Integrate the Mobile Editor
In this example, we will show you how to initialize the CreativeEditor SDK's mobile editor in your iOS app.
Explore a full code sample on GitHub.
Requirements#
The mobile editor requires iOS 16 and Swift 5.10 (Xcode 15.4) or later.
Using Swift Package Manager#
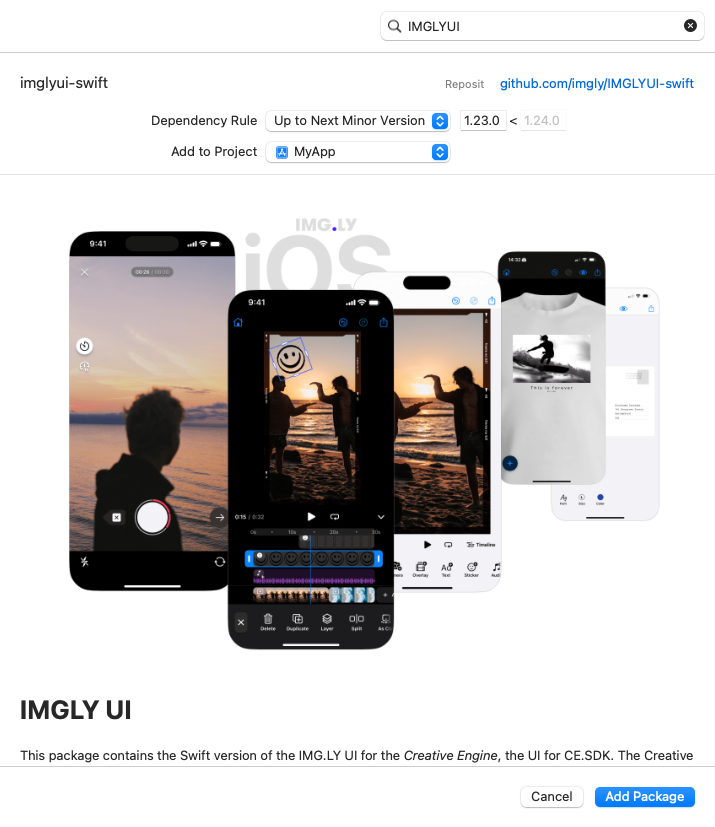
If you use Swift Package Manager to build your app and want to integrate the Creative Engine and UI modules using your regular workflows, add the IMGLYUI Swift Package as a dependency to your project.

This package provides multiple library products. Add the default IMGLYUI library to your app target to add all available UI modules included in this package to your app.
To keep your app size minimal, only add the library product that you need, e.g., only add the IMGLYDesignEditor library if you need to import IMGLYDesignEditor in your code.
On the General page of your app target's Xcode project settings the Frameworks, Libraries, and Embedded Content section lists all used library products.
Usage#
In this example, the basic usage of the mobile editor is going to be demonstrated using the Design Editor solution, however, it is exactly the same for all the other solutions.
Import#
You can get started right away by importing the editor module into your own code.
Initialization#
Each editor is initialized with EngineSettings. You need to provide the license key that you received from IMG.LY.
Optionally, you can provide a unique ID tied to your application's user. This helps us accurately calculate monthly active users (MAU) and it is especially useful when one person uses the app on multiple devices with a sign-in feature, ensuring they're counted once.
Environment#
Each editor view needs to be embedded in a navigation environment as it manages the toolbar used by the editor. In this example, the ModalEditor helper provides the navigation environment. Alternatively, the editor could also be used as the destination of a NavigationLink.
The ModalEditor helper injects the dismiss button for the editor. If the ModalEditor helper is not used and the editor is setup as the destination of a NavigationLink the back button is provided by the navigation hierarchy.
In this integration example the editor is presented as a modal view after tapping a button.
That is all. Check all the available solutions in order to decide which solution fits you best. For more than basic configuration, check out all the available configurations.