In a world of rapid technological development, there is an overwhelming amount of tools, resources, and types of solutions available to help develop or enrich applications. Understanding the pros and cons of each one and choosing between them can be a challenging task, especially when it comes to more technical and refined options, such as Software Development Kits (SDK).
We put together some of the essential information to help better understand the strengths and ideal use cases of SDKs, especially when it comes to design, video, and photo editing, so dive in and discover if your application would benefit from such a solution.
What is an SDK
A Software Development Kit is a toolbox allowing developers to build a new application within their own environment. It provides a comprehensive set of development tools, libraries, and documentation and it’s usually highly customizable to fit into a specific use case and feel like a native part of the brand. It provides developers with the essential components to build, enhance, and customize applications across various platforms such as web, mobile, server, cloud, and desktop.
What is a Design Editor SDK?
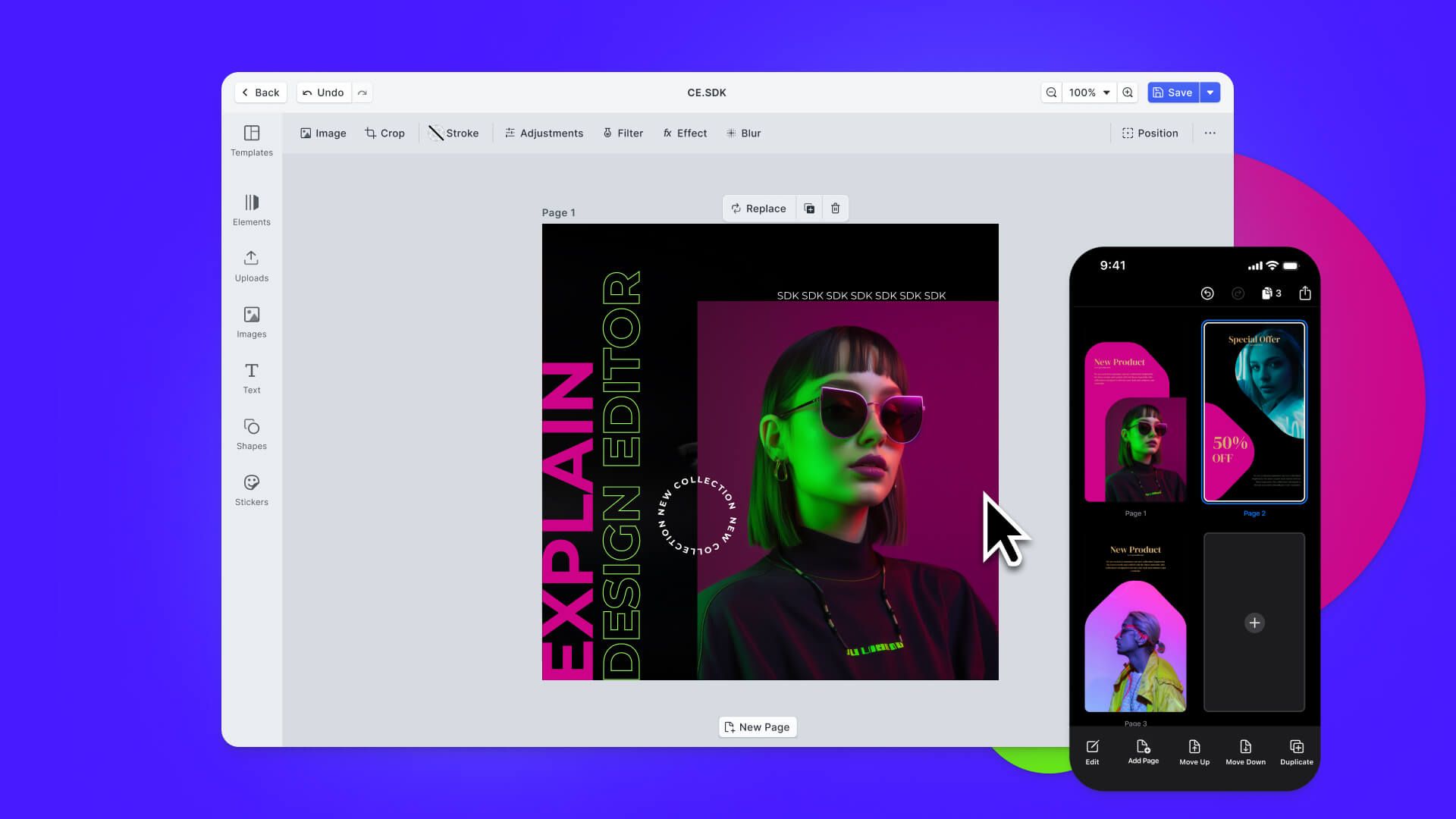
A Design Editor SDK is a set of tools that enables developers to incorporate a custom design editor directly into their applications. Specific features and complexity of a user interface can vary based on needs and specific use cases. It can be an essential part of an application, crucial for engaging and retaining users, like photo or video-based social media apps or print-on-demand services. Or a workflow enhancement, boosting productivity and giving a competitive edge, like marketing agencies streamlining asset production. Some of the usual capabilities of design editor include:
Capabilities of a Design Editor SDK:
- Support for Various Design Use Cases: Allows users to create various design types and formats from scratch from print designs such as post cards, social media visuals, short form videos or high-res digital signage.
