The Remove Background feature in CE.SDK allows developers to automatically remove the background from an image, making it easy to create cutouts and overlays. Background removal can be applied in two ways:
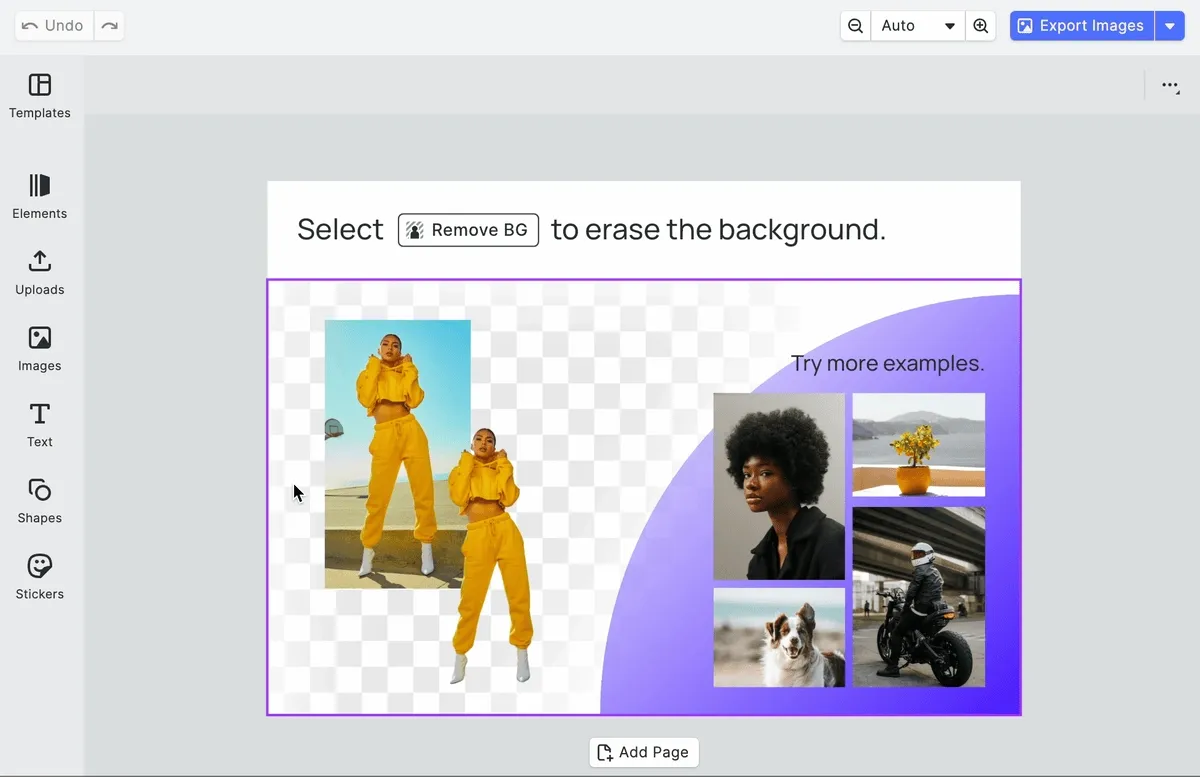
- Using the UI: A user can remove the background with a simple button click.
- Programmatically: Developers can remove backgrounds using the SDK’s API.
Currently, background removal is only supported for images. If you’re looking for background removal for videos, please contact us.
This feature runs entirely in the browser, leveraging WebAssembly (WASM) and WebGL/WebGPU, so no server component is required. This ensures fast processing and enhanced privacy, as images remain on the client side.
Alternatively, you can also remove an image’s background using chroma keying.
Launch Web Demo
How Background Removal Works#
The background removal feature uses the same technology found in @imgly/background-removal, developed by IMG.LY.
- It is powered by a neural network-based model, originally implemented in PyTorch and later converted to ONNX for compatibility with web applications.
- The model executes entirely in the browser using WebAssembly (WASM) and WebGL/WebGPU, eliminating the need for external servers.
- The optimization process reduces model size to improve performance and minimize load times, with support for fp16 (16-bit floating point) and QUINT8 (Quantized 8-bit) versions for efficient execution.
Removing a Background Programmatically#
Developers can remove an image’s background programmatically using the @imgly/background-removal package.
Install the package via npm or yarn, along with onnxruntime-web package as a peer dependency, as follows:
yarn add @imgly/background-removal onnxruntime-web@1.21.0npm install @imgly/background-removal onnxruntime-web@1.21.0The following example shows how to remove the background from an image block on the canvas and export it as a PNG file:
import { removeBackground } from '@imgly/background-removal';
// Extract the blob from the image blockconst blob = await engine.block.export(imageBlockId, { mimeType: 'image/png' });
// Remove the background// Alternatively, you can also pass the image URL or ArrayBuffer as an image sourceconst newBlob = await removeBackground(blob);
// Convert the blob to a URL to display the new imageconst url = URL.createObjectURL(blob);
// Or download the new imageconst anchor = document.createElement('a');anchor.href = URL.createObjectURL(newBlob);anchor.download = 'export.png';anchor.click();Removing a Background Using the UI#
IMG.LY offers an official plugin for CE.SDK that allows the seamless integration of the background-removal-js library into the editor’s user interface.
Use one of the following commands to install the plugin:
yarn add @imgly/plugin-background-removal-web onnxruntime-web@1.21.0npm install @imgly/plugin-background-removal-web onnxruntime-web@1.21.0To easily enable background removal, you can add a button in the Canvas Menu that is shown whenever any image block is selected. The following example shows how to integrate this functionality:
import CreativeEditorSDK from '@cesdk/cesdk-js';// Import the background removal pluginimport BackgroundRemovalPlugin from '@imgly/plugin-background-removal-web';
const config = { // license: 'YOUR_CESDK_LICENSE_KEY',};
const cesdk = await CreativeEditorSDK.create(container, config);await cesdk.addDefaultAssetSources();await cesdk.addDemoAssetSources({ sceneMode: 'Design', withUploadAssetSources: true,});await cesdk.addPlugin( BackgroundRemovalPlugin({ ui: { locations: ['canvasMenu'], }, }),);await cesdk.createDesignScene();Once the editor is initialized, users can select an image and click the BG Removal button to process it automatically.

For additional UI configuration options, refer to the plugin documentation, , which provides details on customization.
Limits and Considerations#
While the background removal feature is optimized for speed and efficiency, keep the following considerations in mind:
- Processing large images may take longer, especially on lower-powered devices.
- The performance depends on the user’s hardware, for example, whether the browser supports WebGL/WebGPU optimizations.
- Background removal works best with high-contrast foregrounds, so images with low contrast between subject and background may yield less accurate results.
- Currently, background removal is only available for static images.
- Since the asset files are fetched on demand at the first run of the background removal process, it takes longer than its successive runs. This can be mitigated by preloading the assets.
For best results, use optimized input images and consider adjusting contrast and lighting before processing.