Overlays

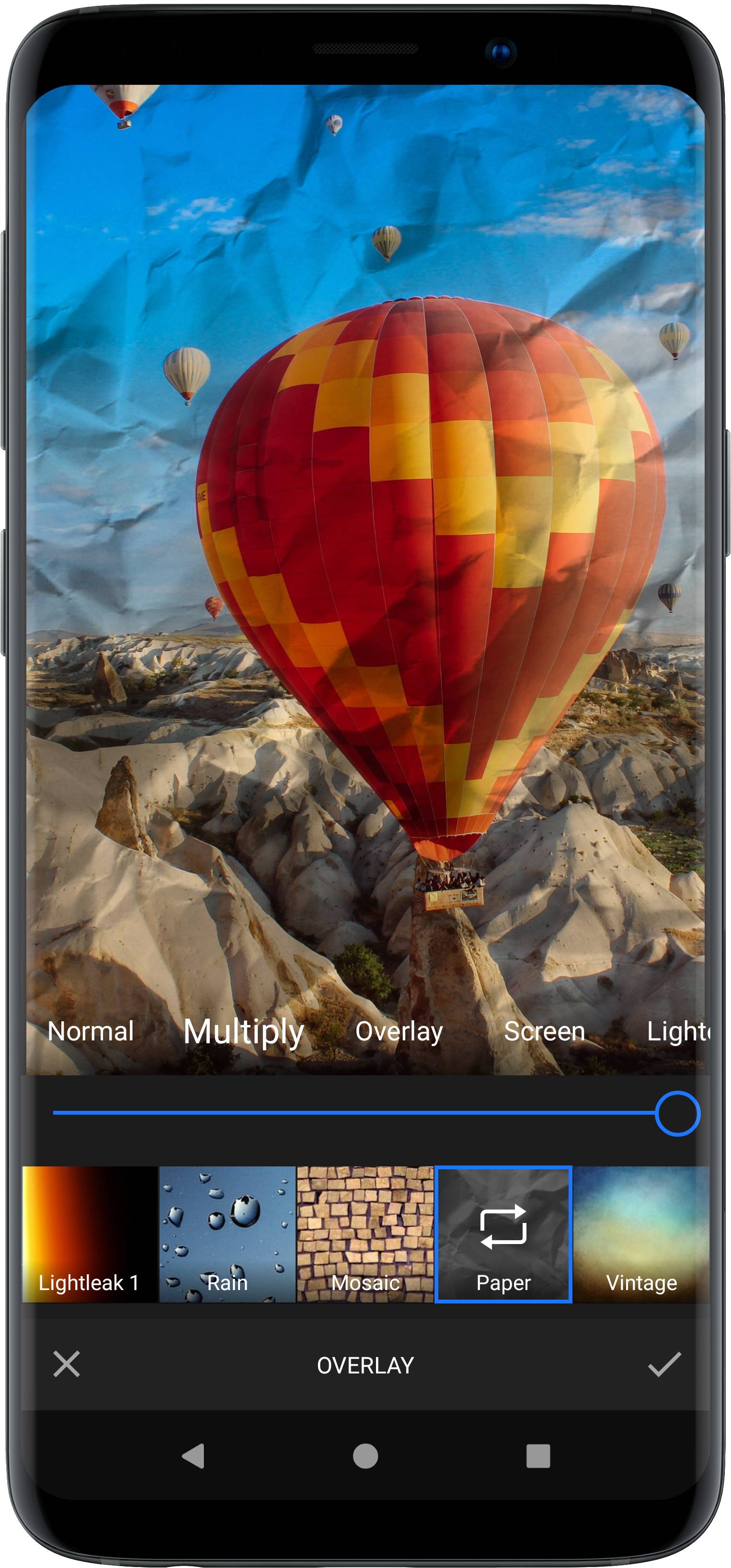
Overlays are an easy, yet powerful way to create stunning effects. To put it simply, overlays are images put on top of the input image. We provide several blend modes, that determine how exactly the overlay is applied. Each mode has its own characteristics and will add a unique flavor to the final composition. Supported asset formats are jpeg and png.
NOTE: Overlay tool requires the
ui:overlaymodule. Refer to our documentation on how to include the module in your project.
Setting available overlays#
Every overlay is represented by an instance of the OverlayAsset class. By default, PhotoEditor SDK includes all overlays if you include the assets:overlay-basic module in your project.
The collection of default OverlayAssets can be obtained using SettingsList.config.getAssetMap(OverlayAsset::class).
The collection of default overlay items added to the UI can be obtained using SettingsList[UiConfigOverlay::class].overlayList.
The following example shows how a custom selection of overlays can be set:
settingsList.configure<UiConfigOverlay> {it.setOverlayList(OverlayItem(OverlayAsset.NONE_BACKDROP_ID,R.string.pesdk_overlay_asset_none,ImageSource.create(ly.img.android.R.drawable.imgly_filter_preview_photo)),OverlayItem("imgly_overlay_paper",ly.img.android.pesdk.ui.overlay.R.string.pesdk_overlay_asset_paper,ImageSource.create(ly.img.android.pesdk.assets.overlay.basic.R.drawable.imgly_overlay_paper_thumb)),OverlayItem("imgly_overlay_rain",ly.img.android.pesdk.ui.overlay.R.string.pesdk_overlay_asset_rain,ImageSource.create(ly.img.android.pesdk.assets.overlay.basic.R.drawable.imgly_overlay_rain_thumb)))}
To add a custom overlay, create an instance of OverlayAsset and add it to the AssetConfig. For more details, take a look at the add overlays section.
Please note that you have to set the initial BlendMode and intensity.
We could show you the math for each of these modes, but that won't help to get a feel for the resulting visual effect. Therefore we encourage you to add your overlay
with an initial mode, and use the UI to play with the blend mode and intensities.