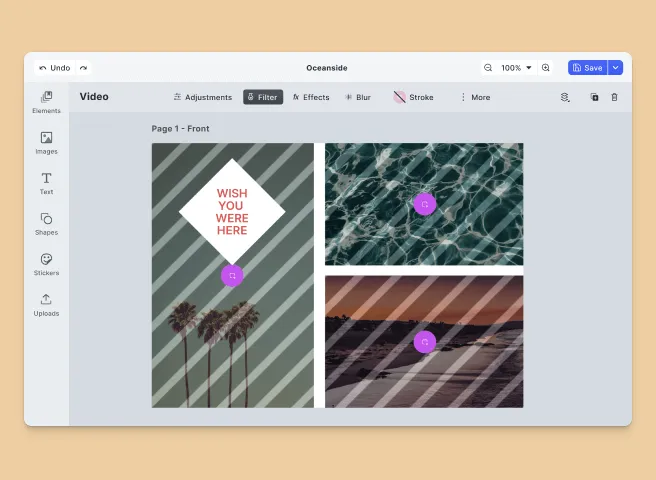
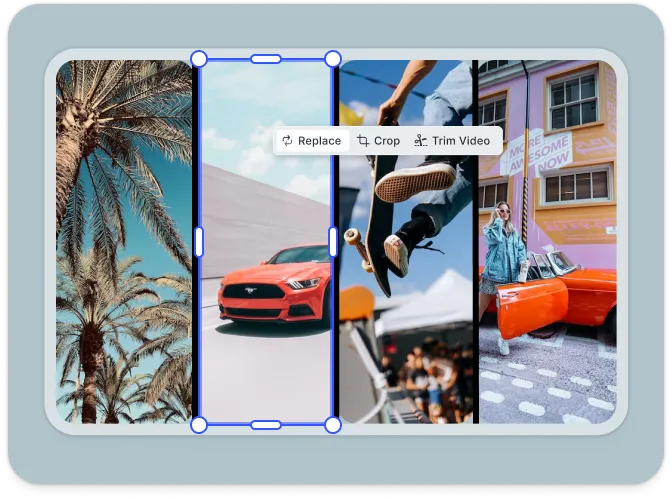
The iOS Mobile Design Editor SDK provides a comprehensive toolkit for building rich visual design and editing experiences directly within your iOS applications.
What is CE.SDK?#
CreativeEditor SDK (CE.SDK) is a powerful design engine that brings fully customizable image, video, and design editing directly into your iOS app. Whether you’re enabling AI-powered design workflows, template-based creation, dynamic content generation, or full-featured creative editing, CE.SDK offers the flexibility, performance, and developer control you need — all with minimal integration overhead.
Explore Demos
Get Started
Trusted by leading organizations worldwide, CE.SDK powers the creative editors used in best-in-class applications, including those from Shopify, Semrush, HP, Shutterfly, Ticketmaster, and Swiss Post.
Key Capabilities of the iOS Creative Editor SDK#

Transform
Perform operations like cropping, rotating, and resizing design elements.

Templating
Create and apply design templates with placeholders and text variables for dynamic content.

Placeholders & Lockable Design
Constrain templates to guide your users’ design and ensure brand consistency.

Asset Management
Import and manage images, shapes, and other assets to build your designs.

Design Collage
Arrange multiple elements on a single canvas to create complex layouts.

Text Editing
Add and style text blocks with various fonts, colors, and effects.

Client-Side Processing
All design editing operations are executed directly on the device, with no need for server dependencies.

Extendible
Hook into the engine API and editor events to implement custom features.

Customizable UI
Build and integrate custom UIs tailored to your application’s design needs.
File Format Support#
CE.SDK supports a wide range of file types to ensure maximum flexibility for developers:
Importing Media#
| Category | Supported Formats |
|---|---|
| Images | .png, .jpeg, .jpg, .gif, .webp, .svg, .bmp |
| Video | .mp4 (H.264/AVC, H.265/HEVC), .mov (H.264/AVC, H.265/HEVC) |
| Audio | .mp3, .m4a, .mp4 (AAC or MP3), .mov (AAC or MP3) |
| Animation | .json (Lottie) |
Exporting Media#
| Category | Supported Formats |
|---|---|
| Images | .png (with transparency), .jpeg, .webp, .tga |
| Video | .mp4 (H.264 or H.265 on supported platforms with limited transparency support) |
.pdf (supports underlayer printing and spot colors) | |
| Scene | .scene (description of the scene without any assets) |
| Archive | .zip (fully self-contained archive that bundles the .scene file with all assets) |
Importing Templates#
| Format | Description |
|---|---|
.idml | InDesign |
.psd | Photoshop |
.scene | CE.SDK Native |
For detailed information, see the full file format support list .
Integrations#
CE.SDK supports out-of-the-box integrations with:
- Getty Images
- Unsplash
- Pexels
- Airtable
- Soundstripe
Want to connect your own asset sources? Register a custom provider using our API.