In Part 1 of our series, we introduced a plugin system for customizing UI elements and quick actions within the CreativeEditor SDK.
Now, in Part 2, we’re introducing Customizable Panels, a new feature that gives developers even more control over the editor. These panels can handle tasks like guiding users through complex workflows, interacting with external APIs or gathering detailed user input—allowing for anything from simple tweaks to fully custom workflows.
Let’s take a quick look at where panel plugins fit within the CE.SDK Web UI. To dive in instead, consult the documentation or explore one of the examples below.
Extension Points in the UI
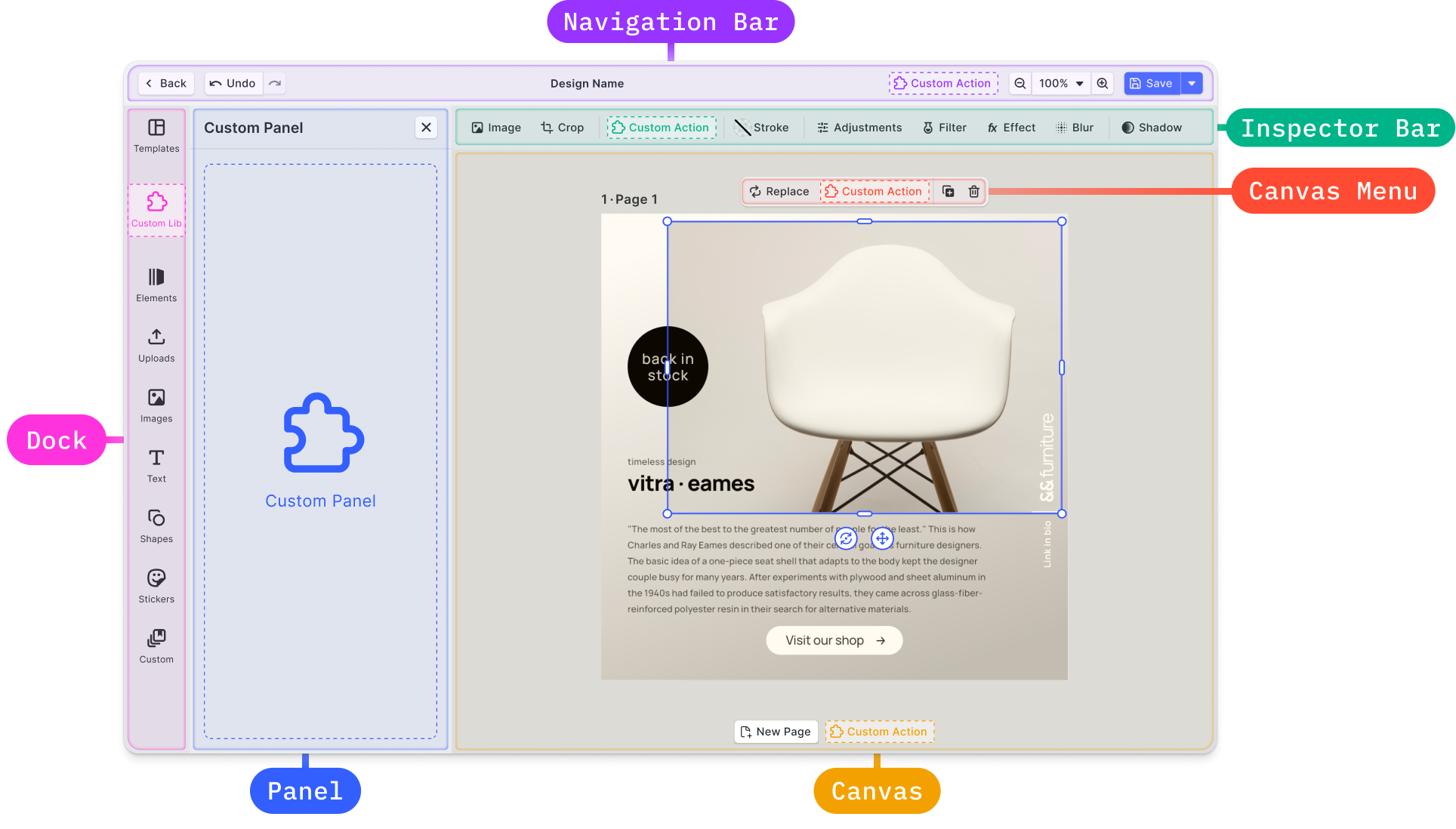
Before customizing the UI, it’s important to understand the user experience that makes the editor intuitive for creating and editing designs. Below are the key areas of the editor UI where your plugins can be integrated:

The quick actions we introduced in part one are used to implement simple one-click actions to edit canvas elements, primarily inside the inspector bar and canvas menus. This release opens up the panel as additional UI element to facilitate more involved features requiring UI interactions beyond a simple click.
New Possibilities with Panels
Panels serve as customizable UI elements that provide plenty of room for your plugin’s unique requirements. Here’s how developers can utilize them:
Guide Users Through Workflows
Implement panels to assist users in navigating workflows or controlling specific plugin settings, tailoring the editor experience to meet individual needs.
Complex Interaction with External AI or Services
While it's possible to connect to third-party service using quick actions, some use cases require more user interaction. To support these cases you can now create panel UIs that connect with third-party APIs to gather data or trigger processes, such as AI-driven design tools or content generation.
Collect Detailed User Input
Use panels to collect more complex input from users, such as advanced export options, template customization, theming or batching design adjustments.
These new capabilities round out our goal of empowering developers to shape CE.SDK themselves, tailoring the user experience to fit perfectly with their particular use case.
Example Plugins
To demonstrate the potential of panels, we’ve developed three example plugins that showcase different approaches to extending the CreativeEditor SDK's functionality.
Plugins can be grouped into two categories:
Functionality-Enhancing Plugins: These integrate external services, assets, or custom code. For example, the QR embed plugin adds a feature by interacting with a third-party API.
Custom Editor Behavior Plugins: These plugins interact directly with the CE.SDK Engine API, enhancing the SDK's existing functionality by introducing new modes of interaction or extending the user interface.
QR Code Embed Plugin
The first category of plugins is exemplified by this QR plugin, which add the ability to embed a QR code directly in the canvas. The plugin interacts with a third-party QR code generator API and displays a panel where users can enter a URL and customize the color of the QR code.
The next two examples illustrate plugins from the second category, which interface with the Engine API to enhance CE.SDK functionality:
Export Options Panel
This showcase provides a reference implementation for a panel that allows users to configure export options including export formats and file types, such as PNG, JPEG, or PDF, which pages to export and at what quality and resolution. A corresponding showcase is also available for video scenes, allowing users to control resolution and quality of the exported video file.
Template Adaptation UI
In this example, we add a panel that collects user input via a form, which is then used to dynamically adapt a design template. Users can input text, select colors, or upload images, and the template is modified based on these choices. This demonstrates how panels can streamline workflows, making it easier for users to customize templates to fit their specific needs.
Outlook
With the release of panels, we are advancing our mission to empower developers to fully customize and extend the CreativeEditor SDK. These new features for creating sophisticated, interactive plugins will unlock exciting opportunities for innovation, whether integrating external services, designing dynamic user interfaces, or automating complex workflows.
We encourage you to explore the power of panels in your own projects. Visit our plugin documentation to get started, and let us know what you're building! As always, we’re here to support your journey in redefining creative editing.
Stay tuned for more updates, and feel free to contact us if you have any questions or need assistance.
Over 3,000 creative professionals gain early access to new features and updates—don't miss out, and subscribe to our newsletter.