Configuring the SDK UI
The UI of the CreativeEditor SDK can be adapted to your specific needs in several ways.
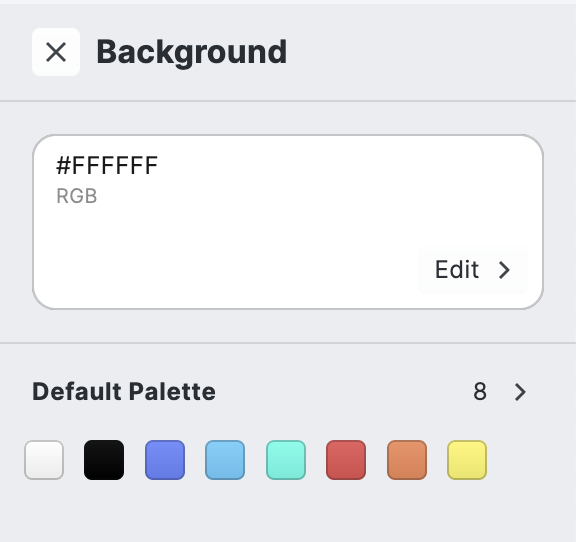
Configuring the Default Color Palette#
By default, the CreativeEditor SDK ships with a predefined set of default colors:

The CE.SDK can be configured with a series of colors that can be directly used whenever a color needs to be chosen. These color libraries need to be provided as asset sources - see our guide on Custom Color Libraries for more details on how this is achieved.
Configure library list#
- The list of libraries can be configured using the
ui.colorLibrarieskey. Each asset source listed here will appear in the color picker, in the same order. - The pre-defined asset source
'ly.img.colors.defaultPalette'contains the default color palette. Use this source ID to re-position or remove the default color palette. - To replace it (like we do in this example), use the configuration keys
ui.colorPalettesandui.i18nto insert and label one (1) single new asset source.
Add custom library#
- Next, use the asset API to add the asset source, then populate it with your preferred colors. See our guide on Custom Color Libraries for more details.
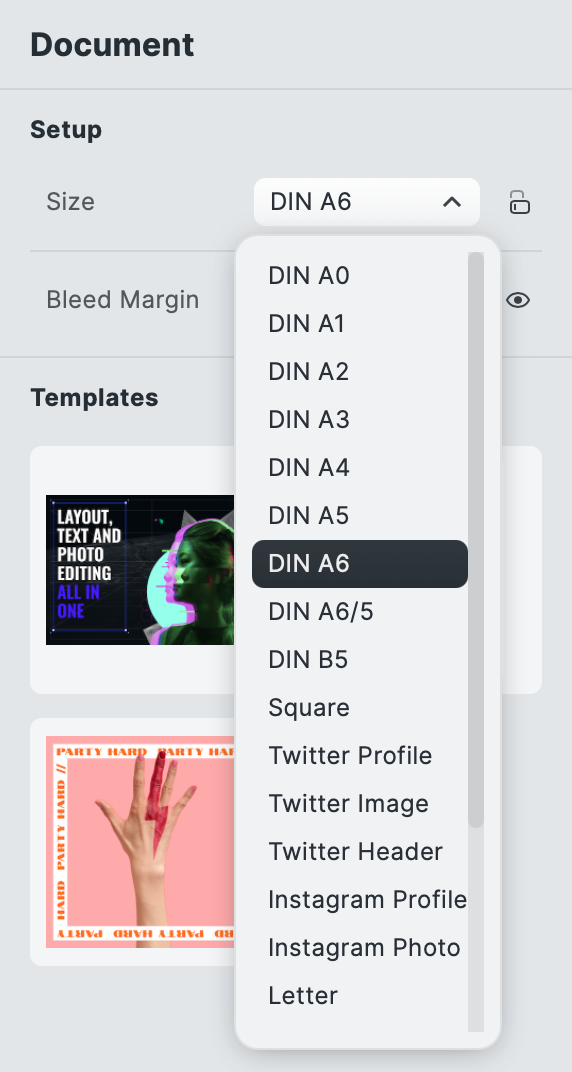
Configuring custom Page Formats#
By default, the CreativeEditor SDK ships with an extensive list of commonly used formats, as shown below:

The CE.SDK can be configured with a series of page formats that can then be selected in the editor by a user with the Creator role.
You can define these custom page formats in the configuration under ui.pageFormats. The keys of this object should be i18n localization keys and the contained items of the following structure:
default: truecan be used to mark a page format as the default format.
width: numberspecifies the width of the page in the specified design unit.
height: numberspecifies the height of the page in the specified design unit.
unit: 'Millimeter'|'Inch'|'Pixel'describes unit in whichwidth,heightandbleedMarginare specified.
fixedOrientation: boolean (Optional)defines that the orientation of this preset should not be flipped by the user.
Page Orientation#
The initial orientation of a page is simply defined by the width and height properties in the format definition. For example, the DIN A6 format defined above defaults to landscape, the American Letter to portrait. The orientation of a page can be changed in the editor with the button next to the page format selector. This button is disabled if the fixedOrientation flag is set to true.
Other settings#
Theming#
The theming of the CreativeEditor SDK user interface can be controlled through several settings. See our theming guide for more information.
User interface elements#
You can control the position and behavior of many of the user interface elements in the CreativeEditor SDK. See our elements guide for more information.
import CreativeEditorSDK from 'https://cdn.img.ly/packages/imgly/cesdk-js/1.50.2/index.js';const config = {license: 'mtLT-_GJwMhE7LDnO8KKEma7qSuzWuDxiKuQcxHKmz3fjaXWY2lT3o3Z2VdL5twm',userId: 'guides-user',ui: {colorLibraries: ['myDefaultPalette'],i18n: {en: {'libraries.myDefaultPalette.label': 'My Default Palette'}},pageFormats: {'din-a6': {default: true,width: 148,height: 105,unit: 'Millimeter',fixedOrientation: false},'twitter-profile': {width: 400,height: 400,unit: 'Pixel'},'american-letter': {width: 8.5,height: 11,unit: 'Inch'}},scale: 'normal',stylesheets: {/* ... */},elements: {/* ... */}},callbacks: { onUpload: 'local' } // Enable local uploads in Asset Library.};CreativeEditorSDK.create('#cesdk_container', config).then(async (instance) => {// Do something with the instance of CreativeEditor SDK// Populate the asset library with default / demo asset sources.instance.addDefaultAssetSources();instance.addDemoAssetSources({ sceneMode: 'Design' });// Add an asset source with your own colors:instance.engine.asset.addLocalSource('myDefaultPalette');instance.engine.asset.addAssetToSource('myDefaultPalette', {id: 'red',label: { en: 'red' },tags: { en: ['red'] },payload: {color: {colorSpace: 'sRGB',r: 1,g: 0,b: 0}}});await instance.createDesignScene();});