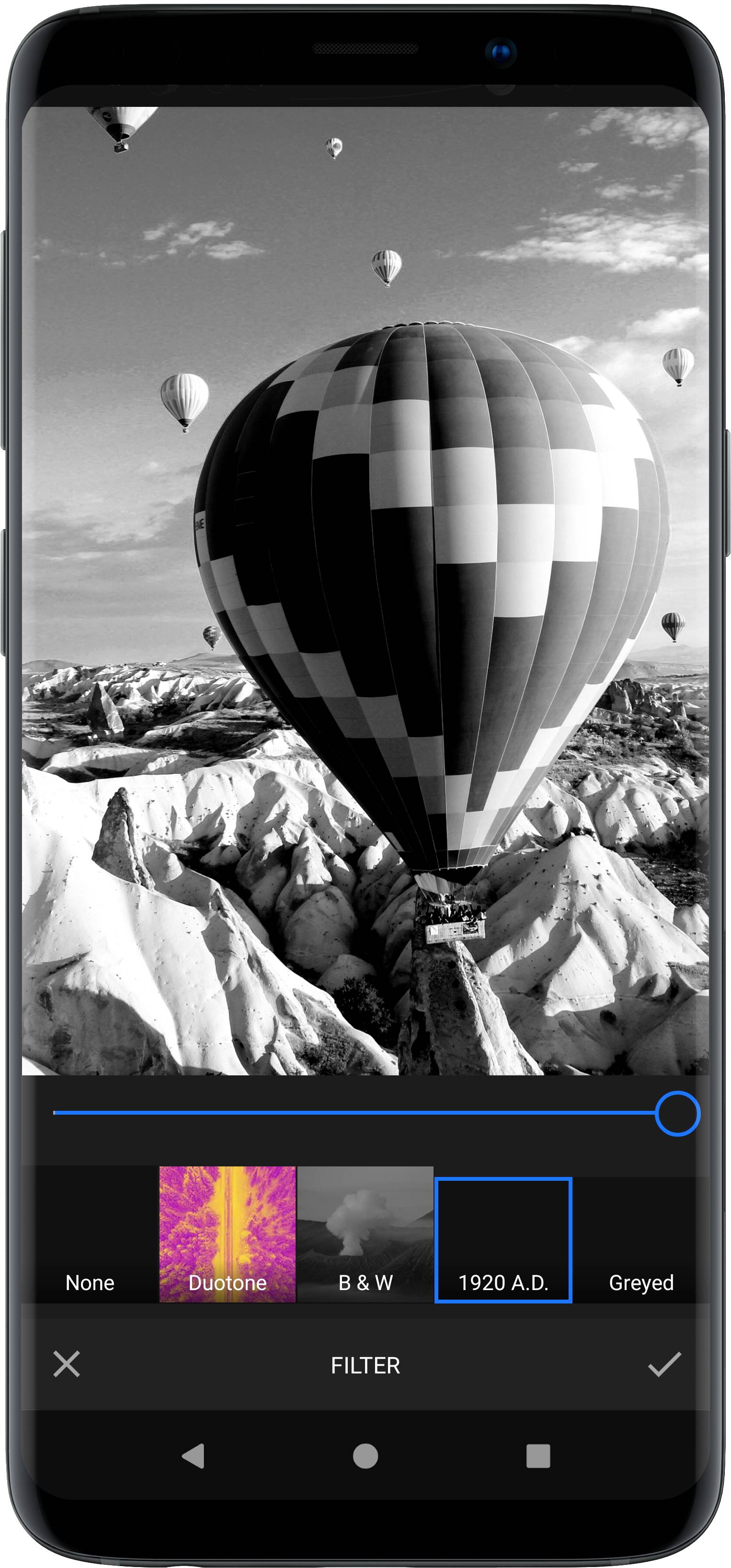
Filters

Our SDK features more than 60 high-quality filters. The processing is lightning fast, and it's easy to add your own filters. You might think that adding your own filters is complicated or requires advanced math skills. Well, not at all. The way we realize filters makes it super easy. You don't have to code filters, you just need a program like Gimp or Photoshop. The only thing that needs to be done in code, is to add the filter you created.
The tool is implemented in the FilterToolPanel class and can be customized using the FilterSettings as described in the configuration section.
NOTE: Filter tool requires the
ui:filtermodule. Refer to our documentation on how to include the module in your project.
Setting available filters#
Every filter is represented by an instance of a subclass of the FilterAsset class. By default, VideoEditor SDK includes all filters if you include the assets:filter-basic module in your project.