- Video and Graphics Editing: Provides the option to customize graphics with precision, often including tools for cropping, resizing, applying filters, and adjusting brightness and contrast.
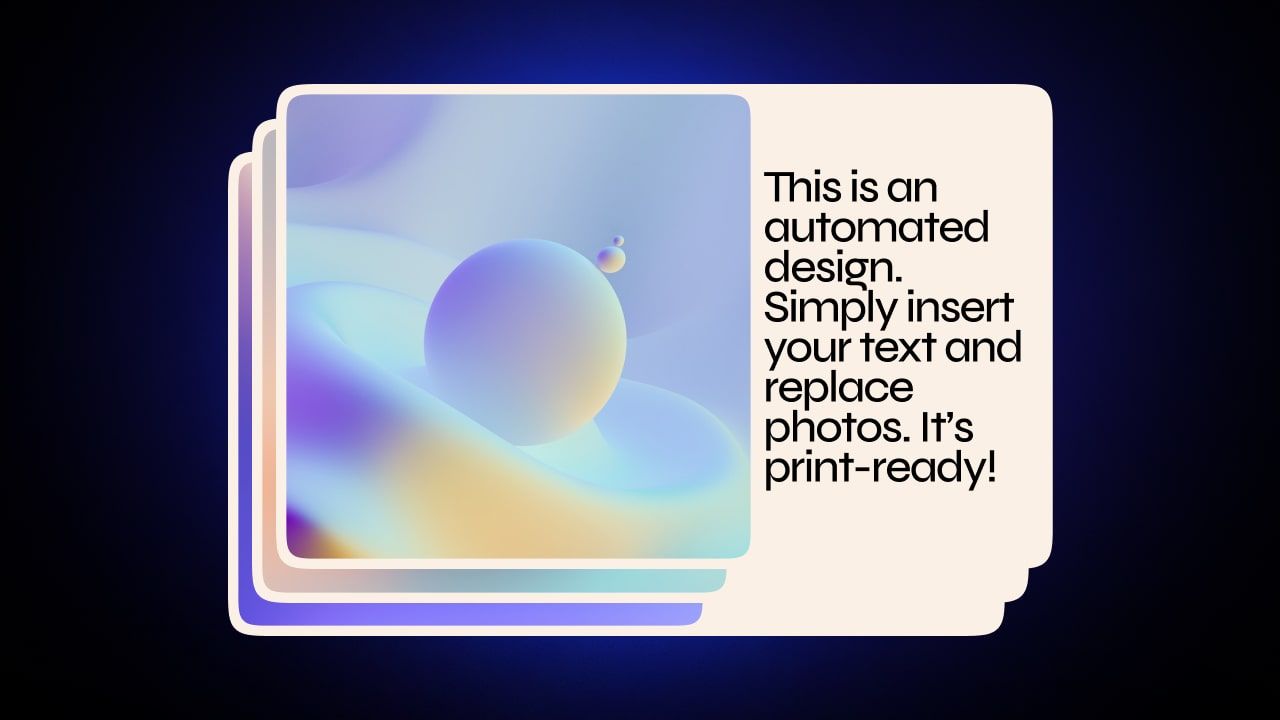
- Templating: Ability to design templates that can be personalized by other users.
