Adjustment

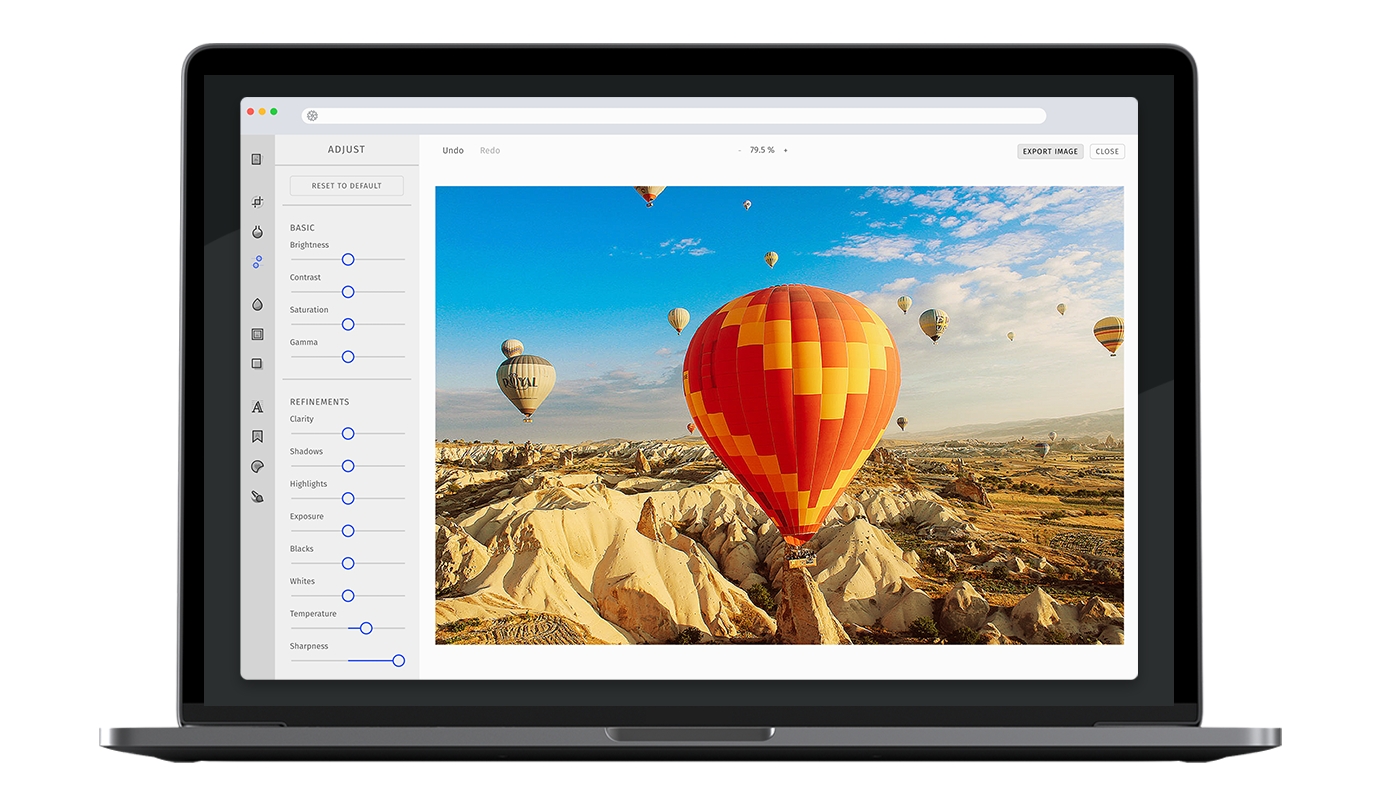
Our Adjustment tool is our swiss army knife for image optimization. It offers essential functions like brightness and contrast, while allowing more expert users to fine tune highlights, shadows, sharpness and clarity.
Specifying the available adjustments#
In order to enable or disable specific adjustments, simply pass the categories option to the adjustment tool configuration. The items will be displayed in the order mentioned by the configuration. Here is the list of default adjustment categories and items.
const editor = await PhotoEditorSDKUI.init({adjustment: {categories: [{identifier: 'basics',items: [{ identifier: 'brightness' },{ identifier: 'saturation' },{ identifier: 'contrast' },{ identifier: 'gamma' },],},{identifier: 'refinements',items: [{ identifier: 'clarity' },{ identifier: 'exposure' },{ identifier: 'shadows' },{ identifier: 'highlights' },{ identifier: 'whites' },{ identifier: 'blacks' },{ identifier: 'temperature' },{ identifier: 'sharpness' },],},],flattenCategories: false,},});
Flattening of categories#
If flattenCategories is set to true, all enabled adjustment will be shown in the top-level of the adjustment tool, which effectively hides the categories. Relevant only for AdvancedUI.
const editor = await PhotoEditorSDKUI.init({adjustment: {flattenCategories: true,},});
Including all the items from a category#
If a existing category identifier is specified without any items, editor will include all the existing adjustment under basics category.
const editor = await PhotoEditorSDKUI.init({adjustment: {categories: [{identifier: 'basics',},],},});
Toolbar Customization#
This option allows you to reorder or remove items from the ToolControlBar in the AdvancedUI or the tabs in the BasicUI.
You can find more information on this option in our Toolbar Customization section.
const editor = await PhotoEditorSDKUI.init({adjustment: {advancedUIToolControlBarOrder: [{type: AdvancedAdjustmentControlBarItem.Expandable,children: [AdvancedAdjustmentControlBarItem.RemoveAdjustmentButton,AdvancedAdjustmentControlBarItem.Separator,],},AdvancedAdjustmentControlBarItem.Items,],},});
Localization#
You can override all the labels used in adjustment tool using the custom.languages object in configuration, below are the default adjustment localization lables
await PhotoEditorSDKUI.init({// ...,custom: {languages: {en: {// ...,adjustment: {title: 'Adjust',controls: {buttonReset: 'Reset to default',},categories: {basics: 'Basic',refinements: 'Refinements',},items: {brightness: 'Brightness',saturation: 'Saturation',contrast: 'Contrast',gamma: 'Gamma',sharpness: 'Sharpness',clarity: 'Clarity',exposure: 'Exposure',shadows: 'Shadows',highlights: 'Highlights',whites: 'Whites',blacks: 'Blacks',temperature: 'Temperature',},}}}})