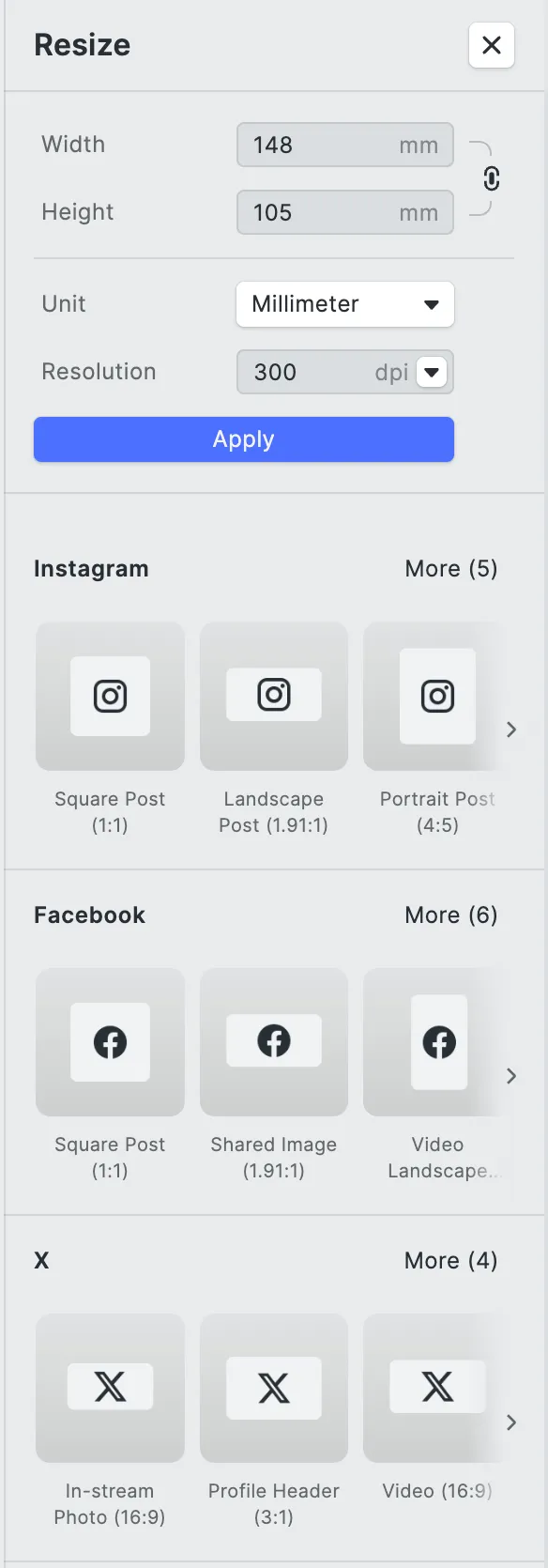
By default, the CreativeEditor SDK ships with an extensive list of commonly used formats, as shown below:

The CE.SDK can be configured with a series of page formats that can then be selected in the editor by a user with the Creator role .
The available page formats can be controlled through the config.ui.pagePresetLibraries object and by creating custom asset sources or updating the content.json from the default asset source on the CDN.
To enable the CE.SDK defaults enable our default asset sources by using addDefaultAssetSources.
await addDefaultAssetSources();Configuring Custom Page Formats#
You can define your own page formats by creating a custom asset source and by registering it in the configuration under ui.pagePresetLibraries. Each of the asset objects in the asset source must define a value for its payload.transformPreset property.
{ id: 'din-a1-portrait', label: { en: 'DIN A1 Portrait' }, meta: { width: 80, height: 120, thumbUri: `${window.location.protocol}//${window.location.host}/din-a1-portrait.png` }, payload: { transformPreset: { type: 'FixedSize', width: 594, height: 841, designUnit: 'Millimeter' } }}type: typespecifies the preset type.
type: "FixedSize",width: numberspecifies the width of the page in the specified design unit.
width: 1280,height: numberspecifies the height of the page in the specified design unit.
height: 720,unit: 'Millimeter'|'Inch'|'Pixel'describes unit in whichwidth,heightandbleedMarginare specified.
designUnit: 'Pixel',default: truecan be used to mark a page format as the default format. The asset source must be available before the scene initialization for the default to take effect.
default: true,Page Orientation#
The initial orientation of a page is simply defined by the width and height properties in the format definition. For example, the DIN A6 format defined above defaults to landscape, the American Letter to portrait. The orientation of a page can be changed in the editor with the button inside the document inspector. This button is disabled if the fixedOrientation property of the applied preset set to true.
Full Code#
Here’s the full code for configuring the default page formats:
import CreativeEditorSDK from '@cesdk/cesdk-js';
const config = { // license: import.meta.env.VITE_CESDK_LICENSE, userId: 'guides-user', // baseURL: `https://cdn.img.ly/packages/imgly/cesdk-js/${CreativeEditorSDK.version}/assets`, // Use local assets when developing with local packages ...(import.meta.env.CESDK_USE_LOCAL && { baseURL: '/assets/' }), ui: { stylesheets: { /* ... */ }, elements: { /* ... */ } }};
CreativeEditorSDK.create('#cesdk_container', config).then(async (instance) => { // Do something with the instance of CreativeEditor SDK // Set scale using the new API instance.ui.setScale('normal'); // Populate the asset library with default / demo asset sources. instance.addDefaultAssetSources(); instance.addDemoAssetSources({ sceneMode: 'Design', withUploadAssetSources: true });
// Add a custom page preset asset source. instance.engine.asset.addLocalSource('my-custom-formats'); instance.engine.asset.addAssetToSource( 'my-custom-formats', { id: 'din-a1-portrait', label: { en: 'DIN A1 Portrait' }, meta: { width: 80, height: 120, thumbUri: `${window.location.protocol}//${window.location.host}/din-a1-portrait.png` }, payload: { transformPreset: { type: 'FixedSize', width: 594, height: 841, designUnit: 'Millimeter' } } } );
// Update page presets library entry instance.ui.updateAssetLibraryEntry('ly.img.pagePresets', { sourceIds: [ // 'ly.img.page.presets', // 'ly.img.page.presets.video', 'my-custom-formats' ] });
await instance.createDesignScene();});