Transform

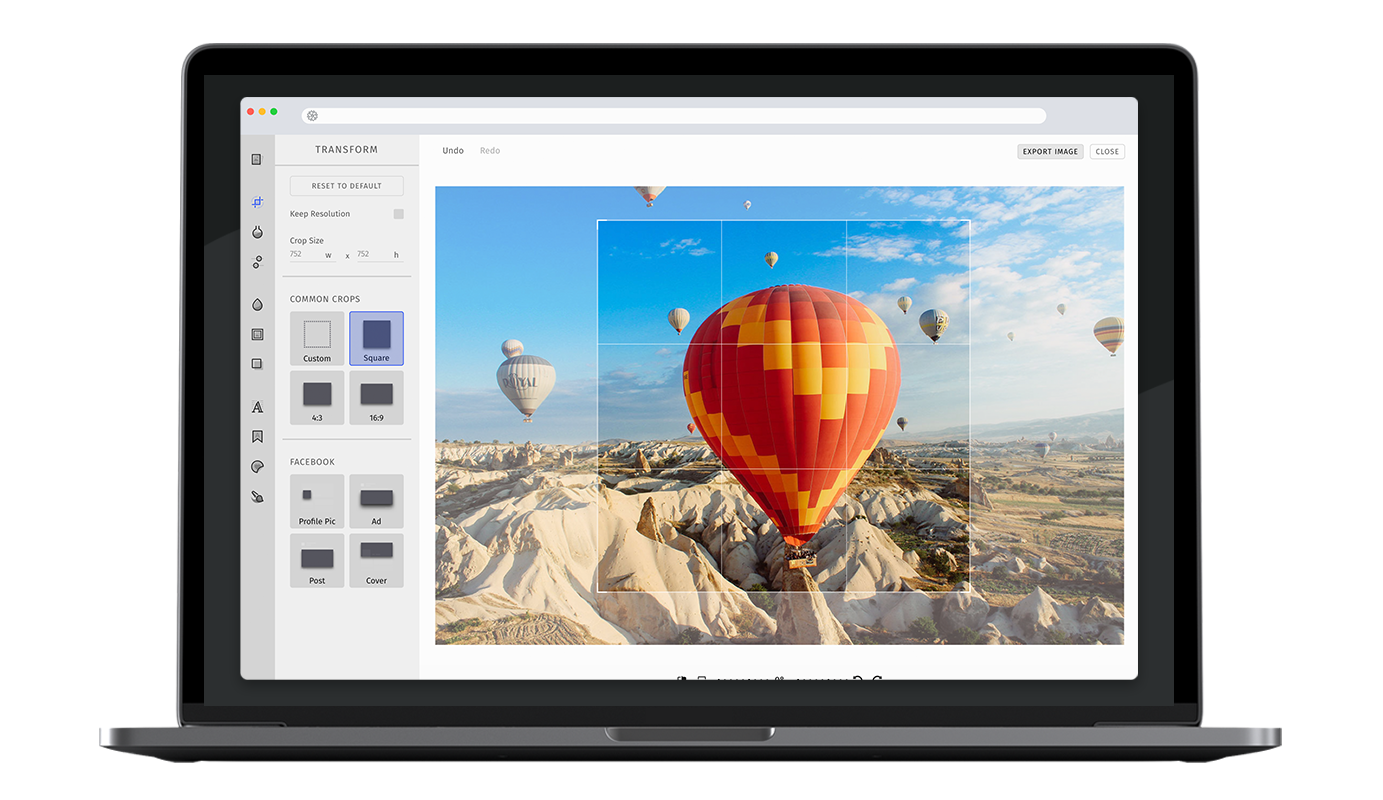
Our transform tool unifies cropping, resizing, flipping and rotation operations in one feature. The PhotoEditor SDK holds various preset crop ratios (e.g. 16:9) that can easily be complemented by any crop ratio you deem necessary.
Specifying the available transformation ratios#
In order to enable or disable specific crop ratios, simply pass the categories option to the transform tool configuration. The items will be displayed in the order mentioned by the configuration. Here is the list of default transform categories and ratios.
const editor = await PhotoEditorSDKUI.init({transform: {categories: [{identifier: 'imgly_transforms_common',items: [{ identifier: 'imgly_transform_common_custom' },{ identifier: 'imgly_transform_common_square' },{ identifier: 'imgly_transform_common_4' },{ identifier: 'imgly_transform_common_16' },{ identifier: 'imgly_transform_common_3' },{ identifier: 'imgly_transform_common_9' },],},{identifier: 'imgly_transforms_facebook',items: [{ identifier: 'imgly_transform_facebook_profile' },{ identifier: 'imgly_transform_facebook_title' },{ identifier: 'imgly_transform_facebook_post' },],},{identifier: 'imgly_transforms_instagram',items: [{ identifier: 'imgly_transform_instagram_story' },{ identifier: 'imgly_transform_instagram_landscape' },{ identifier: 'imgly_transform_instagram_portrait' },{ identifier: 'imgly_transform_instagram_square' },],},{identifier: 'imgly_transforms_twitter',items: [{ identifier: 'imgly_transform_twitter_profile' },{ identifier: 'imgly_transform_twitter_title' },{ identifier: 'imgly_transform_twitter_post' },],},],flattenCategories: false,},});
Including all the items from a category#
If a existing category identifier is specified without any items, the editor will include all the existing crop ratios of the category as shown for the imgly_transforms_common category in the following example.
