You can crop images with the CreativeEditor SDK (CE.SDK) for web apps, an apply rules to fit predefined brand or social media grids. Learn in this guide how crop images via the interface or the engine API.
When you crop an image, you select a region inside it, and discard everything outside that frame. Cropping images is a fundamental editing operation that allows you to:
- Frame your subject.
- Remove unwanted elements.
- Prepare visuals for specific formats.
You can crop images either using:
- The built-in user interface.
- The engine API and JavaScript.
Crop Via the Built-In UI#
CE.SDK provides a user-friendly cropping tool in its default UI. Users can interactively:
- Adjust crop areas.
- Select preset aspect ratios.
- Apply changes with real-time feedback.
This eases support for social media presets or maintain brand consistency.
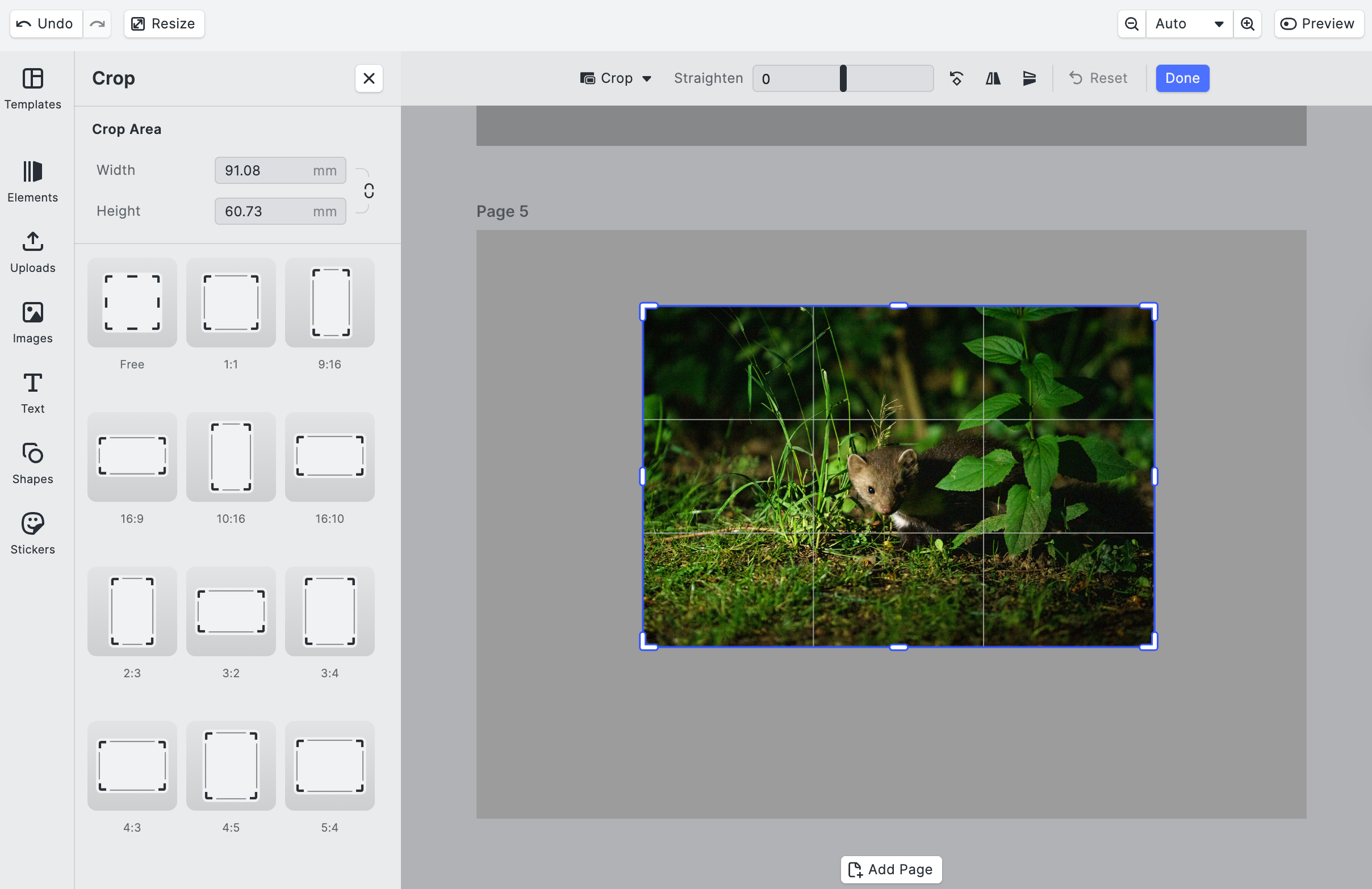
User interaction workflow#
- Select the image you want to crop.

