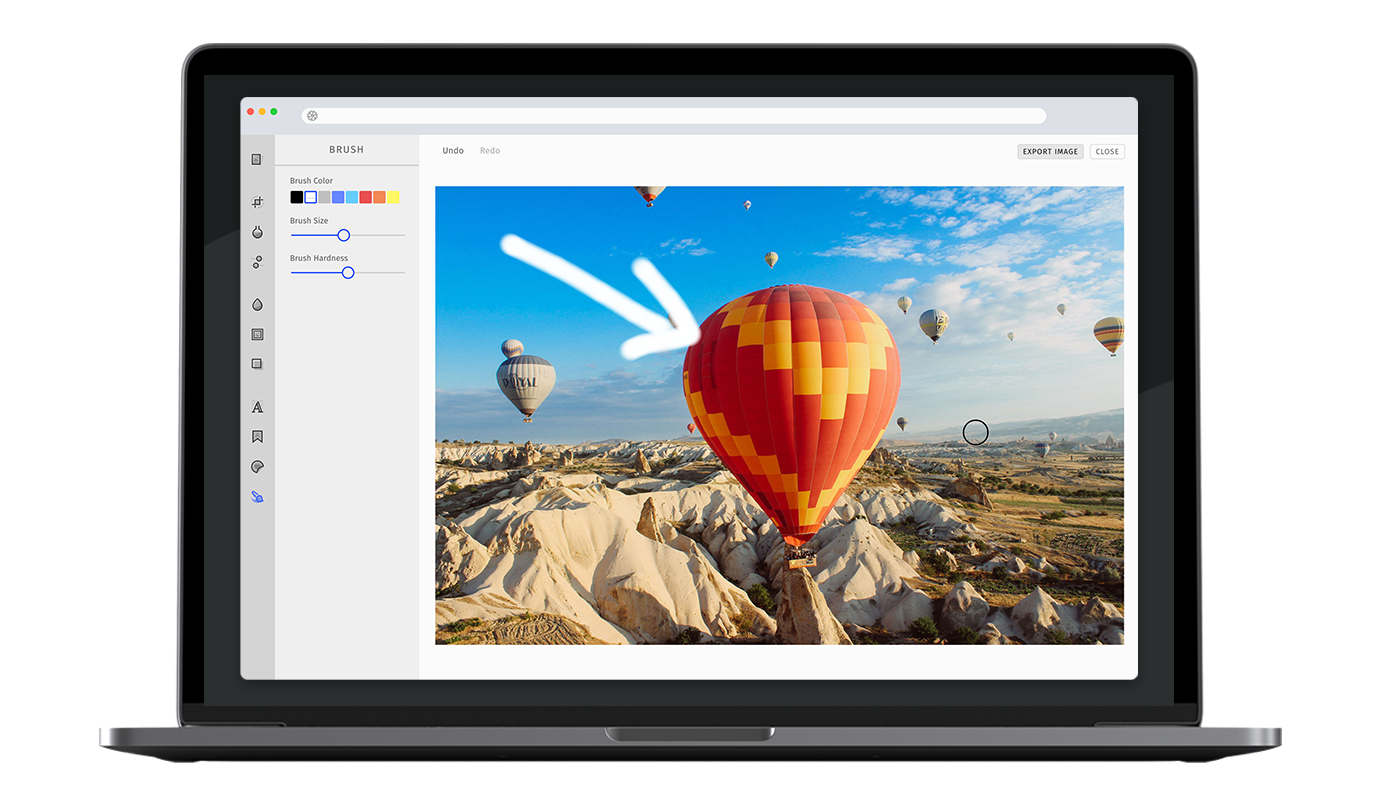
Brush

The highly efficient brush engine of PhotoEditor SDK is optimized for touch screen interaction and supports different brush strokes that can be edited in terms of thickness and color.
Specifying the default brush size and hardness#
You can override the default brush size and hardness used in the brush tool with the following options.
Please note that the size is relative to the shortest edge of your image. If your image is 200x500 pixels and the brush size is 0.05, the final thickness on the image will be
200 * 0.05 = 10 pixels.
await PhotoEditorSDKUI.init({...,brush: {defaultSize: 0.05, // Number between 0 and 0.1defaultHardness: 0.5, // Number between 0 and 1},...,})
Custom Default Color#
You can override the defalt color used in brush tool using the defaultColor option
await PhotoEditorSDKUI.init({...,brush: {// color is represented as a number array which encodes// as a RGBA tuple of floating point values where// each channel is defined in the range of `[0, 1]defaultColor: [1.00, 1.00, 1.00, 1],},...,})
Custom Colors#
You can override all the colors used in brush tool using the colors array
await PhotoEditorSDKUI.init({...,brush: {colors: [{// color is represented as a number array which encodes// as a RGBA tuple of floating point values where// each channel is defined in the range of `[0, 1]color: [1.00, 1.00, 1.00, 1],// name must be uniquename: "white",},{ color: [0.49, 0.49, 0.49, 1], name: "gray" },{ color: [0.00, 0.00, 0.00, 1], name: "black" },{ color: [0.40, 0.80, 1.00, 1], name: "light blue" },{ color: [0.40, 0.53, 1.00, 1], name: "blue" },{ color: [0.53, 0.40, 1.00, 1], name: "purple" },{ color: [0.87, 0.40, 1.00, 1], name: "orchid" },{ color: [1.00, 0.40, 0.80, 1], name: "pink" },{ color: [0.90, 0.31, 0.31, 1], name: "red" },{ color: [0.95, 0.53, 0.33, 1], name: "orange" },{ color: [1.00, 0.80, 0.40, 1], name: "gold" },{ color: [1.00, 0.97, 0.39, 1], name: "yellow" },{ color: [0.80, 1.00, 0.40, 1], name: "olive" },{ color: [0.33, 1.00, 0.53, 1], name: "green" },{ color: [0.33, 1.00, 0.92, 1], name: "aquamarin" },]},...,})
Toolbar Customization#
This option allows you to reorder or remove items from the ToolControlBar in the AdvancedUI or the tabs in the BasicUI.
You can find more information on this option in our Toolbar Customization section.
const editor = await PhotoEditorSDKUI.init({brush: {advancedUIToolControlBarOrder: [{type: AdvancedBrushControlBarItem.Expandable,children: [AdvancedBrushControlBarItem.RemoveBrushButton,AdvancedBrushControlBarItem.Separator,],},AdvancedBrushControlBarItem.BrushHardnessSlider,AdvancedBrushControlBarItem.BrushSizeSlider,AdvancedBrushControlBarItem.BrushColorList,],basicUIToolControlBarTabsOrder: [BasicBrushControlBarTabs.BrushColor,BasicBrushControlBarTabs.BrushSize,BasicBrushControlBarTabs.BrushHardness,],},});
Localization#
You can override all the labels used in brush tool using the custom.languages object in configuration, below are the default brush localization lables
await PhotoEditorSDKUI.init({...,custom: {languages: {en: {...,brush: {title: 'Brush',controls: {// Relevant for AdvancedUIsliderSize: 'Brush Size',sliderHardness: 'Brush Hardness',selectColor: 'Brush Color',// Relevant for BasicUItabSize: 'Size',tabHardness: 'Hardness',tabColor: 'Color',},history: {brushStroke: 'Brush Stroke',},}}}}})