Image Manipulation Libraries (IML) are used to perform various manipulation functions on images: you can increase the brightness of an image, add saturation or filters, crop and resize, and more valuable features that will help you to do almost everything and turn your web browser into an Adobe Lightroom!
We have included libraries for every significant image manipulation task, from simple, low-level operations such as filters, brightness, and saturation to single-purpose libraries for cropping or image composition. To finish up, we wandered into the realm of testing images, since no image manipulation application is complete without a reliable way to test results.
Sharp
Sharp is a high-performance Node.js image processing library to resize different image formats such as JPEG, PNG, WebP, AVIF, SVG, and TIFF. The typical use case for this high-speed Node.js module is to convert large images in standard formats to smaller, web-friendly images.
Sharp is helpful only if you want to resize a giant file or a variety of them. If, on the other hand, you only want to resize a single small image, then you probably shouldn’t use it. Instead, ordinary HTML and vanilla JavaScript will be more beneficial. Sharp is taking full advantage of multiple CPU cores and L1/L2/L3 cache, allowing you to resize and compress your images much more quickly.
Use cases
I used it to resize a whole NFT Collection with a size of over 80Gb, which after compression came out at circa 10Gb. So again, if you would like to use it for resizing several large images, then it’s the best choice for you - you’ll do it in the fastest and most efficient way.
Example
You can install this library by using the command below:
npm install sharp
This is how you would resize an image using sharp:
const sharp = require('sharp');
const fs = require('fs');
sharp('yellow.png')
.rotate(180)
.resize(200)
.toBuffer()
.then( data => {
fs.writeFileSync('yellow.png', data);
})
.catch( err => {
console.log(err);
});
Cropper.js
Cropper.js is another popular JavaScript library for image manipulation. You can use it to crop your images in all possible ways, change aspect ratio, rotate, zoom and work with canvas data. Cropper.js is the right choice for cropping without any extra features.
Use Cases
You can use its flexible API to create a custom image cropping UI in your web app allowing your users to adjust photos to the correct size and aspect ratio. It will be more efficient because it requires almost nothing, doesn’t have any useless features, and is very optimized for cropping!
Example
This library can be installed with the following command:
npm install cropperjs
import Cropper from 'cropperjs';
const image = document.getElementById('image');
const cropper = new Cropper(image, {
aspectRatio: 16 / 9,
crop(event) {
console.log(event.detail.x);
console.log(event.detail.y);
console.log(event.detail.width);
console.log(event.detail.height);
console.log(event.detail.rotate);
console.log(event.detail.scaleX);
console.log(event.detail.scaleY);
},
});
Check out the Cropper.js demo, click on any property that you want to apply to your image and see the result instantly.
For an in-depth guide on how to add image cropping to your React app, check out our guide on using react-image-crop.
Merge Images
Working with the canvas can be slightly tedious, especially when you need the canvas context to do relatively simple things like merging a few images. Merge Images abstracts all repetitive tasks into simple function calls. It's a wrapper around the Canvas API, abstracting its low-level functions, which makes this specific task a lot easier. You can also create parameters like positioning, opacity, and several more. You can find them in the docs on GitHub.
Use cases
It’s a valuable library that can help with several tasks. For example, you can generate an NFT Collection where you can merge all components to have a complete set of variations. Or you can find this library helpful for personal use, for example, combining a few different images to generate a collage.
Example
Install the library itself:
npm install --save merge-images
Then you can use this code to generate a simple image:
//write this inside of your javascript file
import mergeImages from 'merge-images';
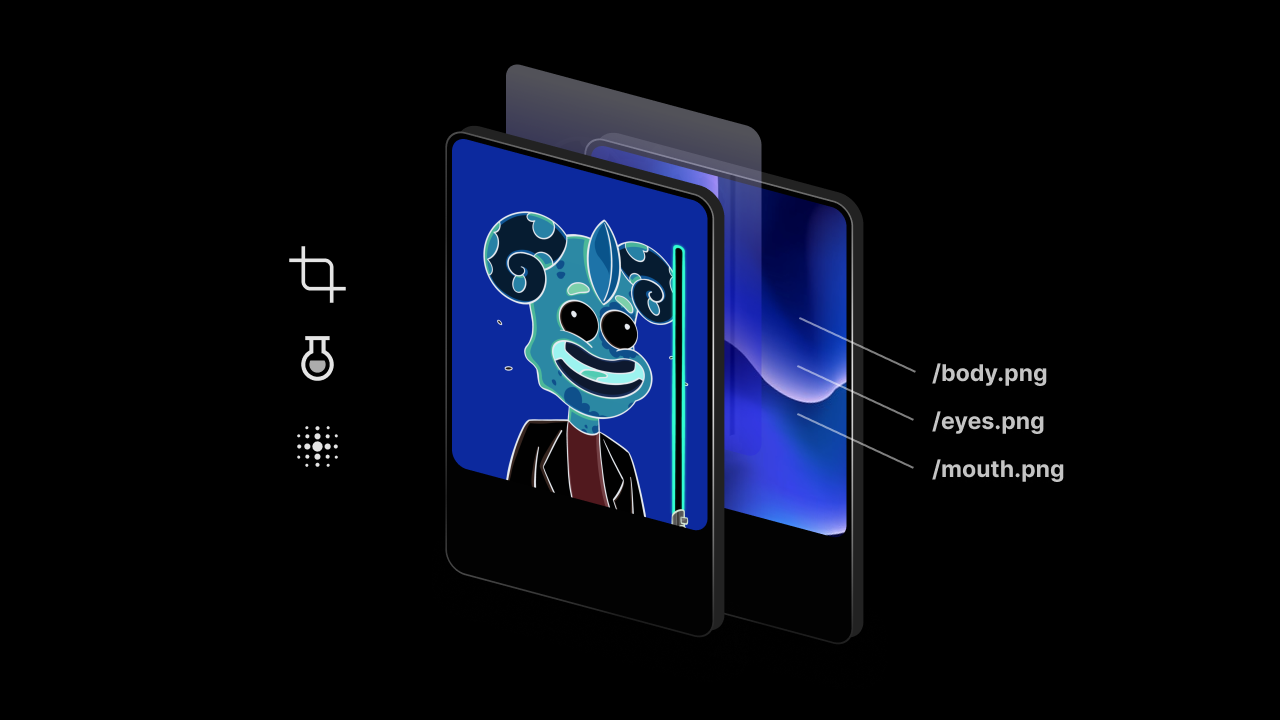
mergeImages(['/body.png', '/eyes.png', '/mouth.png'])