- Role based Collaboration: Ability to define design constraints based on user roles to enable collaborative editing and ensuring brand consistency of designs.
- Asset Generation: Programmatic design generation based on input parameters.
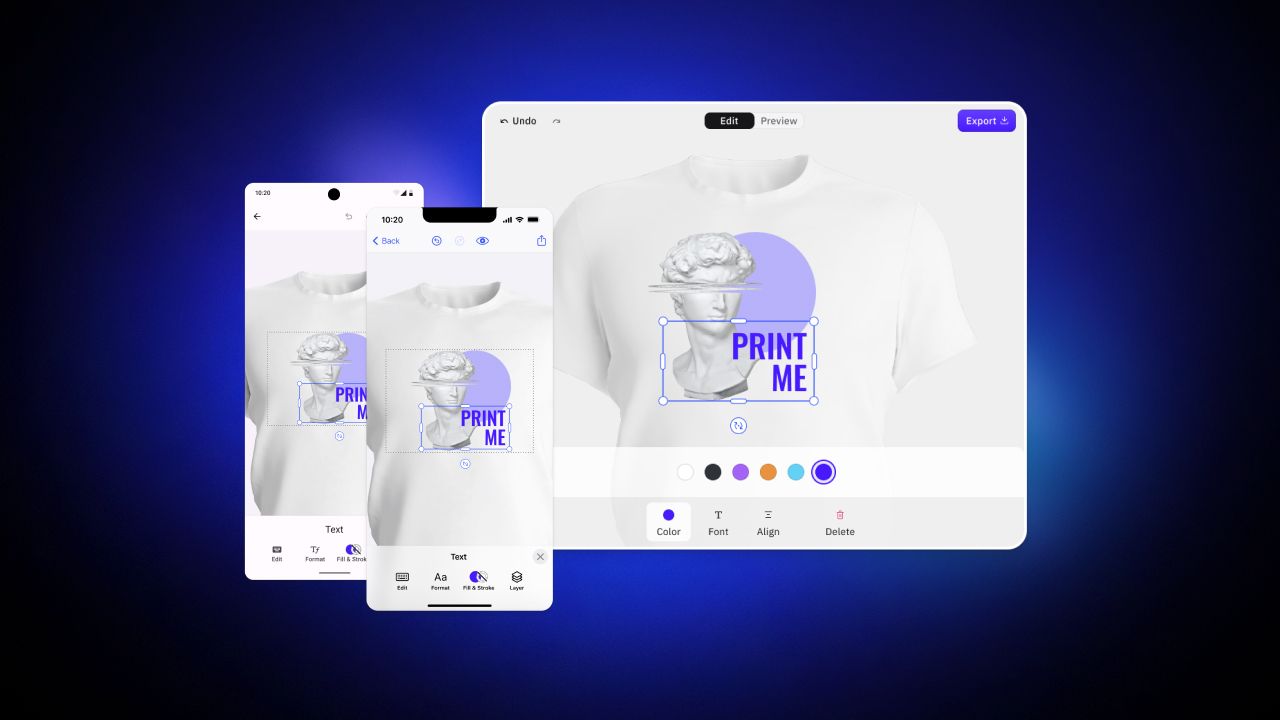
- Cross-Platform Deployment: Ability to integrate the editor across different platforms, such as web, mobile, or print kiosks.
- Import & Export Options: Import and export design files in desired formats and quality, like JPG, PNG, and PDF.
