Configure emoji rendering in CE.SDK text blocks using a dedicated emoji font for consistent cross-platform display.

Emojis are Unicode characters representing pictographic symbols. They can be single code points (😀), multi-character sequences (flags like 🇩🇪), ZWJ-joined combinations (👨👩👧), or skin tone variants (👋🏽). CE.SDK renders text to canvas for precise layout control, which bypasses browser font fallback. This means CE.SDK must explicitly provide an emoji font—it uses Noto Color Emoji by default.
This guide covers understanding the default emoji font, configuring a custom emoji font, and adding text with emojis programmatically.
Default Emoji Font#
CE.SDK uses Noto Color Emoji (~9.9 MB, PNG-based) from https://cdn.img.ly/assets/v4/emoji/NotoColorEmoji.ttf by default. This ensures identical emoji rendering across all platforms and browsers—designs created on macOS look the same on Windows or Android. No configuration is needed; emoji rendering works out of the box.
We retrieve the current emoji font URI using engine.editor.getSetting():
// CE.SDK uses Noto Color Emoji by default for consistent cross-platform rendering// Get the current emoji font URIconst defaultEmojiFontUri = engine.editor.getSetting( 'defaultEmojiFontFileUri');console.log('Default emoji font URI:', defaultEmojiFontUri);Configuring the Emoji Font#
We can change the emoji font using engine.editor.setSetting(). The URI can point to any accessible URL, CDN, or local file containing an emoji font.
// You can set a custom emoji font if needed// engine.editor.setSetting(// 'defaultEmojiFontFileUri',// 'https://your-cdn.com/fonts/CustomEmoji.ttf'// );
// For this guide, we use the default Noto Color Emoji font// which is already configured in CE.SDKAdding Emojis to Text Blocks#
We create text blocks and add emoji content using engine.block.replaceText(). Emojis are inserted directly as Unicode characters:
// Create a text block with emoji contentconst textBlock = engine.block.create('text');engine.block.appendChild(page, textBlock);
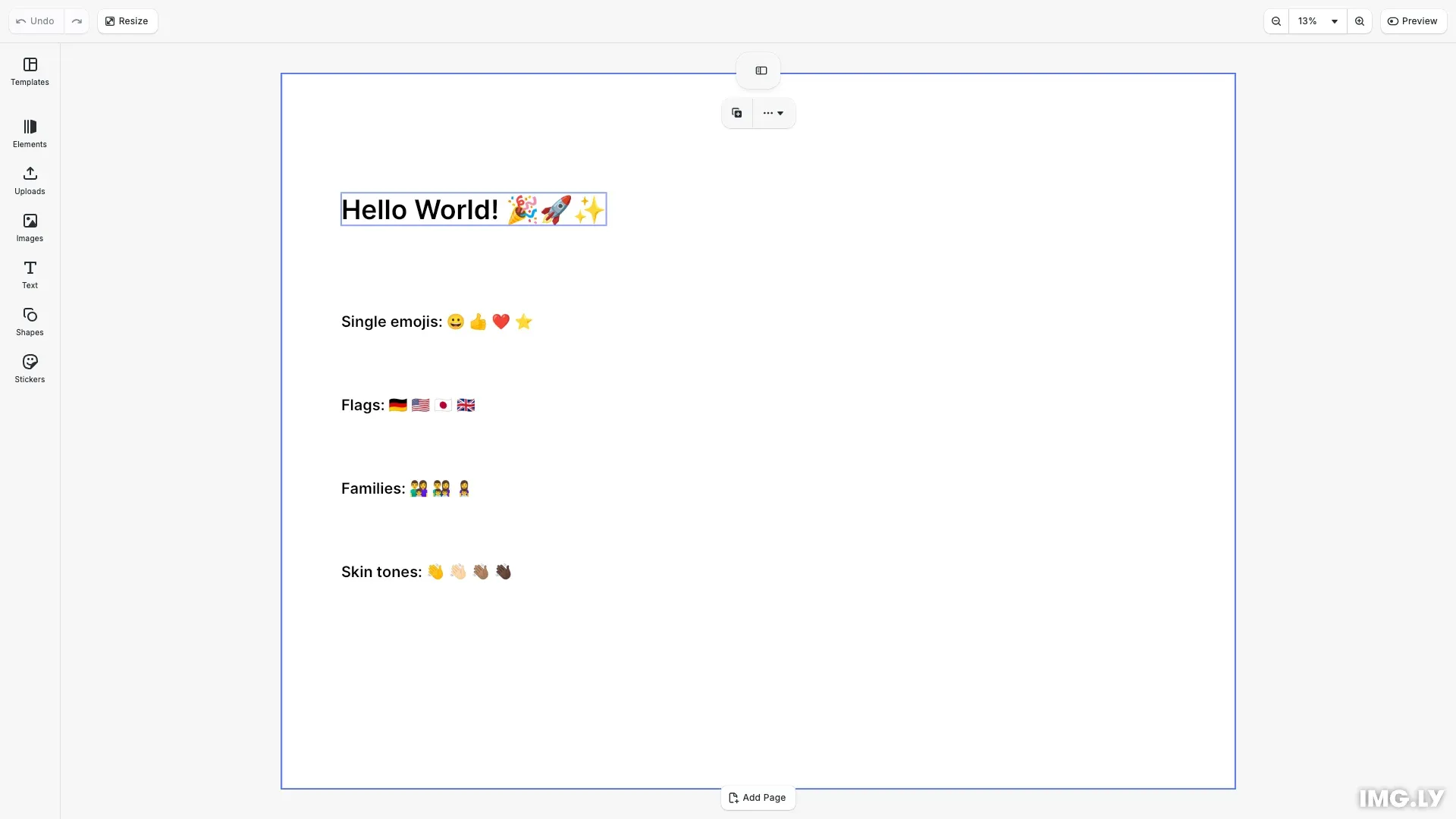
// Set text content with emojisengine.block.replaceText(textBlock, 'Hello World! 🎉🚀✨');
// Configure text appearanceengine.block.setTextFontSize(textBlock, 64);engine.block.setWidthMode(textBlock, 'Auto');engine.block.setHeightMode(textBlock, 'Auto');
// Position the text blockengine.block.setPositionX(textBlock, 50);engine.block.setPositionY(textBlock, 100);CE.SDK handles all emoji types automatically—single characters, flag sequences, ZWJ combinations, and skin tone variants:
// Create additional text blocks demonstrating various emoji types