You can start cropping freely on the image, or select a pre-defined layout.
-
Click the crop icon in the editor toolbar.
-
Adjust the crop area by dragging the corners or edges.
-
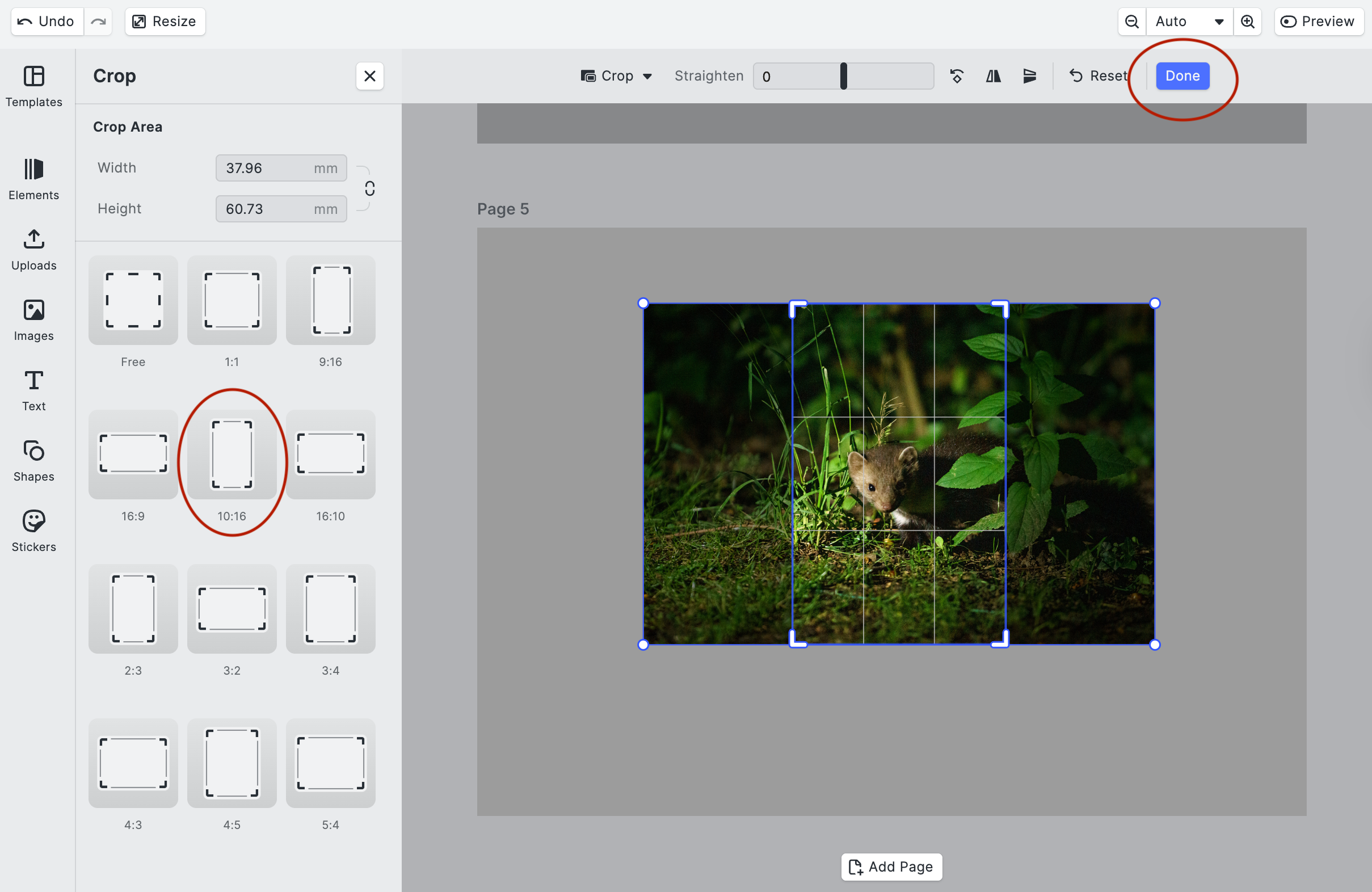
Choose a preset aspect ratio if available.

