Composing Multiple Videos

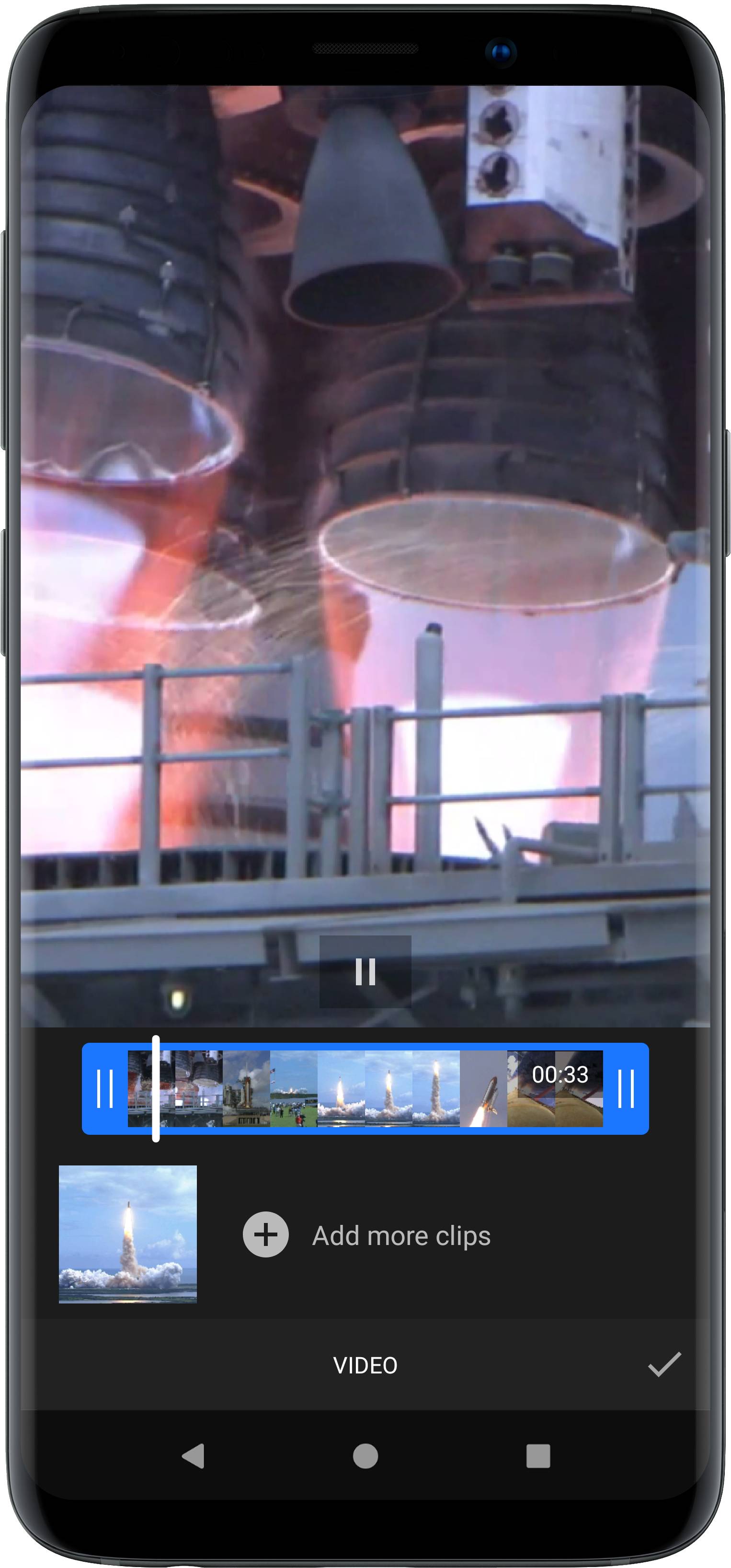
VideoEditor SDK supports adding multiple video clips to the editor unifying them in a video composition. Inside the composition tool, the video clips can be trimmed and repositioned within the video composition itself.
The tool is implemented in the VideoCompositionToolPanel class and can be configured by modifying the VideoCompositionSettings and TrimSettings.
NOTE: Composition tool requires the
ui:video-compositionmodule. Refer to our documentation on how to include the module in your project.
Video Library#
Furthermore, VideoEditor SDK supports adding predefined video libraries from which video clips can be added to the video composition.
The corresponding tool is implemented in the VideoLibraryToolPanel class and can be customized using the UiConfigVideoLibrary class.
NOTE: Video library tool requires the
ui:video-librarymodule. Refer to our documentation on how to include the module in your project.
For details on how to configure both the tools, take a look at the configuration section.