We're excited to introduce our new official imgly_editor Flutter plugin, bringing the CreativeEditor SDK to the Flutter ecosystem for iOS and Android!
Our CreativeEditor SDK empowers developers to seamlessly integrate design, video, and photo editing capabilities into their applications. Over the past few months, we've been laser-focused on enhancing our mobile editor solutions—refining existing features and expanding to new use cases, like the Video Editor.
To make our CreativeEditor SDK accessible to even more developers, we're expanding our platform lineup to include mobile cross-platform frameworks.
We're kicking off with one of the leading cross-platform mobile development frameworks, bringing you a Flutter integration for both iOS and Android.
Checkout our Flutter Showcases app on GitHub and test the integration yourself or follow our guide to learn how to integrate IMG.LY's video editor for Flutter into your app.
Getting Started
Using the CreativeEditor SDK in Flutter is as easy as pie. First, gather your essentials: your license from our dashboard and the asset you wish to edit (if applicable).
Then, call the IMGLYEditor.openEditor function and start creating:
import "package:imgly_editor/imgly_editor.dart";
final settings = EditorSettings(license: "YOUR_LICENSE");
final result = await IMGLYEditor.openEditor(settings: settings);
Editor UI Presets

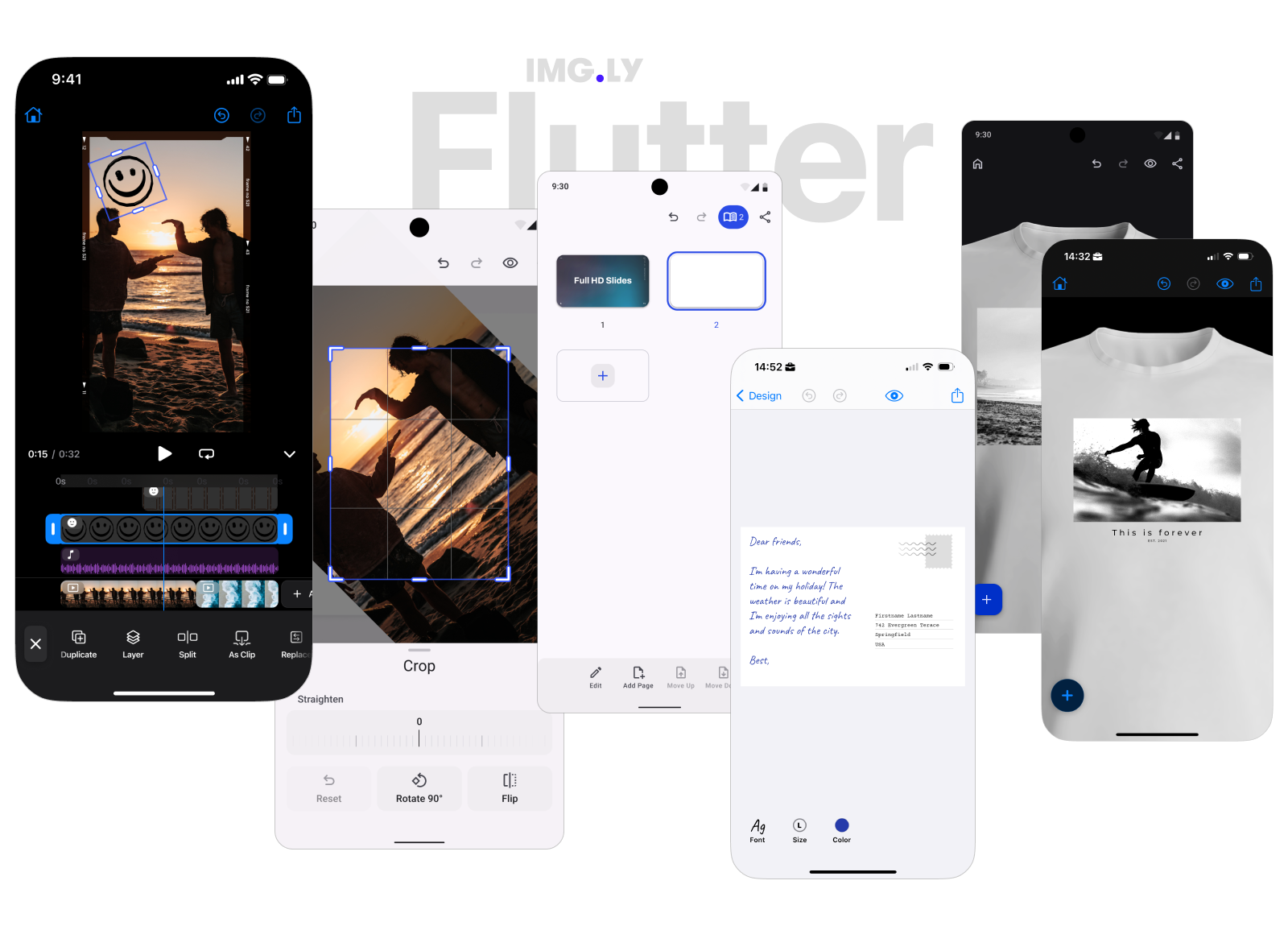
The imgly_editor Flutter plugin is built on top of our native editor solutions, enabling you to use our existing iOS and Android editor UI variants supporting a broad range of use cases. At launch, you can choose between:
Simply specify the editor variant when opening the editor:
import 'package:imgly_editor/imgly_editor';
/// Open the editor from an existing editor configuration.
///
/// Choose between [EditorPreset.video], [EditorPreset.image],
/// [EditorPreset.design], [EditorPreset.postcard] and
/// [EditorPreset.apparel].
const preset = EditorPreset.video;
final settings = EditorSettings(license: "YOUR_LICENSE");
final result = await IMGLYEditor.openEditor(preset: preset, settings: settings);
Additionally to our existing editor variants, you can also create your own editor variant to suit your particular use case using our native api. Please refer to our documentation on further information.
The Only Truly Cross Platform SDK
Since you are using Flutter, you probably care about time to market, reduced learning overhead for your dev team and cross platform feature parity and consistency. IMG.LY’s SDK design is guided by those same objectives. It is built atop a single creative engine that is portable to any platform. Whether iOS, Android, Desktop, or the Web, every platform uses the same underlying tech.
That means:
- iOS and Android make use of the same underlying API.
- Cross platform feature parity is baked into the cake. Since core functionality is implemented at the engine level, features are guaranteed to be available on both platform, although the timeline might differ somewhat.
- Designs are 100% interoperable and consistent between platforms. Exporting and importing design files across platforms works seamlessly and final renderings are guaranteed to be consistent.
Fully Customizable UI
The Flutter plugin provides choices for theming, styling color palettes, and callbacks to hook into editor events.
We have designed the Flutter plugin to be adaptable to match your brand and use case specific requirements. Soon the plugin will also support more advanced customization options such as the ability to activate or deactivate features by default.
Check out our documentation for more information on opening a specific editor variant and customize the editor to your needs.
What's Next?
To showcase what the new plugin can do, we've prepared a public example application you can explore on GitHub. Additionally, our documentation offers all the details you need to get started. And of course, you can head to our imgly_editor pub.dev page to begin integrating the Creative Editor into your app. Remember to grab your license from our homepage and let our editor unlock the creative potential of your users.
Are you Looking for React Native?
For those awaiting a React Native release, we have great news: React Native support (iOS & Android) is up next!
Stay tuned for more updates, and please reach out if you have any questions. Thank you for reading.
Over 3,000 creative professionals gain early access to our new features, demos, and updates—don't miss out, and subscribe to our newsletter.