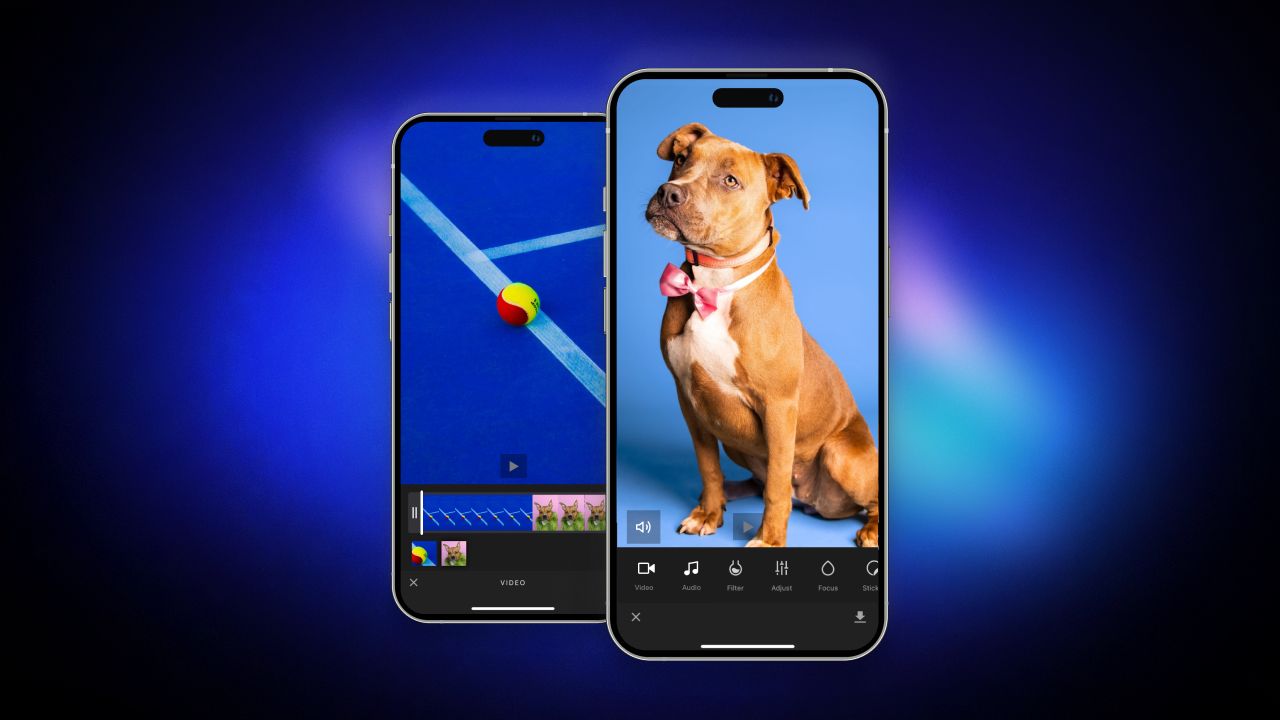
- Video & Static Media Editing: Ability to create and edit both static media and video-based designs.
- Customizable UI: Customization is a crucial feature of any Design Editor SDK ensuring that the design editing UX feels like a native part of your application.

Benefits of Using a Design Editor SDK
SDKs simplify the integration of complex functionalities, allowing developers to focus on delivering value to users. Here are some benefits of using a Design Editor SDK:
Design Editor SDK Benefits
- Faster Time to Market: Reduced development time by leveraging pre-built design components.
- Risk Reduction: Eliminate risk around developing a complex feature from scratch. Complex software projects are prone to failure, they might not meet requirements, significantly run over time and budget or fail to achieve the desired outcome entirely. Relying on a Design Editor SDK eliminate these sources of project risk.
- Reduce Costs and Save on Development Resources: Free up engineering resources and focus on core aspects of your product while keeping costs for design features at a minimum.
- Software maintenance: Ongoing development and enhancement without the need for in-house development.
- Profit from Ongoing R&D and Development: Your product roadmap automatically profits from cutting-edge features continuously integrated into the Design Editor SDK, for instance background removal or AI features.
- Profit from Developer Ecosystem: As adoption of an SDK grows a third-party ecosystem may start to develop around it, whether in the form of integrations, asset providers or developer tooling. IMG.LY’s plugin system, for example, allows anyone to develop and open source extensions for its SDK.
- Reduce Support and Service Workload: Eliminate support requests related to design editing features and leverage the SDK vendor’s content to educate and onboard your users.
- Enhance Existing Workflows: A Design Editor SDK offers APIs that allow for flexible integration into existing workflows.
How Users Benefit
- Superior, Industry-standard UX: SDK companies have dedicated resources and experts optimizing the UX of design editors to conform to best-in-class tools and industry standards. This means users can enjoy a more intuitive and familiar interface, reducing the learning curve and increasing productivity.
