Stickers

VideoEditor SDK ships with a categorized sticker library whose UI is optimized for exploration and discovery. You can easily leverage the API to complement the library with your custom sticker packages.
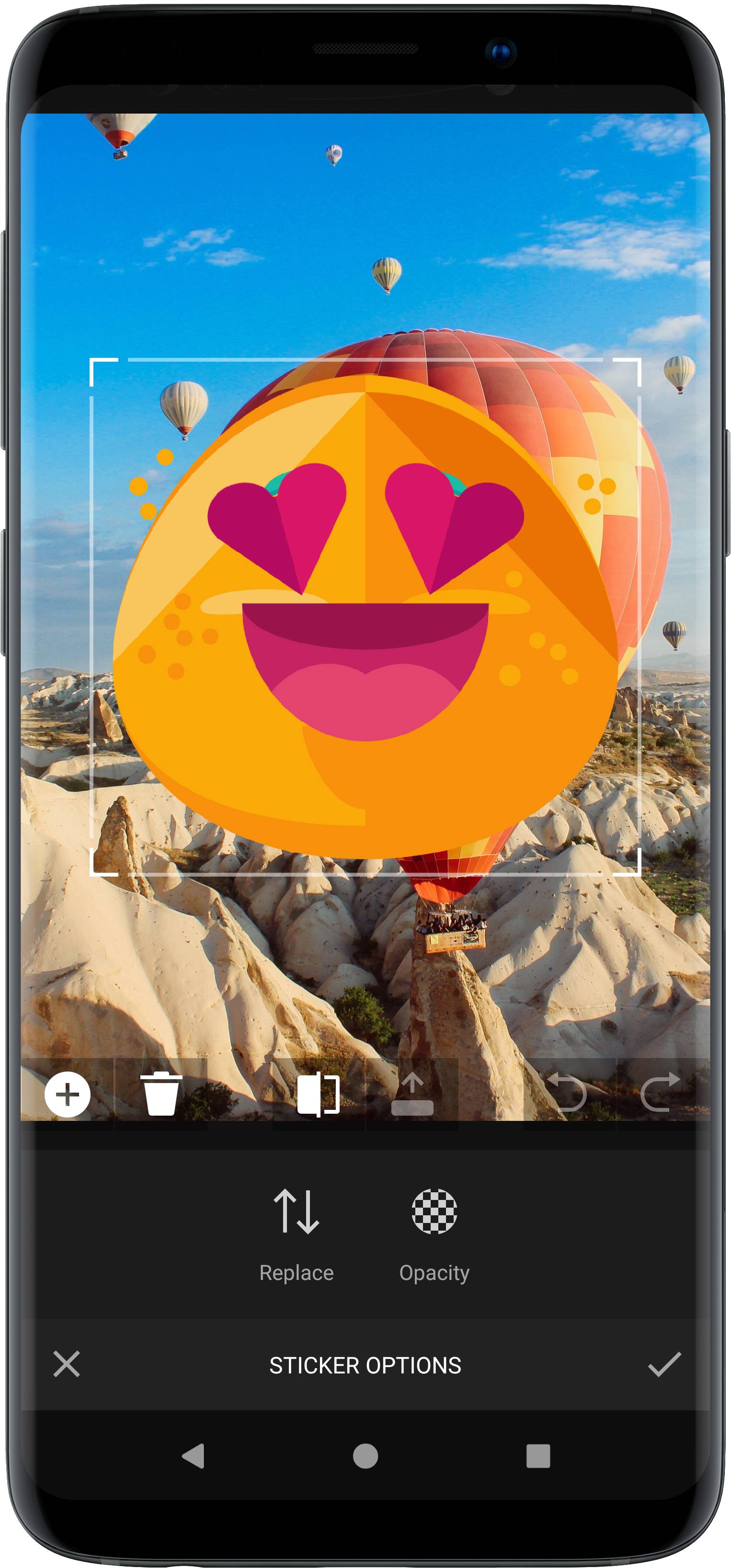
The tool allows placing, rotating, scaling and ordering stickers on your image. Once a sticker has been placed the user can reselect it by tapping the sticker again.
The tool is implemented in the StickerToolPanel class and backend settings are implemented in the ImageStickerLayerSettings class.
It can be configured using the UiConfigSticker class as described in the configuration section.
Every sticker is represented by an instance of an ImageStickerAsset class. By default, VideoEditor SDK includes sticker shapes and emoticons if you include the assets:sticker-shapes and assets:sticker-emoticons modules in your project.
The collection of default sticker assets can be obtained using SettingsList.config.getAssetMap(ImageStickerAsset::class).
The collection of default sticker items added to the UI can be obtained using SettingsList[UiConfigSticker::class].stickerLists.
NOTE: Sticker tool requires the
ui:stickermodule. Refer to our documentation on how to include the module in your project.