Six weeks have passed since our last release, where we shipped our new and improved default UI, Placeholders, and a preview for our new Dashboard.
This time, we focused heavily on making content discovery and provisioning better for you and your customers, as well as automation and API-driven design. Our release includes:
- Custom Asset Libraries & Management
- Internationalization
- Headless Mode & APIs
- Other
- Outlook on upcoming releases
Asset Libraries & Management
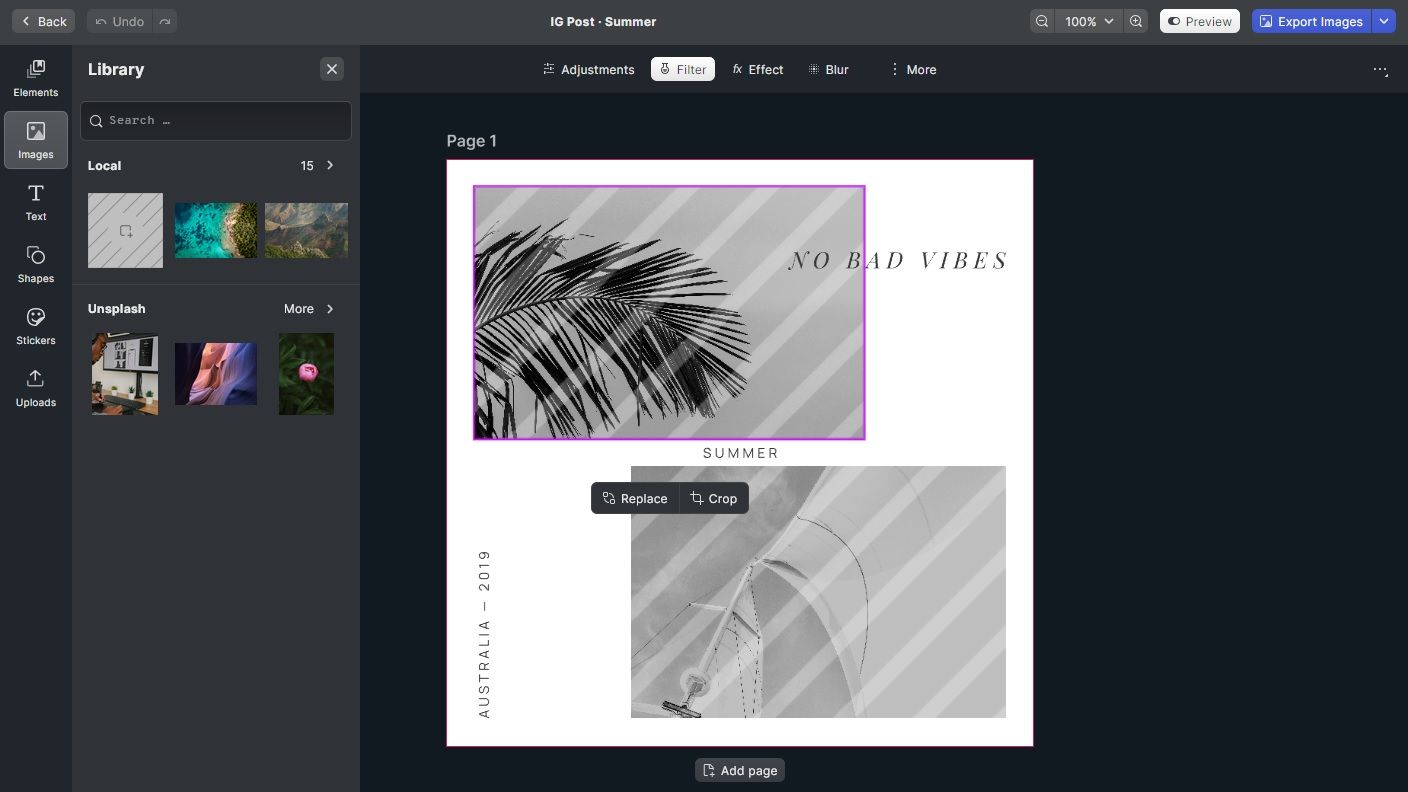
With this release, we improve our library system and overall usability. CE.SDK 1.4.0 introduces a new toolbar to let your users quickly access their favorite images, shapes, stickers, or text assets.
Even more importantly, we added a General Asset Source API that allows you to add any external library sources you like. This way, you can provide custom assets to your users, such as images, stickers, or anything else.
Check out our Documentation on Custom Asset Source Integration.

Internationalization (i18n)
CE.SDK now supports the easy translation of the default UI into any language, including full i18n support. We ship with English and German locales, but have successfully tested it with other languages.
Learn more about adding translations to CE.SDK in our Documentation.
Headless Mode & APIs
We are finally extending CE.SDK with a full headless mode that is usable without a user interface in a browser. You can use it to load, modify, and export scene templates programmatically without the need for any user interaction. Use it to create previews of your scenes with custom user content without opening the editor, or export your designs in multiple resolutions on demand.
Included APIs
- Scene API lets you create, load, save, or export scenes to a rasterized image format.
- Block API lets you create, read, update and delete any item (so-called blocks) in the scene; modifying properties like position, size, or content is guaranteed easy.
- Layouts API lets you use advanced layout capabilities: choose from modes like absolute positioning, relative positioning in percent relative to the parent, or even auto layout. An even auto-layout lets you auto-adapt the size of a block according to its parent size and siblings.
Other
- Snapping now works with multiple selected items.
- Slider input values now allow manual input to give you more control.
- Easy asset library access in the UI.
- Changing content in Preview Mode to preview your template settings does not alter your template anymore.
Upcoming
We are currently working hard to improve the overall CE.SDK Editor experience for you and your customers. That includes adding features like strokes, gradients, grouping, but also improving the rendering performance to create more complex designs. Additionally, we are improving asset discovery within the editor.
Excitingly, we are working hard to bring our VE.SDK video features to CE.SDK! In the near future, you can use videos and animated GIFs inside any template and export short videos from within CE.SDK for Web.