- Greater Reliability and Performance: A Design Editor SDK is typically built and maintained by experts specializing in design tools, which ensures higher reliability, performance, and support compared to in-house solutions.
- Template & Asset Ecosystem: Established SDKs have often grown an ecosystem of design assets and templates around their editor, whether by partners or third parties. This means users can often benefit from a wealth of pre-existing templates and assets, accelerating the design process and providing inspiration for new projects.
Who is a Design Editor SDK for?
A Design Editor SDK gives every stakeholder in the organization - from product, development and customer support - a better way to integrate design editing capabilities and creative workflows into their applications.
Design Editor SDKs can help organizations drive growth, adoption and retention and enhance any product with differentiating features that set it apart from the competition.
Product Management
Design Editor SDKs equip product teams with the tools to make their roadmap more impactful, enhancing product differentiation and opening up new revenue opportunities. By integrating a Design Editor SDK, product teams gain the flexibility to use both current features and forthcoming innovations, enriching future releases with state-of-the-art design capabilities.
The right Design Editor SDK can empower product management to:
- Keep the development roadmap on schedule.
- Accelerate market entry while reducing risk.
- Prioritize differentiation and value creation over building design tools from scratch.
- Boost user adoption and retention decreasing churn rates.
- Continuously innovate with cutting-edge design technology.
Chief Technology Officer (CTO)
CTOs can leverage a Design Editor SDK’s capabilities, which removes the need to maintain specialized graphics processing expertise within the team, allowing a greater focus on strategic, value-added technologies.
The right Design Editor SDK can empower a CTO to:
- Achieve more with fewer development resources.
- Reduce the risks associated with needing specialized in-house graphics processing skills.
- Speed up quality assurance (QA) and release cycles.
- Minimize time spent maintaining and integrating unrelated graphics processing or canvas libraries.
- Deliver fast, reliable, and well-tested design features.
Software Developers
A Design Editor SDK enables software developers to more efficiently create a proof of concept (POC), integrate the SDK, and develop code that harnesses the SDK’s advanced design capabilities.
The right Design Editor SDK can empower software developers to:
- Roll out new and innovative design features more quickly.
- Reduce time spent on debugging and code refactoring.
- Deliver robust, reliable software with fewer bugs.
- Focus on core product features not requiring specialized graphics processing knowledge.
Customer Support
Design Editor SDKs support the customer service team by minimizing the number and severity of design-related support issues. With access to the Design Editor SDK provider’s expert resources, the support team can resolve customer issues more efficiently and effectively.
The right Design Editor SDK can empower customer support to:
- Spend less time handling design-related support tickets.
- Provide an enhanced support experience for users facing design-related challenges.
- Boost NPS scores, retention and referrals.
Types of Design Editor SDKs
Client-Side SDKs
Client-side SDKs run on the user's device, providing real-time editing and processing capabilities without relying on server resources. This approach offers low latency and high responsiveness, making it ideal for interactive applications. Client-side SDKs are best for interactive applications such as social media apps and web-to-print services where immediate feedback and low latency are crucial.
Server-Side SDKs
Server-side SDKs handle intensive processing tasks on powerful servers, offering robust performance for complex operations. This model is suitable for applications requiring heavy lifting that can't be efficiently handled on client devices. The server side is the best option for any task no requiring user interaction such as creative automation, variable data printing, and print personalization services that perform resource-intensive tasks like high-resolution rendering, large-scale vector processing, or advanced image manipulation.
Client-Server SDKs
Client-server SDKs combine the benefits of both client-side and server-side processing. They allow for complex tasks to be performed on the server while maintaining real-time interactivity on the client side. This model offers the most flexibility and is best suited for any use case that needs to balance real-time interactivity with heavy computational tasks, like marketing agencies and collaborative design platforms.
