The CE.SDK web editor is carefully designed with a good user experience in mind. However, sometimes these decisions do not apply to your use case, and you might want to move the buttons around to suit your needs better. This guide will show you how to do that.
Rearranging the Navigation Bar#
A common request is to change the order of the buttons in the navigation bar. Let’s say you want to place your Call To Action buttons to save/export your content at the beginning of the navigation bar instead of at the end. Additionally, let’s say that the undo/redo buttons should be placed beside the zoom controls on the right side of the navigation bar. And because we do not want to show a preview in this particular use case, it will be removed as well.
Let us take a look at the default navigation bar:
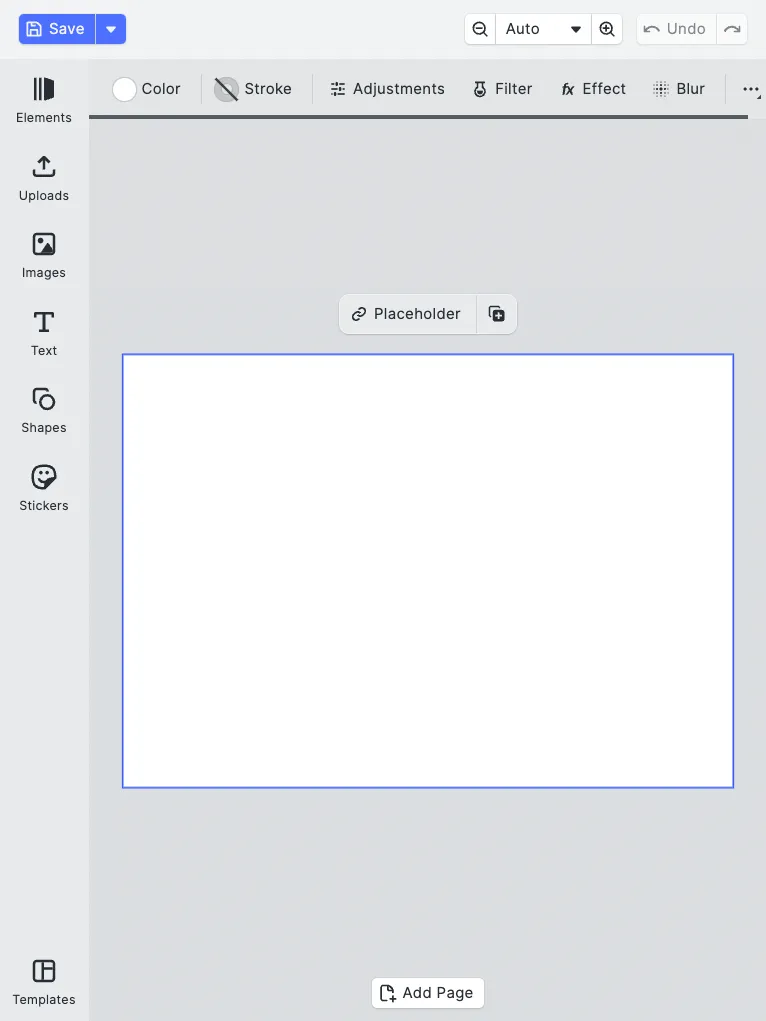
cesdk.ui.getNavigationBarOrder();// => [// 'ly.img.back.navigationBar',// 'ly.img.undoControls.navigationBar',// 'ly.img.spacer',// 'ly.img.title.navigationBar',// 'ly.img.spacer',// 'ly.img.zoom.navigationBar',// 'ly.img.preview.navigationBar',// 'ly.img.actions.navigationBar',// 'ly.img.close.navigationBar'// ]Since we do not care about the back and close buttons, as well as the title, we will set it to the following order with this result:
![]()
cesdk.ui.setNavigationBarOrder([ 'ly.img.actions.navigationBar', 'ly.img.spacer', 'ly.img.zoom.navigationBar', 'ly.img.undoRedo.navigationBar',]);Rearranging the Navigation Bar actions#
Similar to how the setNavigationBarOrder allows rearranging the elements on the top level, you can use the same API to rearrange the actions of the actions dropdown.
