Text Design

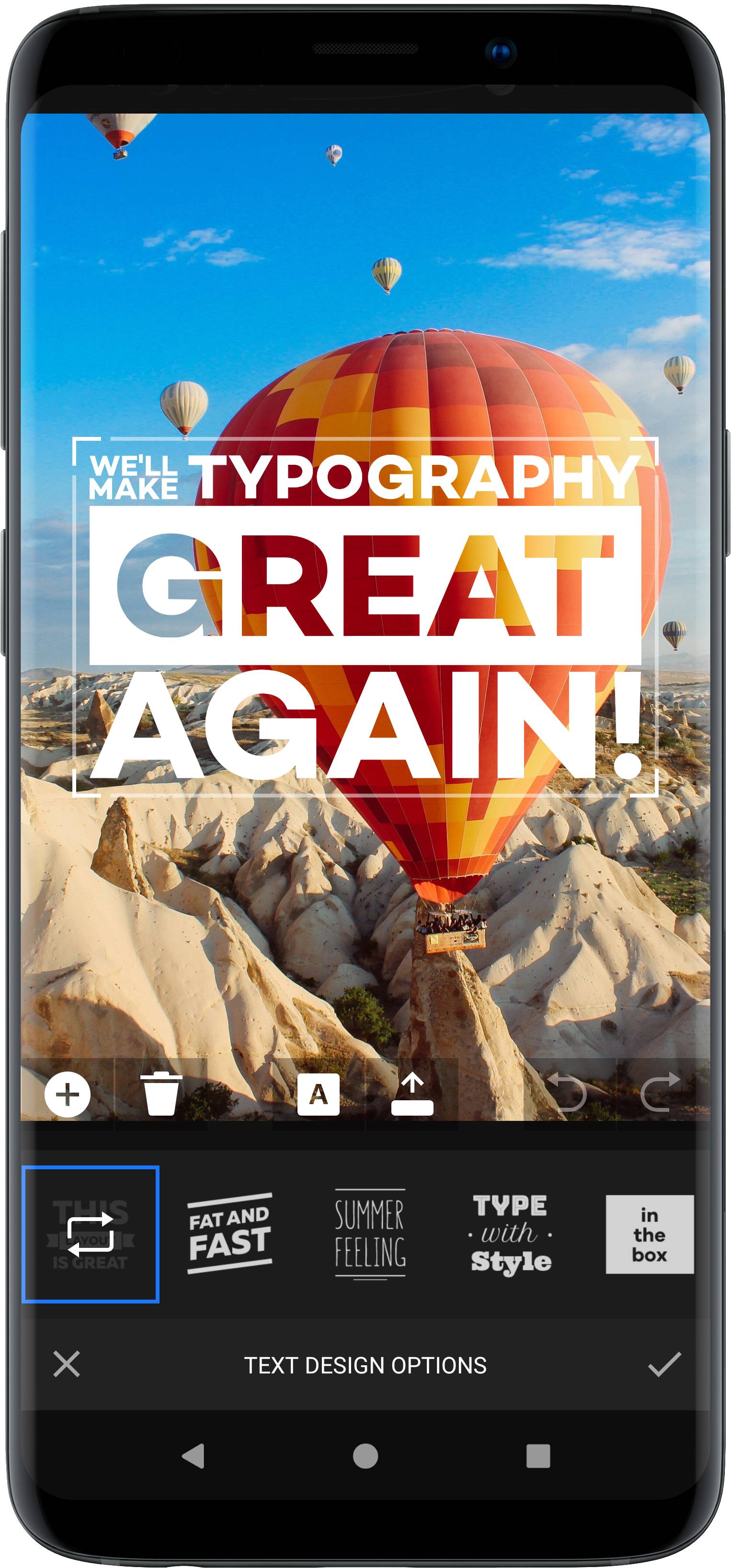
The text design tool merges input text with typography, creating stunning designs for a multitude of use-cases. The tool lays out input text according to recipes crafted by professional designers with a single tap. Furthermore, the creative can then be fine-tuned by choosing from 15 different text colors or by using the randomize functionality that shuffles the fonts, alignments and decorations. It’s even possible to create a mask that lets the background image shine through.
