Library

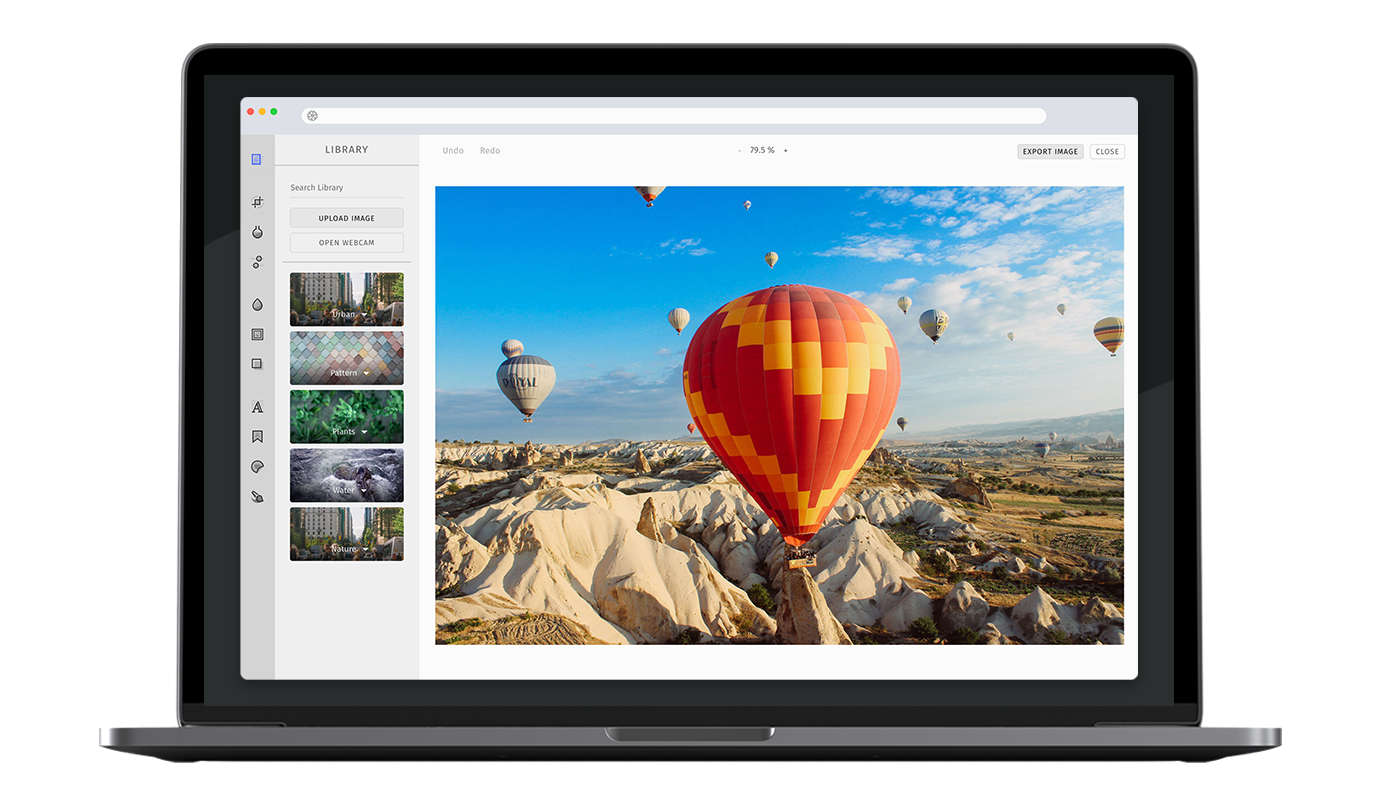
With our library control, users can upload their own pictures, take photo with their webcam or pick from one of our selected photos. As a developer, you can also make use of our API to provide your own set of photos that the user can pick from.
