Flutter Image Overlays

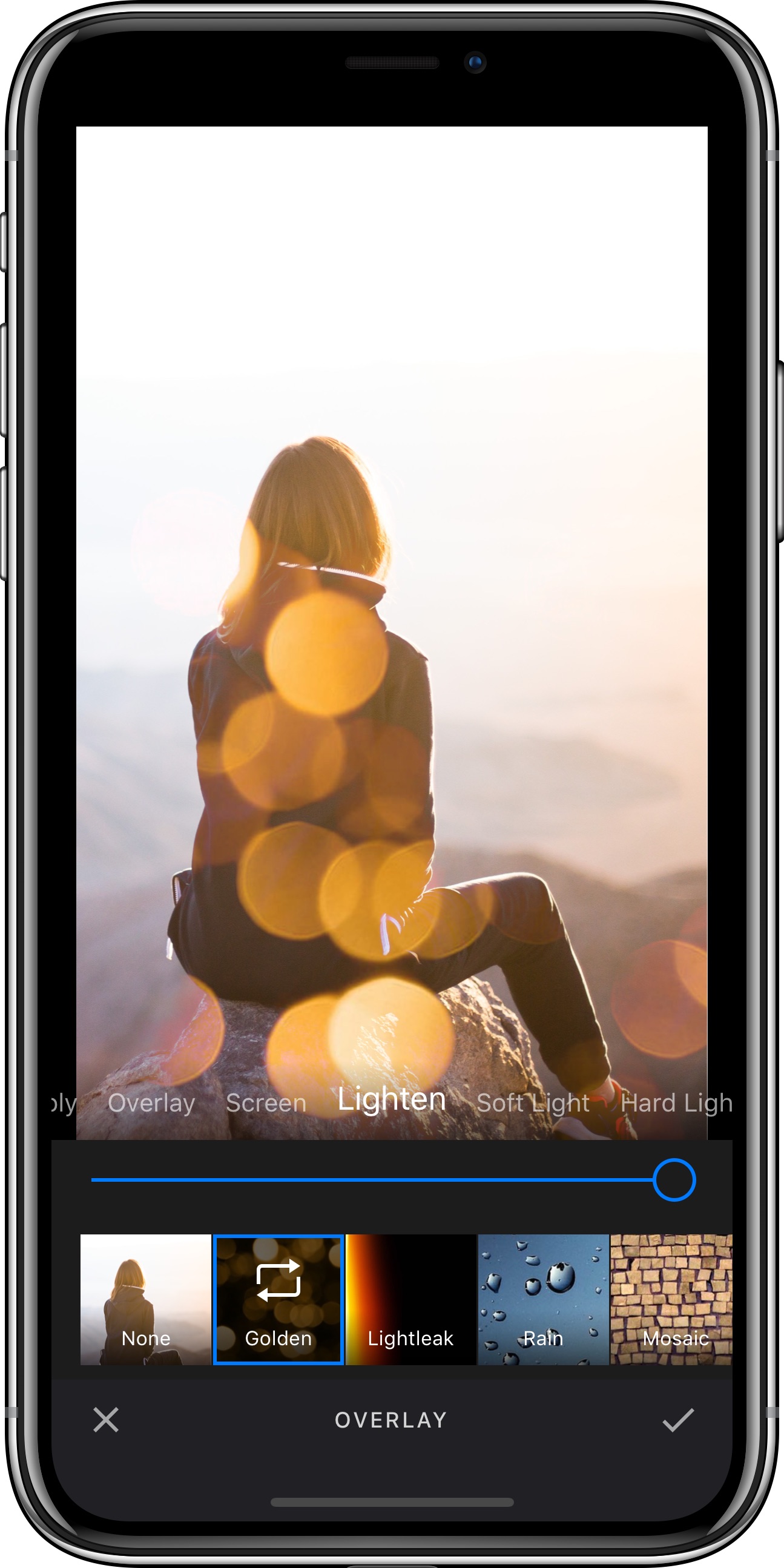
Overlays are an easy, yet powerful way to create stunning effects. To put it simply, overlays are images put on top of the input image. We provide several blend modes, that determine how exactly the overlay is applied. Each mode has its very own characteristics and will add a unique flavor to the final composition. Supported asset formats are jpeg and png.
Adding and removing overlays#
To work with overlays we created the Overlay class.
The creation of an Overlay instance is pretty straightforward.
The only thing to consider is the identifier parameter. It must be unique since it will be used during
the serialization to identify the Overlay and store and restore its settings.
All overlay assets provided in the SDK are prefixed with imgly_overlay to avoid collisions.
We highly recommend you to prefix your identifiers as well.
Here is an example of how to add an overlay.
final overlayOptions = OverlayOptions(items: [Overlay("custom_overlay", "Custom", BlendMode.overlay,"assets/imgly_overlay_grain.jpg")]);final configuration = Configuration(overlay: overlayOptions);
Please note that you have to set the initial blend mode. That must be one of BlendMode.normal, BlendMode.overlay, BlendMode.softLight, BlendMode.hardLight, BlendMode.multiply, BlendMode.darken, BlendMode.colorBurn, BlendMode.screen, and BlendMode.lighten.
We could show you the math for each of these modes, but that won't help to get a feel for the resulting visual effect. Therefore we encourage you to add your overlay
with any initial mode and use the UI to play with the blend mode and intensities.
For further information, please refer to the dedicated guides.