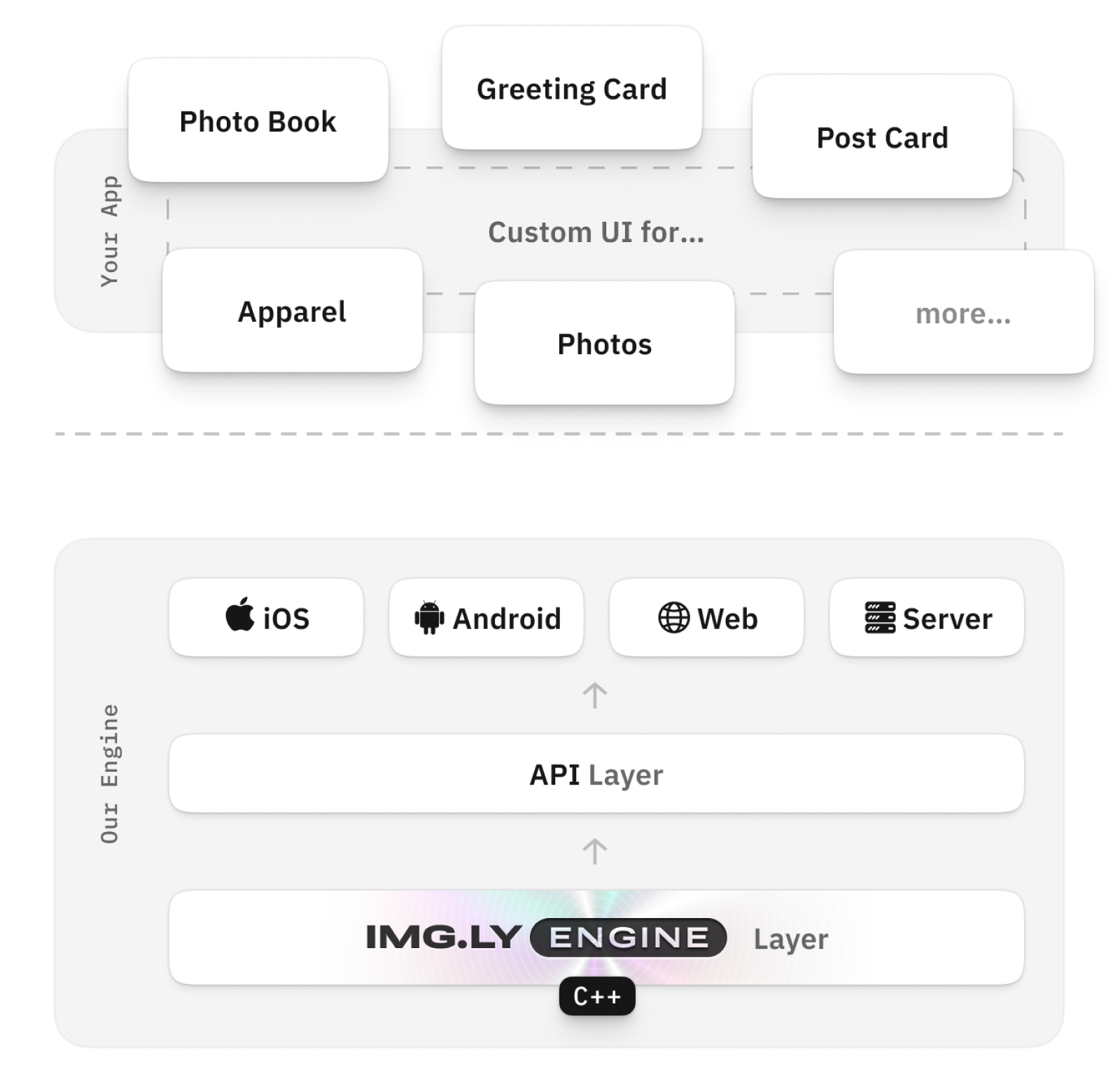
Components of a Design Editor SDK

Graphics Processing Engine
The foundational layer of a Design Editor SDK is typically the engine layer, which consists of the core graphics processing components responsible for interpreting, manipulating, and rendering video and image files. This layer is crucial as it underpins the entire SDK's functionality, ensuring that all operations are performed efficiently and accurately.
For an SDK to be truly high-quality, the engine layer should exhibit the following characteristics:
- Cross-platform Compatibility & Consistency: Consistent rendering of designs across different platforms is essential. This uniformity is achieved by establishing the necessary conditions for portability at the engine layer, ensuring that users experience the same high-quality output regardless of the device or operating system.
