Text Design

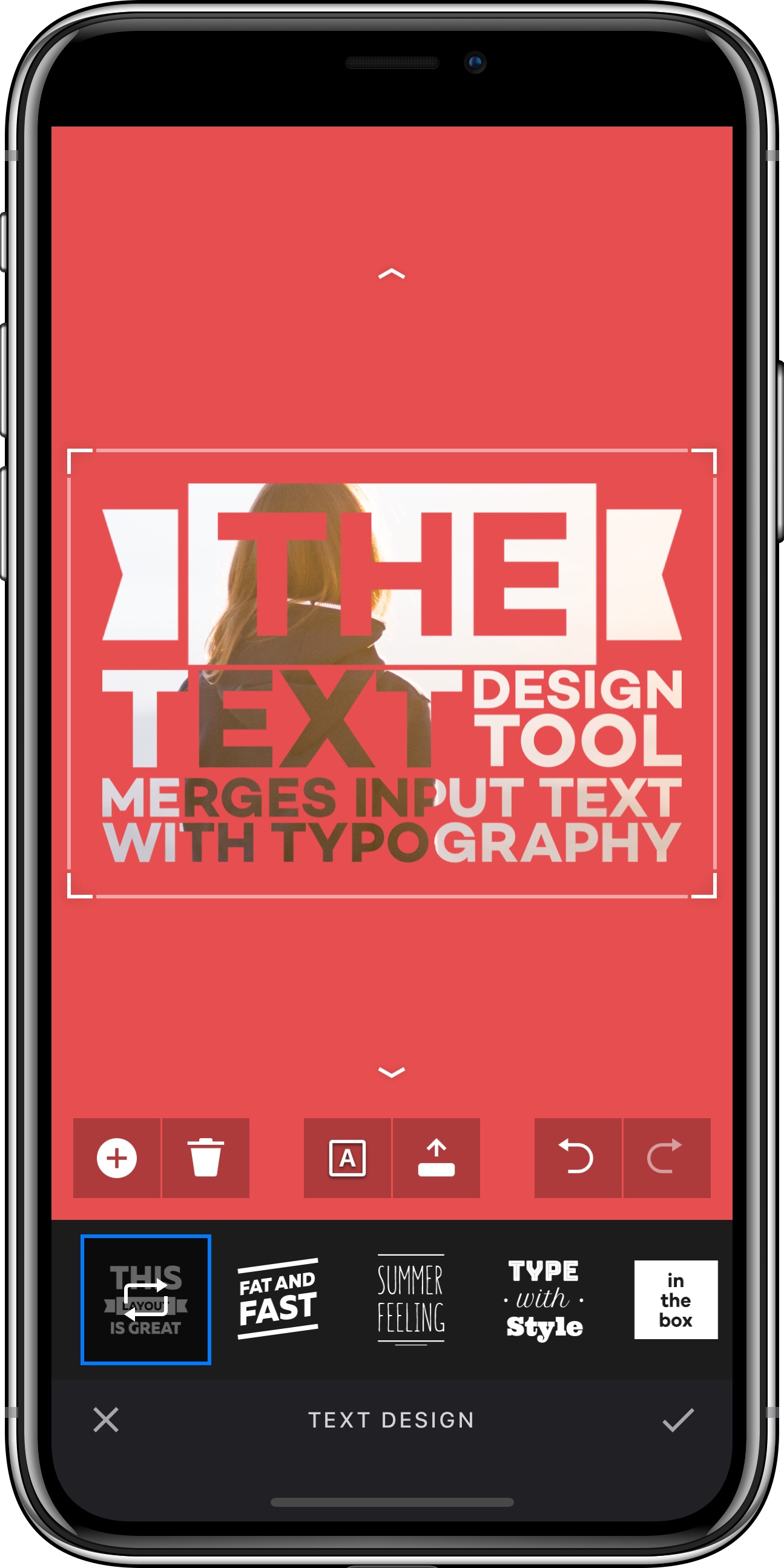
The Text Design tool merges input text with typography, creating stunning designs for a multitude of use-cases. The tool lays out input text according to recipes crafted by professional designers with a single tap. Furthermore, the creative can then be fine-tuned by choosing from 15 different text colors or by using the randomize functionality that shuffles the fonts, alignments and decorations. It’s even possible to create a mask that lets the background image shine through.
The tool can be customized using the configuration.textdesign interface as described in the configuration section.
Adding and removing available Text Designs#
VideoEditor SDK currently does not support creating custom text design layouts. However, you can choose which text design layouts are available to your users and their ordering by updating the configuration.textdesign.items array. The default implementation contains all available layouts, i.e.:
const configuration: Configuration = {textdesign: {items: [{ identifier: "imgly_text_design_blocks" },{ identifier: "imgly_text_design_rotated" },{ identifier: "imgly_text_design_blocks_light" },{ identifier: "imgly_text_design_equal_width" },{ identifier: "imgly_text_design_masked" },{ identifier: "imgly_text_design_celebrate" },{ identifier: "imgly_text_design_sunshine" },{ identifier: "imgly_text_design_masked_badge" },{ identifier: "imgly_text_design_blocks_condensed" },{ identifier: "imgly_text_design_celebrate_simple" },{ identifier: "imgly_text_design_equal_width_fat" },{ identifier: "imgly_text_design_watercolor" },{ identifier: "imgly_text_design_particles" },{ identifier: "imgly_text_design_masked_speech_bubble" },{ identifier: "imgly_text_design_masked_speech_bubble_comic" },{ identifier: "imgly_text_design_multiline" },],},};