- Click “Done” to set the crop.

The cropped image appears in your project, but the underlying original image preserves its values, even when you rotate or resize the cropped image.
Activate and Configure Crop Tool in Custom UI#
The default UI allows cropping. When you are creating your own UI or custom toolbars you can configure editing behavior. To ensure the crop tool is available in the UI, make sure you include it in your dock configuration or quick actions.
await engine.editor.setSettingBool('doubleClickToCropEnabled', true);await engine.editor.setSettingBool('controlGizmo/showCropHandles', true);await engine.editor.setSettingBool('controlGizmo/showCropScaleHandles', true);The preceding code does the following:
- It enables double-click cropping.
- It makes sure the crop handle appear on the control gizmo (the on-screen UI overlay).
- It turns on the scale handles to resize the crop.
Define Ratios#
You can also define available aspect ratios to guide user choices. To provide preset aspect ratios for cropping.
const aspectRatios = [ 'Free', // Unconstrained '1:1', // Square '4:5', // Instagram Portrait '16:9', // Widescreen 'Custom:3:2', // Optional custom ratios];await engine.editor.setSettingString('ui/crop/aspectRatios', aspectRatios.join(','));This code:
- Builds a list of crop aspect-ratio presets.
- Tells CE.SDK to use that list as the options in your custom crop UI.
Programmatic Cropping#
Programmatic cropping gives you complete control over:
- Image boundaries
- Dimensions
- Integration with other transformations like rotation or flipping
This is useful for:
- Automation
- Predefined layouts
- Server-synced workflows
How it Works#
In a programmatic cropping workflow, you initially create a fill to insert an image into a block. The engine then:
- Centers the image in the block.
- Crops any dimension that doesn’t match.
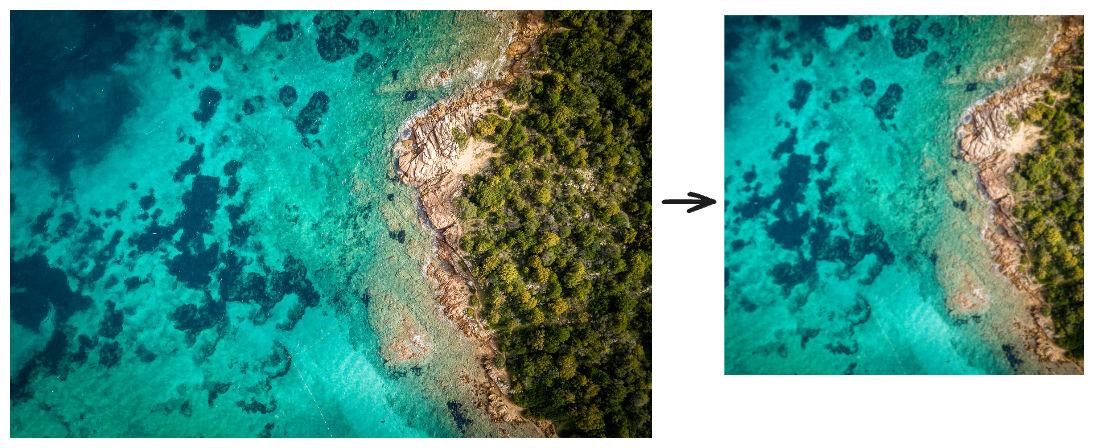
Crop to Fixed Dimensions#
The following snippet crops an image to a 300×300 px square using:
- Coordinates: the image’s position along the X (horizontal) and Y (vertical) axes.
- Dimensions: the image’s width and height.
// Get the first image block in the sceneconst block = engine.block.findByKind('image')[0];
// Define a rectangular crop areaconst cropRect = { x: 100, y: 50, width: 300, height: 300 };
// Set each value individuallyengine.block.setFloat(block, 'crop/x', cropRect.x);engine.block.setFloat(block, 'crop/y', cropRect.y);engine.block.setFloat(block, 'crop/width', cropRect.width);engine.block.setFloat(block, 'crop/height', cropRect.height);The resulting image now:
- Measures 300×300 points.