- High Performance: The engine's performance directly impacts the entire SDK stack. Superior performance at this level ensures that all subsequent features and functions operate smoothly and efficiently. A high-performing engine is the bedrock for delivering fast, responsive user experiences.
- Stability and Reliability: The engine must be extremely stable and rigorously tested under various conditions. Any bugs or instability at this level can compromise the entire SDK's functionality, leading to widespread issues that can affect the application's overall performance and user satisfaction.
- Support for a Wide Range of Video and Image Formats and Encodings: Flexibility in handling various file types is crucial for a versatile Design Editor SDK. The engine should support an extensive array of video and image formats and encodings, enabling it to meet diverse user needs and use cases.
Core APIs
The core of an SDK provides the fundamental APIs for rendering, manipulating, and creating design elements, photos, and videos. A stable and well-documented core ensures faster development and easier maintenance.
User Interface (UI)
The UI component interacts with the core APIs, offering a customizable and user-friendly interface for end-users. A robust UI framework reduces development time and enhances the overall user experience.
What Should Be Considered When Choosing an SDK?
- Compatibility: Ensure the SDK supports your target platforms, programming languages, and frameworks.
- Ease of Integration: Evaluate the ease of integrating the SDK into your existing systems and the quality of its documentation and support resources.
- Performance and Reliability: Assess the SDK’s performance, especially for intensive tasks like video processing or asset generation.
- Security: Verify that the SDK adheres to industry standards and provides robust security mechanisms to protect data.
- Licensing and Costs: Review the licensing terms and associated costs to ensure they align with your budget and legal requirements.
- Provider Reputation: Consider the SDK provider’s reputation and case studies to gauge the overall quality and support.
- Feature Set: Ensure the SDK offers the specific functionalities you need for your application, such as design, photo, or video capabilities.
- Scalability: Check if the SDK can scale with your application as it grows, handling increased loads and additional features.
- Updates and Maintenance: Look into the provider's commitment to regular updates, bug fixes, and ongoing maintenance.
Build vs Buy Tradeoff
When deciding whether to develop design capabilities in-house or rely on an SDK, a key trade-off is between the flexibility to create new features independently and the faster time to market and risk and cost reduction of relying on an SDK. The flexibility trade-off carries weight because design editing SDKs often play a central, user-facing role within an application, making them subject to specific use case requirements as well as future demands from end users. As users become more familiar with the application, their needs may evolve, expanding the range of potential use cases.
IMG.LY addresses this challenge by offering an SDK that supports feature extensions through a comprehensive plugin system and by exposing underlying APIs.
Other SDKs may not be as extendible, so buyer’s need to consider carefully how their product may evolve. Ideally, you have already talked to your ideal customers and have a thorough understanding of their requirements. You can learn more about the importance of extensibility and how evaluate this trade-off in our detailed buyer’s guide.
Why Choose IMG.LY SDK?
IMG.LY offers a state-of-the-art design Editor SDK that is trusted by organizations across the globe to power their applications. Our SDK is designed to be easy to integrate, highly customizable, and feature-rich, enabling developers to deliver exceptional user experiences specifically tailored to their use case.
Key Features of IMG.LY SDKs:
- Powerful Editing Tools: Advanced tools for design, photo, and video editing.
- Fully Customizable: Flexibility to build custom UIs and extend the editor functionality.
- Scalable & Future-proof: On-going maintenance and regular new feature releases.
- Truly Cross-platform: Optimized across platforms ensuring consistent rendering and interoperability.
- Extensibility & Plugins: Ability to extend the editor functionality and build fully-fletched workflows.
- Client-side Encoding: Ability to save on server cost and protect user’s privacy.
Getting Started with IMG.LY SDKs
Explore the capabilities of IMG.LY SDK and check out our demos and case studies. If you're ready to integrate this powerful tool into your application, start with a free trial or contact our sales team for personalized guidance.
Summary
In summary, SDKs are essential tools that enable developers to integrate advanced functionalities into their applications with ease. Design Editor SDK from IMG.LY offers powerful features, customization options, and seamless integration, empowering developers to create exceptional applications that engage and delight users.