Overlays

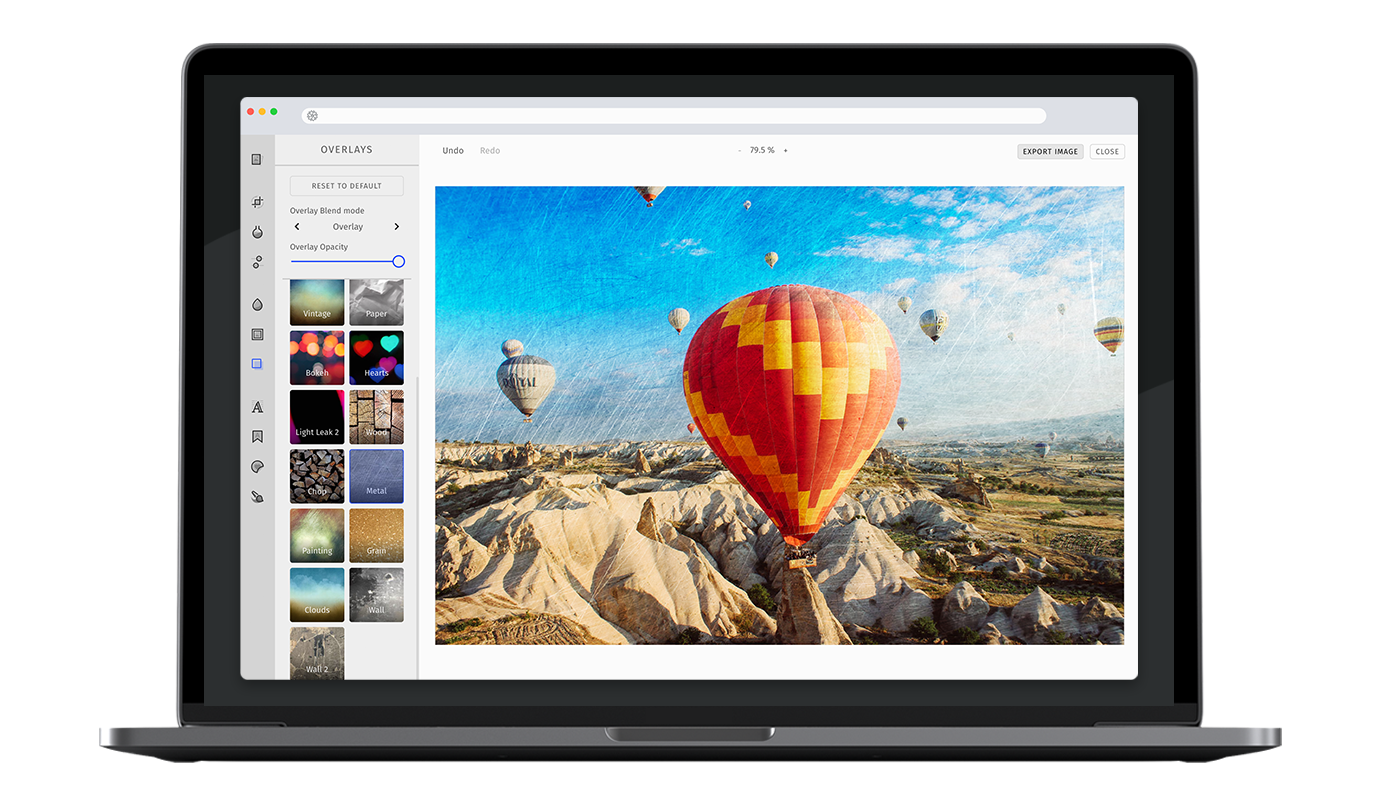
Overlays are an easy, yet powerful way to create stunning effects. To put it simply, overlays are images put on top of the input image. We provide several blend modes, that determine how exactly the overlay is applied. Each mode has its own characteristics and will add a unique flavor to the final composition. Supported asset formats are jpeg and png.
