PESDK/iOS/Guides/Stickers
Stickers
PhotoEditor SDK for iOS ships with a preset sticker library containing emoticons and shapes. Learn how to add custom sticker packages to the library.

PhotoEditor SDK ships with a categorized sticker library whose UI is optimized for exploration and discovery. You can easily leverage the API to complement the library with your custom sticker packages.
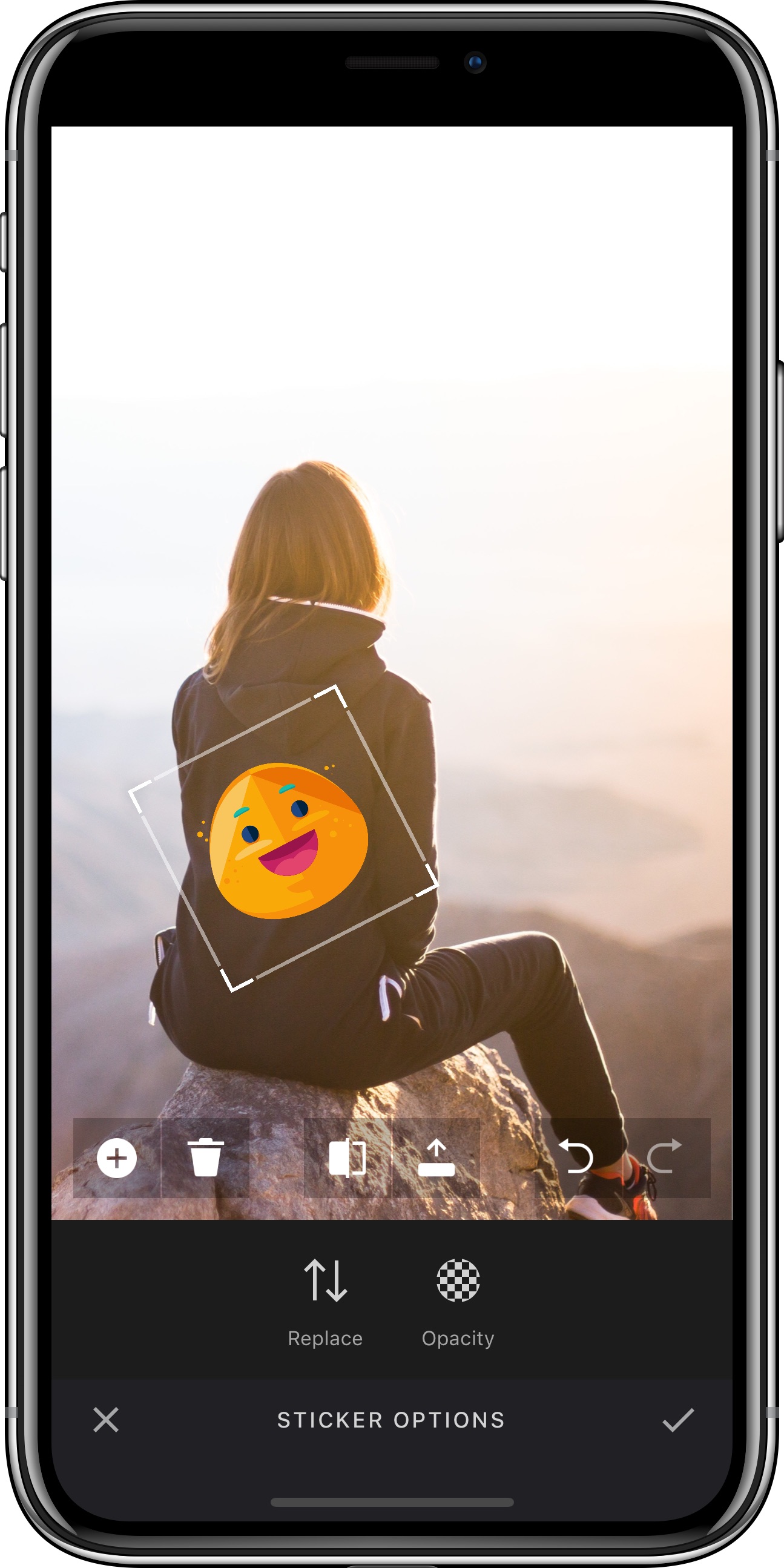
The tool allows placing, rotating, scaling and ordering stickers on your image. Once a sticker has been placed the user can reselect it by tapping the sticker again.
The tool is implemented in the StickerToolController class and can be customized using the StickerToolControllerOptions. For details on how to modify the options, take a look at the configuration section.