The tool is implemented in the TextDesignToolPanel class and backend settings are implemented in the TextDesignLayerSettings class.
It can be configured using the UiConfigTextDesign class as described in the configuration section.
NOTE: Text Design tool requires the
ui:text-designmodule. Refer to our documentation on how to include the module in your project.
Adding and removing available Text Designs#
PhotoEditor SDK currently does not support creating custom text design layouts. However, you can choose which text design layouts are available to your users and their ordering by updating the UiConfigTextDesign.textDesignList. The default implementation contains all available layouts, i.e.:
val textDesigns = listOf(TextDesignItem(TextDesignBlocks.ID,R.string.pesdk_textDesign_asset_blocks,ImageSource.create(R.drawable.imgly_icon_text_design_blocks)),TextDesignItem(TextDesignRotated.ID,R.string.pesdk_textDesign_asset_rotated,ImageSource.create(R.drawable.imgly_icon_text_design_rotated)),TextDesignItem(TextDesignBlocksLight.ID,R.string.pesdk_textDesign_asset_blocksLight,ImageSource.create(R.drawable.imgly_icon_text_design_blocks_light)),TextDesignItem(TextDesignEqualWidth.ID,R.string.pesdk_textDesign_asset_equalWidth,ImageSource.create(R.drawable.imgly_icon_text_design_equal_width)),TextDesignItem(TextDesignMasked.ID,R.string.pesdk_textDesign_asset_masked,ImageSource.create(R.drawable.imgly_icon_text_design_masked)),TextDesignItem(TextDesignCelebrate.ID,R.string.pesdk_textDesign_asset_celebrate,ImageSource.create(R.drawable.imgly_icon_text_design_celebrate)),TextDesignItem(TextDesignSunshine.ID,R.string.pesdk_textDesign_asset_sunshine,ImageSource.create(R.drawable.imgly_icon_text_design_sunshine)),TextDesignItem(TextDesignMaskedBadge.ID,R.string.pesdk_textDesign_asset_maskedBadge,ImageSource.create(R.drawable.imgly_icon_text_design_masked_badge)),TextDesignItem(TextDesignBlocksCondensed.ID,R.string.pesdk_textDesign_asset_blocksCondensed,ImageSource.create(R.drawable.imgly_icon_text_design_blocks_condensed)),TextDesignItem(TextDesignCelebrateSimple.ID,R.string.pesdk_textDesign_asset_celebrateSimple,ImageSource.create(R.drawable.imgly_icon_text_design_celebrate_simple)),TextDesignItem(TextDesignEqualWidthFat.ID,R.string.pesdk_textDesign_asset_equalWidthFat,ImageSource.create(R.drawable.imgly_icon_text_design_equal_width_fat)),TextDesignItem(TextDesignWatercolor.ID,R.string.pesdk_textDesign_asset_watercolor,ImageSource.create(R.drawable.imgly_icon_text_design_watercolor)),TextDesignItem(TextDesignParticles.ID,R.string.pesdk_textDesign_asset_particles,ImageSource.create(R.drawable.imgly_icon_text_design_particles)),TextDesignItem(TextDesignMaskedSpeechBubble.ID,R.string.pesdk_textDesign_asset_maskedSpeechBubble,ImageSource.create(R.drawable.imgly_icon_text_design_masked_speech_bubble)),TextDesignItem(TextDesignMaskedSpeechBubbleComic.ID, R.string.pesdk_textDesign_asset_maskedSpeechBubbleComic, ImageSource.create(R.drawable.imgly_icon_text_design_masked_speech_bubble_comic)),TextDesignItem(TextDesignMultiline.ID,R.string.pesdk_textDesign_asset_multiline,ImageSource.create(R.drawable.imgly_icon_text_design_multiline)))settingsList.configure<UiConfigTextDesign> {it.setTextDesignList(textDesigns)}