.then(b64 => document.querySelector('img').src = b64);
//And that would update the img element to show this image:
Here, I used it to merge several components to create a final variation (here I used Background, Character, Horns, Emotion, and Accessories).

LooksSame
LooksSame is a library for comparing images. If the two images you uploaded are duplicates, the library will let you know. All you have to do is provide a link to the pictures you would like compared. LooksSame is not strictly an image manipulation library, but is helpful for testing purposes.
Use cases
You can use this library and write code for automation and loop cycles that search a directory and compare each pair of your images for duplicates. Additionally, you can delete these duplicates and automate this process as well. It is a splendid library if you’re constantly working with ML algorithms that include large numbers of images.
Example
To start comparing images, you need just to install it by using this command:
npm i looks-same
Here, you can see how to test this library with Jest:
var looksSame = require('looks-same');
//Parameters can be paths to files or buffer with compressed png image
test('image1 and image2 are the same', async () => {
expect(looksSame('image1.png', 'image2.png')).toBe(true);
});
//Result will be "image1 and image2 are the same" if they are the same
Jimp
Jimp stands for JavaScript Image Manipulation Program, that allows you to edit your image in almost every possible way. With it, you can invert your image, add some text, resize, use pixelation, clone images, blur them, invert colors, and several other cool features which will increase the image manipulation capabilities of your app.
Use cases
With Jimp, you can build your web application where you’ll be able to edit and manipulate images in almost any possible way. Crop, resize, rotate, and filter features let you create your own photo editor and add an interface on top of it. To streamline this process, you can try PhotoEditor SDK (PE.SDK). PE.SDK will provide you with a polished user interface and photo editing features, so you can focus on the application you are building instead.
Example
Here’s the JavaScript code to try this excellent library. There’s an async function in which you can see many types of properties that you can easily change. Such as Add Text, Resize Image, Blur the Image, etc. To use at least one of them, you’ll need to uncomment only part that you need, and your program is ready to run!
// Import dependencies
const Jimp = require("jimp");
(async function () {
// Read the image
const image = await Jimp.read("images/shapes.png"); // <http://www.example.com/path/to/lenna.jpg>
// // Add text
// const font = await Jimp.loadFont(Jimp.FONT_SANS_16_WHITE); // bitmap fonts
// image.print(font, 0, 0, 'Hello world!'); // <https://github.com/libgdx/libgdx/wiki/Hiero>
// // Resize the image
// // Resize the image to 250 x 250
// image.resize(250, 250);
// // Resize the height to 250 and scale the width accordingly
// image.resize(Jimp.AUTO, 250);
// // Resize the width to 250 and scale the height accordingly
// image.resize(250, Jimp.AUTO);
// // Add a sepia wash to the image
// image.sepia();
// // Pixelation
// image.pixelate(5);
// image.pixelate(5, 50, 50, 190, 200); pixe,x, y, w, h
// // Clone
// const image2 = image.clone();
// // Blur the image
// image.gaussian(1);
// image.blur(1);
// // Inverts the image
// image.invert();
// // Set the brightness
// image.brightness( 0.5 ); // -1 to +1
// // Resize the image
// image.resize(256, 256);
// // Set the quality
// image.quality(100);
// // Convert to grayscale
// image.greyscale();
// Save the image
image.write("images/edited-shapes.png"); // writeAsync
})();
PS: Don’t forget to uncomment the effects which you want to use and save the file after. :)
As you can see here, I blurred everything and inverted the colors for the previous image that I showed you, getting the following result:

Conclusion
That’s it! Now you know the differences between five of the most popular image manipulation libraries for JavaScript. Some of them are useful for only one task, such as resizing images - others can do multiple tasks at once and help you with more processes. You have also met PE.SDK to work smarter and save time building photo editing solutions, and focus on building your great product instead.