Specifying the available overlays#
In order to enable or disable specific overlay, simply pass the items option to the overlay tool configuration. The items will be displayed in the order mentioned by the configuration. Here is the list of default overlay items.
const editor = await PhotoEditorSDKUI.init({overlay: {items: [{ identifier: 'imgly_overlay_golden' },{ identifier: 'imgly_overlay_lightleak1' },{ identifier: 'imgly_overlay_rain' },{ identifier: 'imgly_overlay_mosaic' },{ identifier: 'imgly_overlay_vintage' },{ identifier: 'imgly_overlay_paper' },{ identifier: 'imgly_overlay_bokeh' },{ identifier: 'imgly_overlay_hearts' },{ identifier: 'imgly_overlay_lightleak2' },{ identifier: 'imgly_overlay_wood' },{ identifier: 'imgly_overlay_chop' },{ identifier: 'imgly_overlay_metal' },{ identifier: 'imgly_overlay_painting' },{ identifier: 'imgly_overlay_grain' },{ identifier: 'imgly_overlay_clouds' },{ identifier: 'imgly_overlay_wall1' },{ identifier: 'imgly_overlay_wall2' },],},});
Adding custom overlay images#
You can add new overlays to the existing list of items using same configuration interface as above
const editor = await PhotoEditorSDKUI.init({overlay: {items: [// ...,{identifier: 'my_overlay',name: 'Custom Overlay',defaultBlendMode: 'normal',overlayURI: '', // path to the overlay image, relative to the overlay asset directorythumbnailURI: '', // path to the thumbnail, relative to the overlay asset directory},],},});
Available blend modes are normal, overlay, hardlight, softlight, multiply, darken, lighten, screen and colorburn.
Toolbar Customization#
This option allows you to reorder or remove items from the ToolControlBar in the AdvancedUI or the tabs in the BasicUI.
You can find more information on this option in our Toolbar Customization section.
const editor = await PhotoEditorSDKUI.init({overlay: {advancedUIToolControlBarOrder: [{type: AdvancedOverlayControlBarItem.Expandable,children: [AdvancedOverlayControlBarItem.RemoveOverlayButton,AdvancedOverlayControlBarItem.OverlayBlendModeCarousel,AdvancedOverlayControlBarItem.OverlayOpacitySlider,AdvancedOverlayControlBarItem.Separator,],},AdvancedOverlayControlBarItem.Items,],basicUIToolControlBarTabsOrder: [BasicOverlayControlBarTabs.OverlayBlendMode,BasicOverlayControlBarTabs.OverlayOpacity,],},});
Localization#
You can override all the labels used in overlay tool using the custom.languages object in configuration, below are the default overlay localization lables
await PhotoEditorSDKUI.init({// ...,custom: {languages: {en: {// ...,overlay: {title: 'Overlays',controls: {buttonReset: 'Reset to default',sliderOpacity: 'Overlay Opacity',carouselBlendMode: 'Overlay Blend mode',blendModeNormal: 'Normal',blendModeOverlay: 'Overlay',blendModeHardLight: 'Hard Light',blendModeSoftLight: 'Soft Light',blendModeMultiply: 'Multiply',blendModeDarken: 'Darken',blendModeLighten: 'Lighten',blendModeScreen: 'Screen',blendModeColorBurn: 'Color Burn',tabOpacity: 'Opacity',tabBlendMode: 'Blend Mode',},items: {imgly_overlay_bokeh: 'Bokeh',imgly_overlay_chop: 'Chop',imgly_overlay_clouds: 'Clouds',imgly_overlay_golden: 'Golden',imgly_overlay_grain: 'Grain',imgly_overlay_hearts: 'Hearts',imgly_overlay_lightleak1: 'Light Leak 1',imgly_overlay_lightleak2: 'Light Leak 2',imgly_overlay_metal: 'Metal',imgly_overlay_mosaic: 'Mosaic',imgly_overlay_painting: 'Painting',imgly_overlay_paper: 'Paper',imgly_overlay_rain: 'Rain',imgly_overlay_vintage: 'Vintage',imgly_overlay_wall1: 'Wall',imgly_overlay_wall2: 'Wall 2',imgly_overlay_wood: 'Wood',},},},},},});