// Single emoji charactersconst singleEmojis = engine.block.create('text');engine.block.appendChild(page, singleEmojis);engine.block.replaceText(singleEmojis, 'Single emojis: 😀 👍 ❤️ ⭐');engine.block.setTextFontSize(singleEmojis, 36);engine.block.setWidthMode(singleEmojis, 'Auto');engine.block.setHeightMode(singleEmojis, 'Auto');engine.block.setPositionX(singleEmojis, 50);engine.block.setPositionY(singleEmojis, 200);
// Flag emojis (multi-character sequences)const flagEmojis = engine.block.create('text');engine.block.appendChild(page, flagEmojis);engine.block.replaceText(flagEmojis, 'Flags: 🇩🇪 🇺🇸 🇯🇵 🇬🇧');engine.block.setTextFontSize(flagEmojis, 36);engine.block.setWidthMode(flagEmojis, 'Auto');engine.block.setHeightMode(flagEmojis, 'Auto');engine.block.setPositionX(flagEmojis, 50);engine.block.setPositionY(flagEmojis, 270);
// ZWJ (Zero Width Joiner) sequencesconst familyEmojis = engine.block.create('text');engine.block.appendChild(page, familyEmojis);engine.block.replaceText(familyEmojis, 'Families: 👨👩👧 👨👩👦👦 👩👦');engine.block.setTextFontSize(familyEmojis, 36);engine.block.setWidthMode(familyEmojis, 'Auto');engine.block.setHeightMode(familyEmojis, 'Auto');engine.block.setPositionX(familyEmojis, 50);engine.block.setPositionY(familyEmojis, 340);
// Skin tone variantsconst skinToneEmojis = engine.block.create('text');engine.block.appendChild(page, skinToneEmojis);engine.block.replaceText(skinToneEmojis, 'Skin tones: 👋 👋🏻 👋🏽 👋🏿');engine.block.setTextFontSize(skinToneEmojis, 36);engine.block.setWidthMode(skinToneEmojis, 'Auto');engine.block.setHeightMode(skinToneEmojis, 'Auto');engine.block.setPositionX(skinToneEmojis, 50);engine.block.setPositionY(skinToneEmojis, 410);The forceSystemEmojis Setting#
CE.SDK has a forceSystemEmojis setting (default: true). Despite its name, this setting has no practical effect on web because regular text fonts don’t contain emoji glyphs and canvas rendering cannot access browser emoji fallback. CE.SDK always uses defaultEmojiFontFileUri for emoji characters. The setting exists for cross-platform compatibility.
Troubleshooting#
Emojis look different than expected: CE.SDK uses Noto Color Emoji by default. To use a different emoji style, change defaultEmojiFontFileUri to another emoji font.
Missing emojis: The emoji font may not support all Unicode emoji characters. Ensure your custom emoji font has comprehensive Unicode coverage.
Large initial download: The default Noto Color Emoji font is ~9.9 MB. Consider preloading it or showing a loading indicator for your users.
Want browser-native emojis: This is not possible with canvas rendering. CE.SDK requires an explicit emoji font file for consistent cross-platform results.
API Reference#
| Method | Purpose |
|---|---|
engine.editor.getSetting('defaultEmojiFontFileUri') | Get the current emoji font URI |
engine.editor.setSetting('defaultEmojiFontFileUri', uri) | Set a custom emoji font URI |
engine.block.create('text') | Create a text block |
engine.block.replaceText(id, text) | Set text content including emojis |