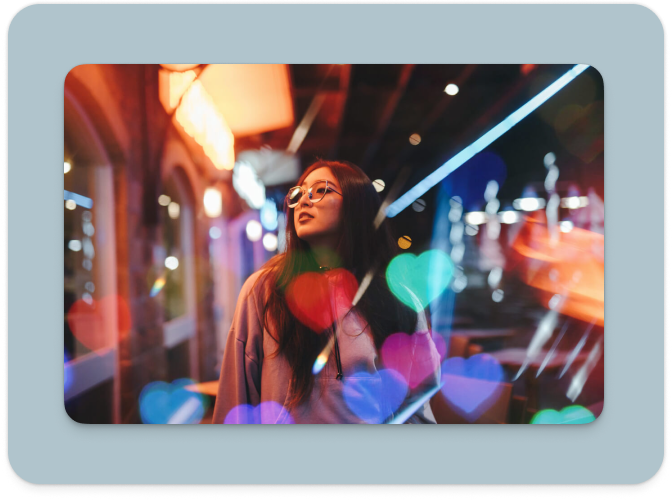
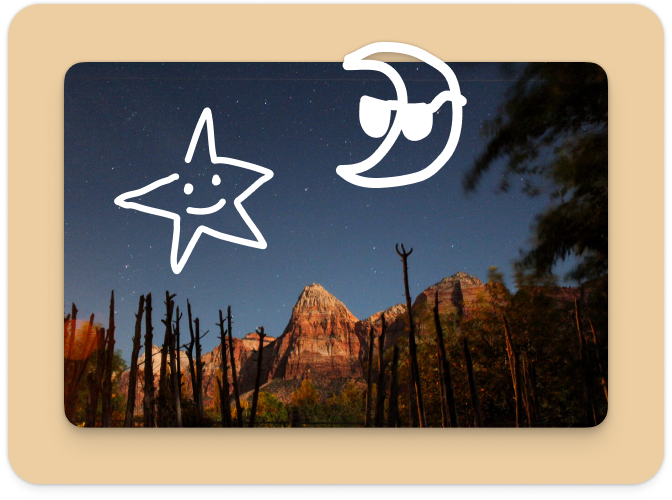
Stickers & Text
Add stickers, text, and overlays to customize your images.
Frames & Borders
Apply borders and frames to give your images a stylized look.
Brush Tool
Freehand drawing and masking on images.
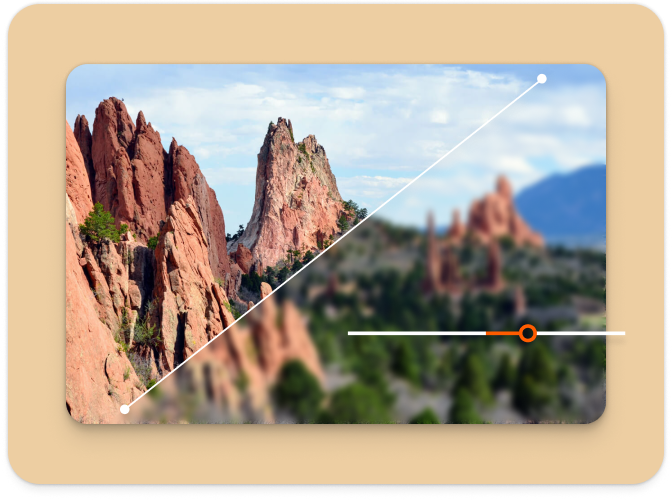
Focus
Apply tilt-shift and other focus effects to create depth of field.
Customizable UI
Tailor the user interface to match your app’s look and feel.Requirements#
PhotoEditor SDK needs the following peer dependencies for our latest releases:
- React >= 18.0.0
- React DOM >= 18.0.0
- Styled Components >= 4.4
Please note that using React <= 18 PhotoEditorSDK @5.19.7 is needed#
PhotoEditor SDK needs the following peer dependencies when using React <= 18
- React >= 16.8.6
- React DOM >= 16.8.6
- Styled Components >= 4.4
- PhotoEditorSDK @5.19.7
Learn more in the integration guide.
System Compatibility#
PhotoEditor SDK for Web is compatible with all modern web browsers, including Chrome, Firefox, Safari, and Edge. It supports both desktop and mobile web environments, ensuring a consistent and high-performance experience across devices.
Image Formats#
The SDK supports the following image formats on the web:
- JPEG: A widely-used format that offers a good balance between image quality and file size.
- PNG: A lossless format suitable for images requiring transparency.
Essential Guides#
To help you get started and make the most of the Angular Image Editor SDK, we've compiled a set of essential guides:
- How to Get Started: Integrate the editor into your project and start editing images right away.
- How to Open the Editor: Learn how to initialize and open the image editor in your web application.
- How to Open & Load an Image: Load images from various sources into the editor.
- How to Serialize and Deserialize the Editor State: Save the current state of the editor and restore it later, enabling seamless editing sessions.
- How to Use the Brush Tool: Explore the brush tool for freehand drawing and masking.
- Understanding the Core Concepts: Gain insights into essential nomenclature, the SDK design system, the events that allow you to hook into the editor and advanced features such as force crop or serialization.
- How to Customize the User Interface: Adjust the editor’s appearance to align with your app’s branding and enhance user experience.
- How to Add Stickers and Text: Personalize images with custom stickers and text.
- How to Implement Localization: Add localization support to cater to a global audience.
By leveraging the Angular Image Editor SDK, you can provide your users with a rich and engaging image editing experience, all within the familiar environment of your web application. Start exploring the capabilities and transform your app today!
Customizing the Angular Image Editor SDK#
You can tailor the editor’s user interface to match your app’s branding and user experience in several ways:
- Theming: Configure the colors used in the editor UI to match your app’s design.
- Customize Editor Icons: Replace default icons with custom ones to maintain consistency with your app’s visual style.
- Customize Menu Items: Decide which tools appear in the menu and in what order, to tailor the editing experience to your users' needs.
500M+