const editor = await PhotoEditorSDKUI.init({transform: {categories: [{identifier: 'imgly_transforms_common',},],},});
Flattening of categories#
If flattenCategories is set to true, all enabled crop ratios will be shown in the top-level of the transform tool, which effectively hides the categories. Relevant only for AdvancedUI.
const editor = await PhotoEditorSDKUI.init({transform: {flattenCategories: true,},});
Using a different category header style (AdvancedUI)#
It is possible to switch between two styles of categories by changing categoryHeaderType.
categoryHeaderType: "text"will group the category items under a text headingcategroyHeaderType: "card"will group the category items in a collapsible section and display a card for the header
const editor = await PhotoEditorSDKUI.init({transform: {categoryHeaderType: 'card',},});
Configuration Options#
The transform user interface can be configured with the following options:
const editor = await PhotoEditorSDKUI.init({transform: {enableRotation: false, // true by defaultenableFlip: false, // true by default},});
Adding custom crop ratios#
You can add new crop ratios to the existing categories, or create new categories using same configuration interface.
const editor = await PhotoEditorSDKUI.init({transform: {categories: [...,{identifier: 'custom_transforms_instagram',items: [{identifier: "custom_transform_instagram_story",name: 'Insta Story',// This can be a relative path based on the transform asset directorythumbnailURI: '',ratio: 9 / 16,dimensions: {x: 1080,y: 1920,}forceDimensions: false, // false by defaultlockDimensions: false, // false by default}]}],flattenCategories: false},})
Read the section on image resizing for a more in-depth explanation of the forceDimensions and lockDimensions
properties.
Image resizing#
In addition to cropping images, our UI also allows users to resize and export their images at custom resolutions.
By default, entering a new resolution in the width and height input fields automatically updates the crop
area to match the new resolution. If instead, the user wants to keep the crop area but rescale its contents to
the new resolution, they can simply check the "Lock Resolution" checkbox before inputting new dimensions. You can
set an initial value for this lock with the ratio's lockDimensions property.
Using the forceDimensions option of each ratio, you can enable or disable the user's ability to change
the resolution entirely.
Toolbar Customization#
This option allows you to reorder or remove items from the ToolControlBar in the AdvancedUI or the tabs in the BasicUI.
You can find more information on this option in our Toolbar Customization section.
const editor = await PhotoEditorSDKUI.init({transform: {advancedUIToolControlBarOrder: [AdvancedTransformControlBarItem.ResetTransformButton,AdvancedTransformControlBarItem.KeepResolutionCheckbox,AdvancedTransformControlBarItem.CropSizeInput,AdvancedTransformControlBarItem.Separator,AdvancedTransformControlBarItem.Items,],basicUIToolControlBarTabsOrder: [BasicTransformControlBarTabs.CropSize,BasicTransformControlBarTabs.FlipRotate,BasicTransformControlBarTabs.Resolution,],},});
Localization#
You can override all the labels used in transform tool using the custom.languages object in configuration. Here are the default transform localization lables.
await PhotoEditorSDKUI.init({...,custom: {languages: {en: {...,transform: {title: 'Transform',controls: {buttonReset: 'Reset to default',inputHeight: 'h',inputWidth: 'w',// Relevant for AdvancedUIcheckboxKeepResolution: 'Keep Resolution',inputCropSize: 'Crop Size',// Relevant for BasicUItabFlipAndRotate: 'Flip & Rotate',tabResolution: 'Resolution',tabCropSize: 'Crop Size',selectFlipRatio: 'Flip Crop Ratio',},categories: {imgly_transforms_common: 'Common Crops',imgly_transforms_facebook: 'Facebook',imgly_transforms_twitter: 'Twitter',imgly_transforms_instagram: 'Instagram',},items: {imgly_transform_common_custom: 'Custom',imgly_transform_common_square: 'Square',imgly_transform_common_4: '4:3',imgly_transform_common_16: '16:9',imgly_transform_common_3: '3:4',imgly_transform_common_9: '9:16',imgly_transform_facebook_profile: 'Profile',imgly_transform_facebook_title: 'Titel',imgly_transform_facebook_post: 'Post',imgly_transform_instagram_story: 'Story',imgly_transform_instagram_landscape: 'Landcape',imgly_transform_instagram_portrait: 'Portrait',imgly_transform_instagram_square: 'Square',imgly_transform_twitter_profile: 'Profile',imgly_transform_twitter_title: 'Title',imgly_transform_twitter_post: 'Post',},}}}}})