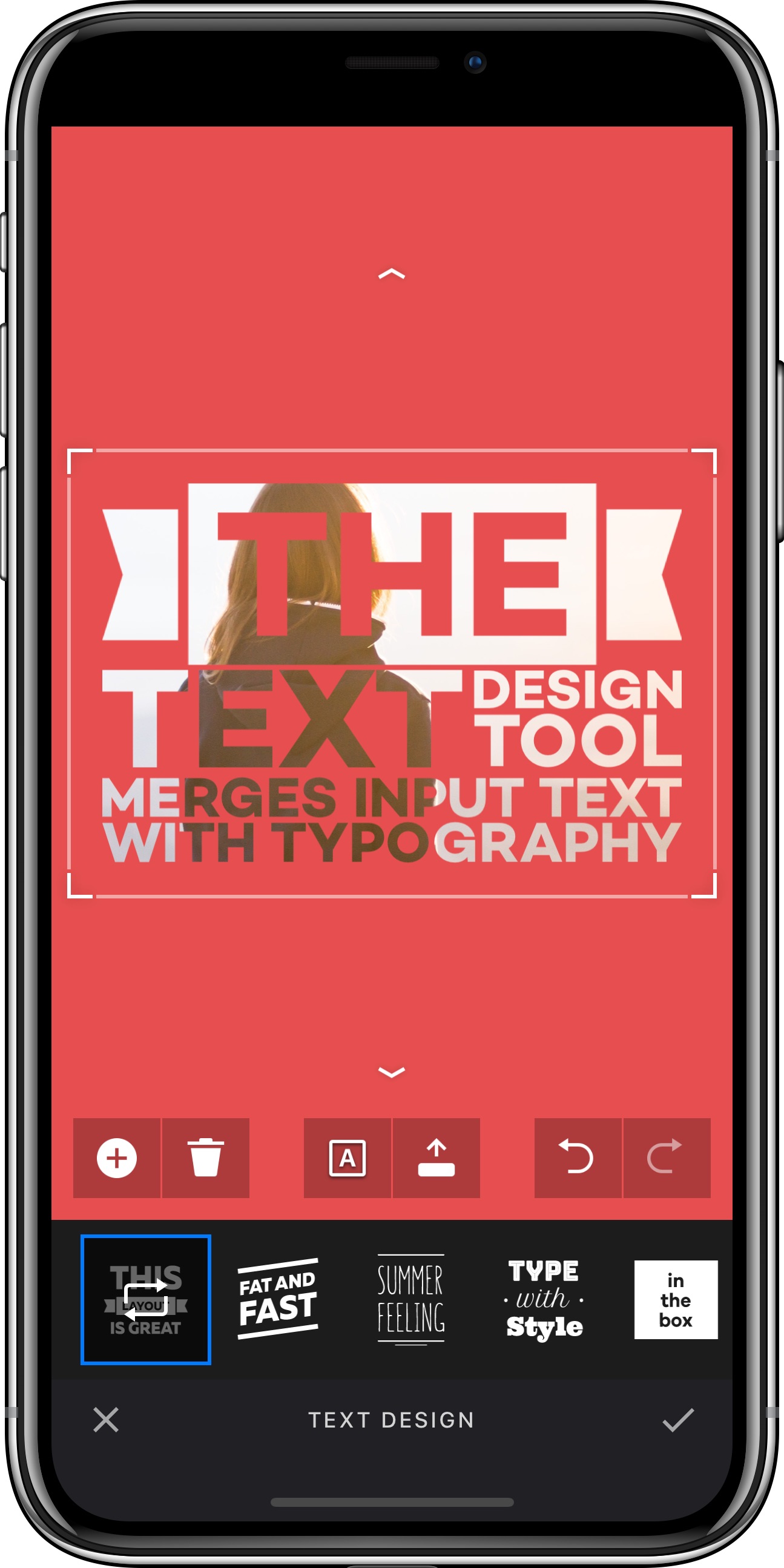
Text Design

The Text Design Tool merges input text with typography, creating stunning designs for a multitude of use-cases. The tool lays out input text according to recipes crafted by professional designers upon a single tap. Furthermore, the creative can then be fine-tuned by choosing from 15 different text colors or by using the randomize functionality that shuffles the fonts, alignments and decorations. It’s even possible to create a mask that lets the background image shine through.
The tool is implemented in the TextDesignToolController class for adding a text design and in the TextDesignOptionsToolController class for modifying and updating an added text design. It can be configured using the TextDesignToolControllerOptions and TextDesignOptionsToolControllerOptions. For more details take a look at the configuration section.
Adding and removing available Text Designs#
Version 8 of the SDK currently does not support creating custom text design layouts. However you can choose which text design layouts are available to your users and their ordering by updating the TextDesign.all array. The default implementation contains all available layouts, i.e.:
let textDesigns: [TextDesign] = [TextDesignBlocks(),TextDesignRotated(),TextDesignBlocksLight(),TextDesignEqualWidth(),TextDesignMasked(),TextDesignCelebrate(),TextDesignSunshine(),TextDesignMaskedBadge(),TextDesignBlocksCondensed(),TextDesignCelebrateSimple(),TextDesignEqualWidthFat(),TextDesignWatercolor(),TextDesignParticles(),TextDesignMaskedSpeechBubble(),TextDesignMaskedSpeechBubbleComic(),TextDesignMultiline()]TextDesign.all = textDesigns