Specifying a custom library provider#
The provider class is the data manager for our library feature. Extend this class in order to load data from an external source or provide a fixed set of images. Your custom provider needs to implement two categories: getCategories and searchImages(query) which will be invoked by our UI. Please note that these methods are asynchronous and must return a Promise.
import { LibraryProvider, LibraryCategory, LibraryImage } from 'photoeditorsdk';class MyProvider extends LibraryProvider {/*** This is a method explicitly created for this provider. It makes sure our data* JSON has been loaded from the server.* @return {Promise}* @private*/loadData() {if (this.data) {return Promise.resolve(this.data);}return this.loadJSON('https://img.ly/static/libraries/unsplash/metadata.json',).then(data => {this.data = data;return data;});}/*** Returns the categories* @return {Promise}* @resolve {LibraryCategory[]}* @abstract*/getCategories() {return this.loadData().then(data => {// Create `Category` instances from our datareturn data.categories.map(categoryData => {return new LibraryCategory({name: categoryData.name,coverImageUrl: categoryData.coverImage,});});});}/*** Returns the images for the given search query* @param {String} query* @return {Promise}* @resolve {LibraryImage[]}* @abstract*/searchImages(query) {return this.loadData().then(data => {return data.images.filter(image => {// Split query by spaces, make sure all words are present in image title// and escape special characters.const words = query.replace(/[.*+?^${}()|[\]\\]/g, '\\$&').split(/\s+/);for (let i = 0; i < words.length; i++) {const word = words[i];const regexp = new RegExp(word, 'i');if (!regexp.test(image.title)) {return false;}}return true;}).map(imageData => {return new LibraryImage(imageData);});});}}
The LibraryCategory class takes three attributes: name of type string, coverImageUrl of type string and coverImage of type string.
The LibraryImage class takes seven attributes, of which two are mandatory: category that should point to the corresponding LibraryCategory instance and rawUrl that should point to the full-sized image. Additional options are: title, thumbUrl (all of type string) and thumbImage of type ImageElement.
Passing the provider to the control#
In order to make the UI use your provider, simply pass it as the provider option to the library control:
const editor = await PhotoEditorSDKUI.init({library: {provider: MyProvider,},});
Enabling the webcam / upload#
Your are able to allow your users to take photos using their webcam or upload their own photos using a file picker. In order to enable these features, simply set the enableWebcam or the enableUpload (which also includes the webcam on mobile devices) to true.
const editor = await PhotoEditorSDKUI.init({library: {enableWebcam: true, // Enable the webcamenableUpload: true, // Enable the upload},});
Flattening of categories#
If flattenCategories is set to true, all images will be shown in the top-level of the library selection tool, which effectively hides the categories.
const editor = await PhotoEditorSDKUI.init({library: {flattenCategories: true,},});
Using a different category header style (AdvancedUI)#
It is possible to switch between two styles of categories by changing categoryHeaderType.
categoryHeaderType: "text"will group the category items under a text headingcategroyHeaderType: "card"will group the category items in a collapsible section and display a card for the header
const editor = await PhotoEditorSDKUI.init({library: {categoryHeaderType: 'text',},});
Toolbar Customization#
This option allows you to reorder or remove items from the ToolControlBar in the AdvancedUI.
You can find more information on this option in our Toolbar Customization section.
const editor = await PhotoEditorSDKUI.init({library: {advancedUIToolControlBarOrder: [AdvancedLibraryControlBarItem.SearchFieldInput,AdvancedLibraryControlBarItem.UploadImageButton,AdvancedLibraryControlBarItem.OpenWebcamButton,AdvancedLibraryControlBarItem.Separator,AdvancedLibraryControlBarItem.Items,],},});
Localization#
You can override all the labels used in library tool using the custom.languages object in configuration, below are the default library localization lables.
await PhotoEditorSDKUI.init({// ...,custom: {languages: {en: {// ...,library: {title: 'Library',controls: {buttonUpload: 'Upload Image',buttonWebcamOpen: 'Open Webcam',buttonWebcamClose: 'Close Webcam',placeholderSearch: 'Search Library',noResults: 'No Results',},},},},},});