In a perfect world, Cordova should enable web developers to target multiple platforms with one codebase. Yet in reality, developers using Cordova to build cross-platform apps, need to be experienced with the development tool stacks and programming languages of the native platforms. This is particularly the case when integrating native third-party libraries from scratch, as we detailed in a previous blog post.
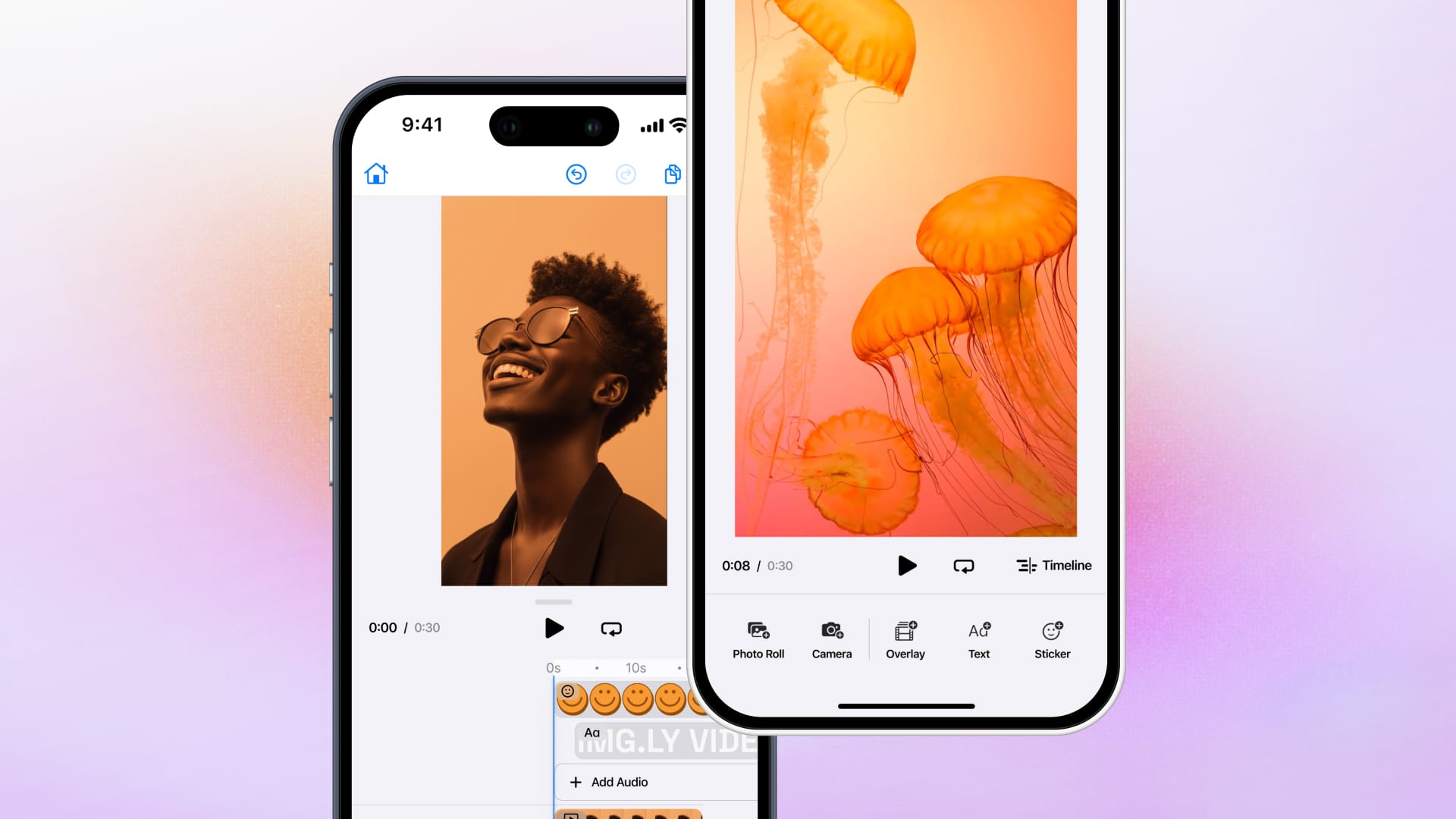
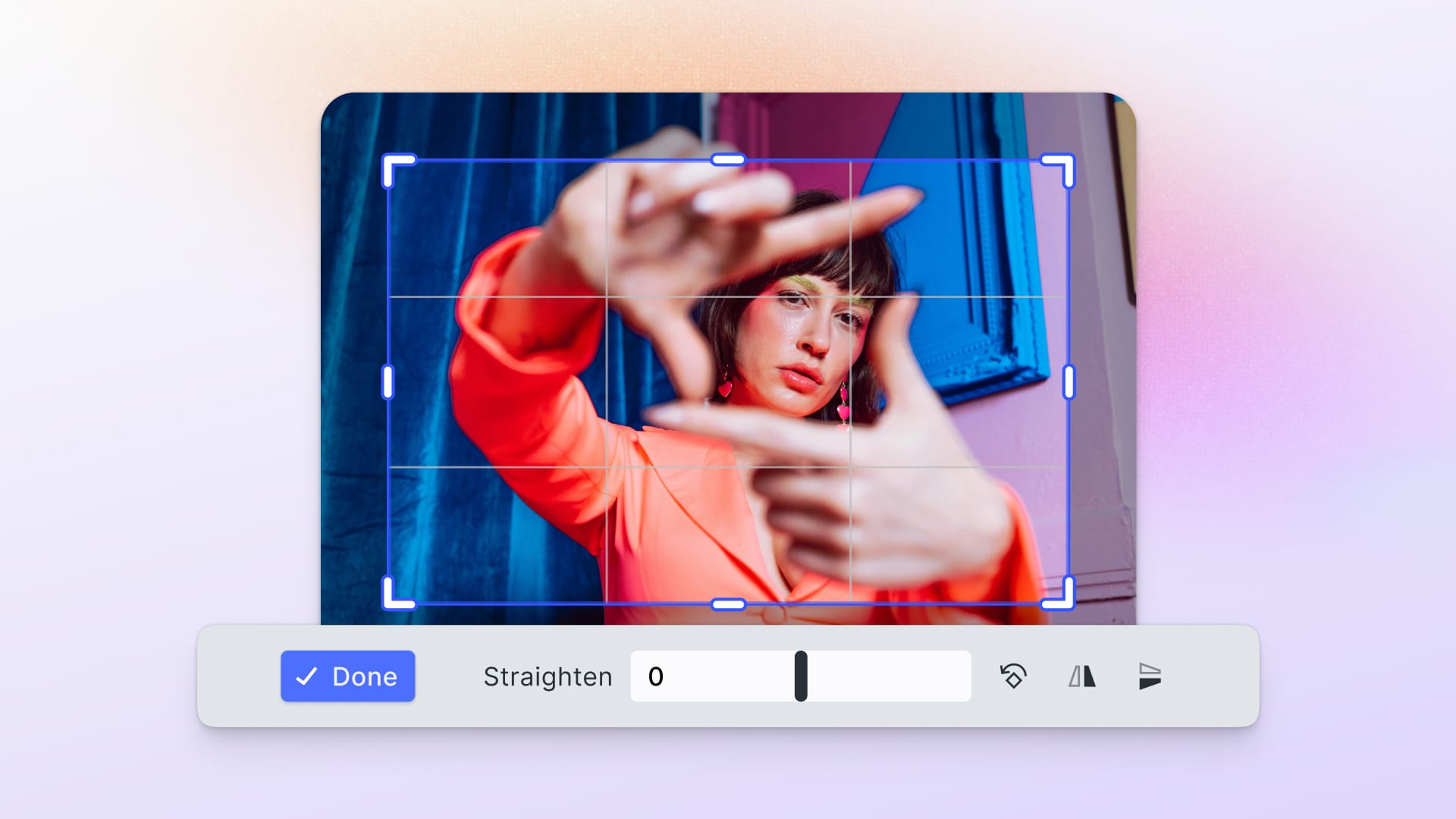
We are proud to introduce our all-new Cordova plugin integrations cordova-plugin-photoeditorsdk and cordova-plugin-videoeditorsdk for our native PhotoEditor SDK and VideoEditor SDK versions. The interplay of both products allows you to add comprehensive image and video editing tools to your Cordova app for iOS and Android - within minutes.
While crafting our new plugins, the primary objective was to minimize the required platform-specific knowledge and skillset. We are thrilled to provide a wealth of configuration and customization options to developers without forcing them to leave their JavaScript tooling and programming environment.
Bye-bye native platform-specific asset management
Our new utility function loadResource() simplifies the process to pass static assets to the native SDKs. By using it, e.g., in your index.js file, our plugins will take care of resolving the correct platform-specific asset file paths.
The following snippet demonstrates this convenience for customizing the sticker tool (lines 15 to 30) and for passing an input image to the editor (line 33). The only requirement is to make the corresponding images available in your app's www/assets folder.
Further examples
We created a separate repository each for our photo editor example project and video editor example project to prevent our sample assets from unnecessarily increasing the size of your node_modules folder when installing our plugins.
Ionic
Ionic is built on Cordova, so you’re able to use the plugin for your Ionic application as well. Just take a look at our repositories for our photo editor example project and video editor example project, to get started with integrating our SDKs with your Ionic app.