The collection of default FilterAssets can be obtained using SettingsList.config.getAssetMap(FilterAsset::class).
The collection of default filter items added to the UI can be obtained using SettingsList[UiConfigFilter::class].filterList.
The following example shows how a custom selection of filters can be set:
val filters = arrayListOf(FilterItem(FilterAsset.NONE_FILTER_ID, R.string.pesdk_filter_asset_none),FilterItem(ColorFilterAssetAD1920.ID, R.string.pesdk_filter_asset_ad1920),FilterItem(ColorFilterAssetBlues.ID, R.string.pesdk_filter_asset_blues),// Group filtersFolderItem("imgly_filter_category_duotone",R.string.pesdk_filter_folder_duotone,ImageSource.create(R.drawable.pesdk_filter_category_duotone),listOf(FilterItem(DuotoneFilterAssetDesert.ID, R.string.pesdk_filter_asset_duotoneDesert),FilterItem(DuotoneFilterAssetPeach.ID, R.string.pesdk_filter_asset_duotonePeach),FilterItem(DuotoneFilterAssetClash.ID, R.string.pesdk_filter_asset_duotoneClash))))settingsList.configure<UiConfigFilter> {it.setFilterList(filters)}
To add a custom filter, create an instance of LutColorFilterAsset and add it to the AssetConfig. For more details, take a look at the add filters section.
Response filters#
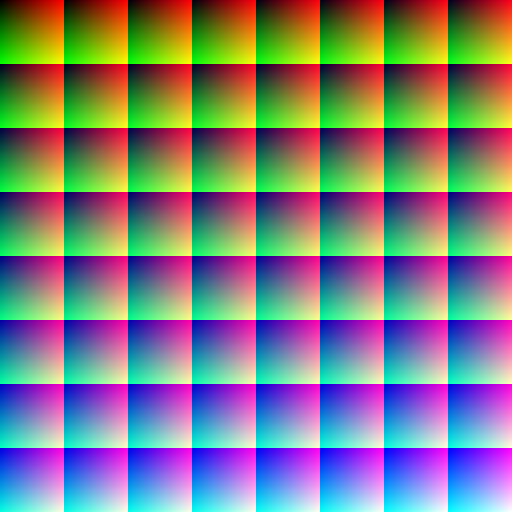
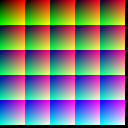
We use a technology called LUTs to add new filters to our SDK. The main idea is that colors respond to operations that are carried out during the filtering process. We 'record' that very response by applying the filter to the identity image shown below.
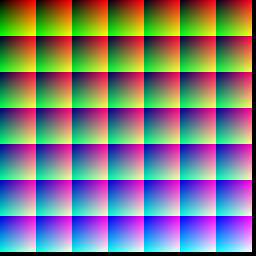
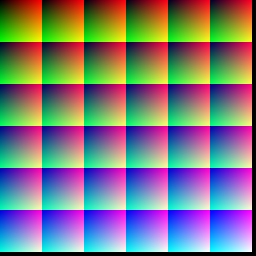
Starting with version 4.0, we support lower resolution LUT files to further reduce your app's deployment size and speed up live filters and filter previews. The supported formats are:
- 512x512 LUT with 8 columns and 8 rows (download)
- 256x256 LUT with 7 columns and 7 rows (download)
- 256x256 LUT with 6 columns and 6 rows (download)
- 128x128 LUT with 5 columns and 5 rows (download)
Using a smaller LUT file may lead to issues when applying your filter, as our processing engine needs to interpolate missing values. We recommend starting with the smallest possible LUT file and falling back to larger files if you notice that your filter can’t be fully reproduced:




The black borders are required to optimize performance and the number of rows translates to the resolution for the green channel, the number of columns translates to the resolution of the red channel and the number of tiles translates to the resolution of the blue channel. And larger LUTs naturally guarantee a larger resolution across all channels.
The resulting image can be used within our SDK and the recorded changes can then be applied to any video by looking up the transformed colors in the modified LUT.
If you want to create a new filter, you'll need to download one of the identity LUTs shown above, load it into an image editing software of your choice, apply your operations, save it and add it to your app. Please note that not all operations can be translated into a response filter. Typically those operations use surrounding the pixels to determine the color of the pixel, such as blur.
WARNING: As any compression artifacts in the edited LUT could lead to distorted results when applying the filter, you need to save your LUT as a PNG file.