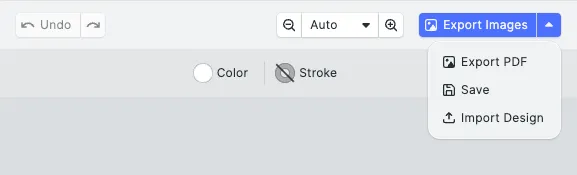
cesdk.ui.setNavigationBarOrder([ 'ly.img.undoRedo.navigationBar', 'ly.img.spacer', 'ly.img.zoom.navigationBar', { id: 'ly.img.actions.navigationBar', children: [ 'ly.img.exportImage.navigationBar', 'ly.img.exportPDF.navigationBar', 'ly.img.saveScene.navigationBar', 'ly.img.importScene.navigationBar', ], },]);This will result in the following order of the actions dropdown:

Reducing the Canvas Menu#
The canvas menu is a prominent element during the design. In some cases you want to keep it as minimalistic as possible with only the two most important actions in it: Duplicate and Delete. When trying to move existing buttons, it is always a good idea to check the default order first (or take a look at the Canvas Menu documentation ).
cesdk.ui.getCanvasMenuOrder();// => [// 'ly.img.group.enter.canvasMenu',// 'ly.img.group.select.canvasMenu',//// 'ly.img.movePage.up.canvasMenu',// 'ly.img.movePage.down.canvasMenu',//// 'ly.img.separator',//// 'ly.img.editText.canvasMenu',// 'ly.img.replace.canvasMenu',//// 'ly.img.separator',//// 'ly.img.placeholder.canvasMenu',//// 'ly.img.separator',//// 'ly.img.duplicate.canvasMenu',// 'ly.img.delete.canvasMenu'// ]There is already a lot more going on in the canvas menu compared to the navigation bar, but we can spot the components for duplicate and delete at the end of the order. Now we can just set the order to these two buttons:
cesdk.ui.setCanvasMenuOrder([ 'ly.img.duplicate.canvasMenu', 'ly.img.delete.canvasMenu',]);Rearranging the Dock#
The dock is the area where the user will look for assets to add to the scene. In our default implementation, we show a button to design templates first, followed by the assets like images, stickers, etc.
However, for this integration, we do not want the user to focus on the templates first. Instead, the decision was made to move it to the end of the dock. For even more focus on the assets, we will not only append the templates but also push them to the edge of the dock with the help of a spacer.
cesdk.ui.getDock();// => [// {// "id": "ly.img.assetLibrary.dock",// "key": "ly.img.template",// "icon": "@imgly/Template",// "label": "libraries.ly.img.template.label",// "entries": [// "ly.img.template"// ]// },// {// "id": "ly.img.assetLibrary.dock",// "key": "ly.img.video.template",// "icon": "@imgly/Template",// "label": "libraries.ly.img.video.template.label",// "entries": [// "ly.img.video.template"// ]// },// {// "id": "ly.img.separator"// },// {// "id": "ly.img.assetLibrary.dock",// "key": "ly.img.elements",// "icon": "@imgly/Library",// "label": "component.library.elements",// "entries": [// "ly.img.upload",// "ly.img.video",// "ly.img.audio",// "ly.img.image",// "ly.img.text",// "ly.img.vectorpath",// "ly.img.sticker",// "cutout-entry"// ]// },// [...]// A lot more entries we do not care about right now// [...]// ]Let’s pull the first two components to the end of the dock with a spacer element before them:
setDockOrder([ { id: 'ly.img.assetLibrary.dock', key: 'ly.img.elements', icon: '@imgly/Library', label: 'component.library.elements', entries: [ 'ly.img.upload', 'ly.img.video', 'ly.img.audio', 'ly.img.image', 'ly.img.text', 'ly.img.vectorpath', 'ly.img.sticker', 'cutout-entry', ], }, // [...] // A lot more entries we do not care about right now // [...] 'ly.img.spacer', { id: 'ly.img.assetLibrary.dock', key: 'ly.img.template', icon: '@imgly/Template', label: 'libraries.ly.img.template.label', entries: ['ly.img.template'], }, { id: 'ly.img.assetLibrary.dock', key: 'ly.img.video.template', icon: '@imgly/Template', label: 'libraries.ly.img.video.template.label', entries: ['ly.img.video.template'], },]);