PESDK/Web/Features
Focus
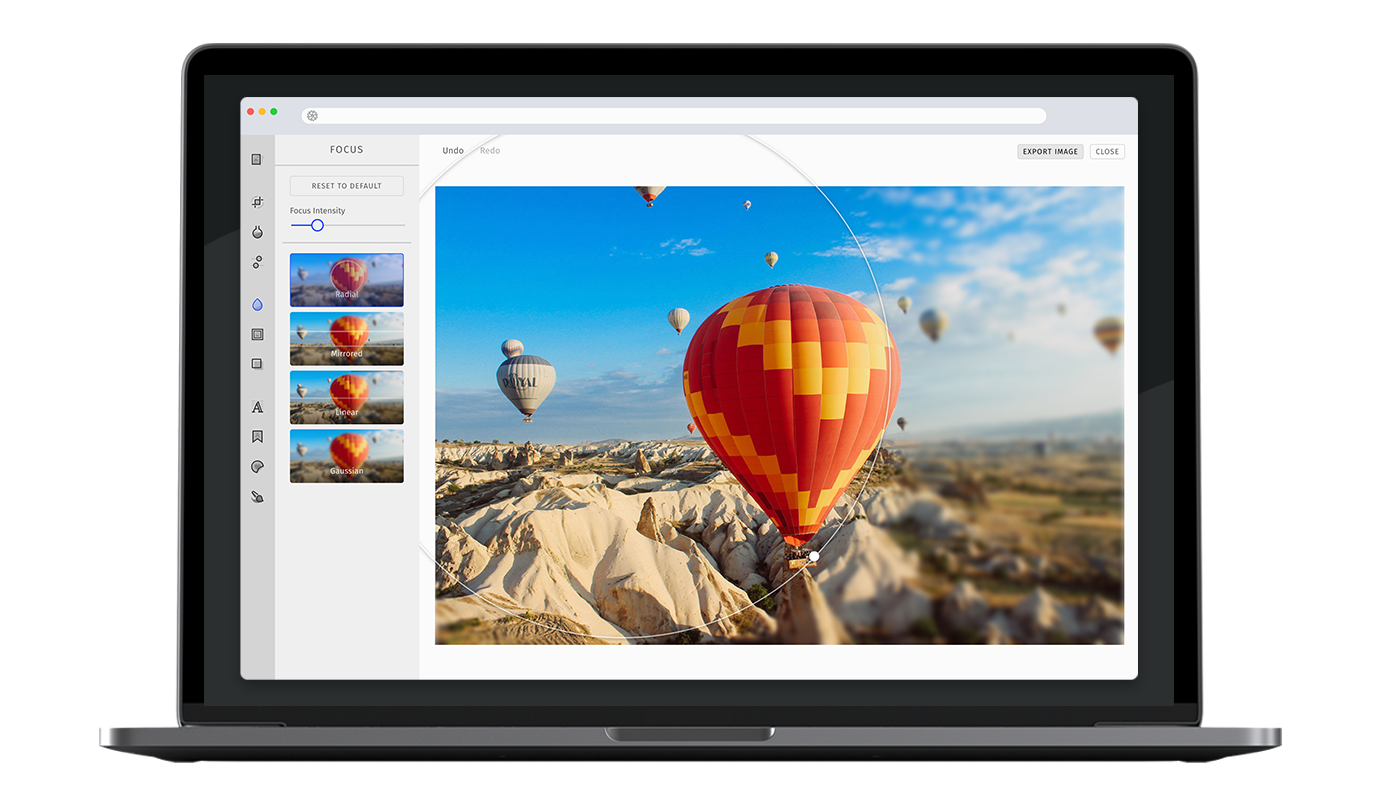
The focus tool of the PhotoEditor SDK for Web lets your users add a radial or linear blur to their images. Learn how to configure the tool.

The focus tool allows your users to add a radial or linear blur to their images which lets them mimic Tilt Shift or Bokeh effects.
Specifying the available focus modes#
In order to enable or disable specific focus modes, simply pass the items option to the focus tool configuration. The items will be displayed in the order mentioned by the configuration. Here is the list of default focus modes.
const editor = await PhotoEditorSDKUI.init({...,focus: {items: [{ identifier: 'radial' },{ identifier: 'mirrored' },{ identifier: 'linear' },{ identifier: 'gaussian' }]},})
Toolbar Customization#
This option allows you to reorder or remove items from the ToolControlBar in the AdvancedUI or the tabs in the BasicUI.
You can find more information on this option in our Toolbar Customization section.
const editor = await PhotoEditorSDKUI.init({focus: {advancedUIToolControlBarOrder: [{type: AdvancedFocusControlBarItem.Expandable,children: [AdvancedFocusControlBarItem.RemoveFocusButton,AdvancedFocusControlBarItem.FocusIntensitySlider,AdvancedFocusControlBarItem.Separator,],},AdvancedFocusControlBarItem.Items,],basicUIToolControlBarTabsOrder: [BasicFocusControlBarTabs.FocusIntensity],},});
Localization#
You can override all the labels used in focus tool using the custom.languages object in configuration. Here are the default focus localization labels.
await PhotoEditorSDKUI.init({// ...,custom: {languages: {en: {// ...,focus: {title: 'Focus',controls: {buttonReset: 'Reset to default',sliderIntensity: 'Focus Intensity',},items: {radial: 'Radial',mirrored: 'Mirrored',linear: 'Linear',gaussian: 'Gaussian',},history: {focusPosition: 'Focus Position',focusSize: 'Focus Size',},},},},},});