Getting started with Getty Images Library SDK

Integration#
Integrating the Getty Images Library SDK into your web application is simple.
Add a container to your application.
<div id="editor" style="width: 100vw; height: 100vh;"></div>
Initialize the PhotoEditorSDKUI by invoking the init method taking the following arguments:
gettyAPIKeythis is your client-side Getty Images API key which you can request here by signing up for Getty's developer programgettyTokenURLrefers to the URL that implements the OAuth flow with Getty's resource server. This defaults to the current host with the pathapi/token, see the guide section on implementing the OAuth server for an example.
When the editor is fully initialized and the user is able to load images from the Getty Images API, UIEvent.READY is fired.
See this section for a full list of events.
import { PhotoEditorSDKUI } from '@pesdk/getty-images-integration';const editor = PhotoEditorSDKUI.init({gettyAPIKey: "<YOUR_GETTY_API_KEY>",gettyTokenURL: "<AUTH_SERVER_URL>",container: "#editor",assetBaseUrl: "https://cdn.img.ly/packages/imgly/photoeditorsdk/5.20.0/assets",});editor.on(UIEvent.READY, () => {console.log('Getty Images Library SDK for Web is ready!');});
Configuration#
This integration is a wrapper around IMG.LY's PhotoEditor SDK, so you can configure it in the same way as described in the configuration section.
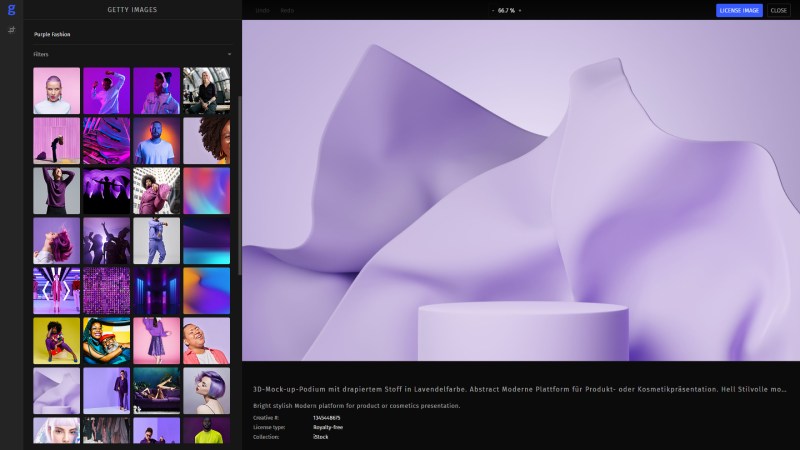
In this example, we want to change the label of the export button to 'License Image', so we simply pass a localization dictionary to the init method:
import { PhotoEditorSDKUI } from '@pesdk/getty-images-integration';PhotoEditorSDKUI.init({...,custom: {languages: {en: {mainCanvasActions: {buttonExport: 'License Image',},},},},});
Configuring the Transform Tool#
The Getty Images Library SDK comes with the PhotoEditor SDK's transform tool enabled by default. Refer to the official documentation on how to configure this tool.