- Is cropped to a square area starting at (100, 50).

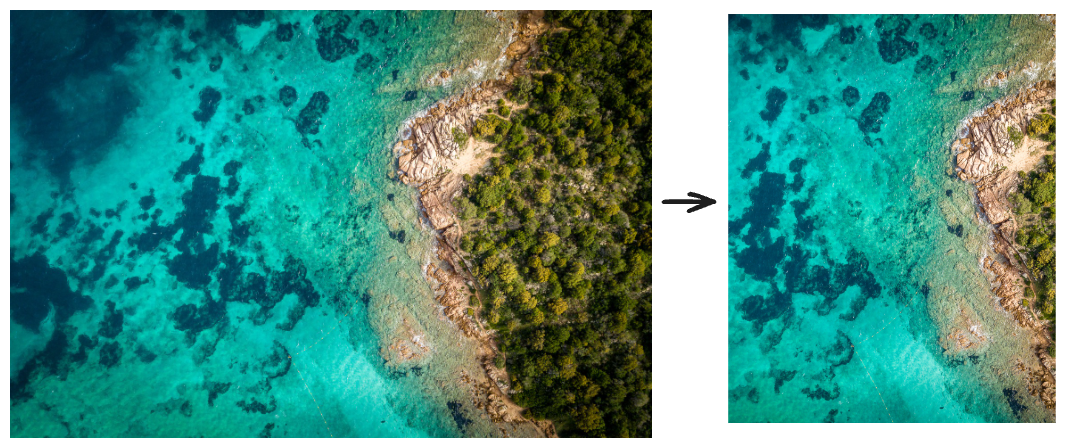
Crop to Aspect Ratio#
When cropping to a set aspect ratio, you trim the image to fit a fixed width-to-height proportion. You still choose the framing, but the crop box always keeps that specific shape. The benefit is consistency: the image matches whatever layout or channel expects that ratio, without stretching or black bars. This enables pre-sets for:
- Instagram portrait posts
- Print templates
- Responsive slots
- Etc.
To crop the image while preserving a specific aspect ratio (for example, 4:5), calculate dimensions based on the image size:.
const imageWidth = 800;const targetRatio = 4 / 5;const newWidth = imageWidth;const newHeight = imageWidth / targetRatio;
engine.block.setFloat(block, 'crop/x', 0);engine.block.setFloat(block, 'crop/y', 0);engine.block.setFloat(block, 'crop/width', newWidth);engine.block.setFloat(block, 'crop/height', newHeight);
Chaining Crop With Other Actions#
Your can automate other image transformations with your crop function. For example, to rotate and flip an image:
- Use the constant
Math.PI(=180°) to work with radians. - Apply mathematical operations to this constant to define the degree of rotation.
For example, to rotate an image to 90°, you can use:
const block = engine.block.findByKind('image')[0];
// Cropfunctions//...// Rotation by 90°engine.block.setFloat( block, 'rotation', (engine.block.getFloat(block, 'rotation') || 0) + Math.PI / 2);The preceding code divides Math.PI by 2 to rotate the image by 90°.
- Turn the crop box together with the image, so it still frames the same pixels after the rotation:
// Keep the crop aligned with the bitmapengine.block.setFloat( block, 'crop/rotation', (engine.block.getFloat(block, 'crop/rotation') || 0) + Math.PI / 2);- To flip the image, call the
setBoolfunction. - Define the
flipaction. - Apply the flip direction (
verticalorhorizontal). - Set
setBoolto true:
engine.block.setBool(block, 'flip/horizontal', true);In this case, after cropping and rotating the image, the code flips it horizontally.

The code crops the image to a 200×200 area, rotates it at 90°, and then flips it horizontally.
See Full Code
const block = engine.block.findByKind('image')[0];
// Cropengine.block.setFloat(block, 'crop/x', 50);engine.block.setFloat(block, 'crop/y', 50);engine.block.setFloat(block, 'crop/width', 200);engine.block.setFloat(block, 'crop/height', 200);
// Rotate (CreativeEngine uses radians, so add 90° in-place)engine.block.setFloat( block, 'rotation', (engine.block.getFloat(block, 'rotation') || 0) + Math.PI / 2);
// Flip horizontallyengine.block.setBool(block, 'flip/horizontal', true);