Video has been the only type of content with steadily growing demand, and it will remain a staple and an expected medium for users to create and consume.
With platforms such as TikTok, Instagram Reels, and YouTube Shorts dominating and shaping user habits, the ability to create and edit videos directly within your app can significantly increase engagement.
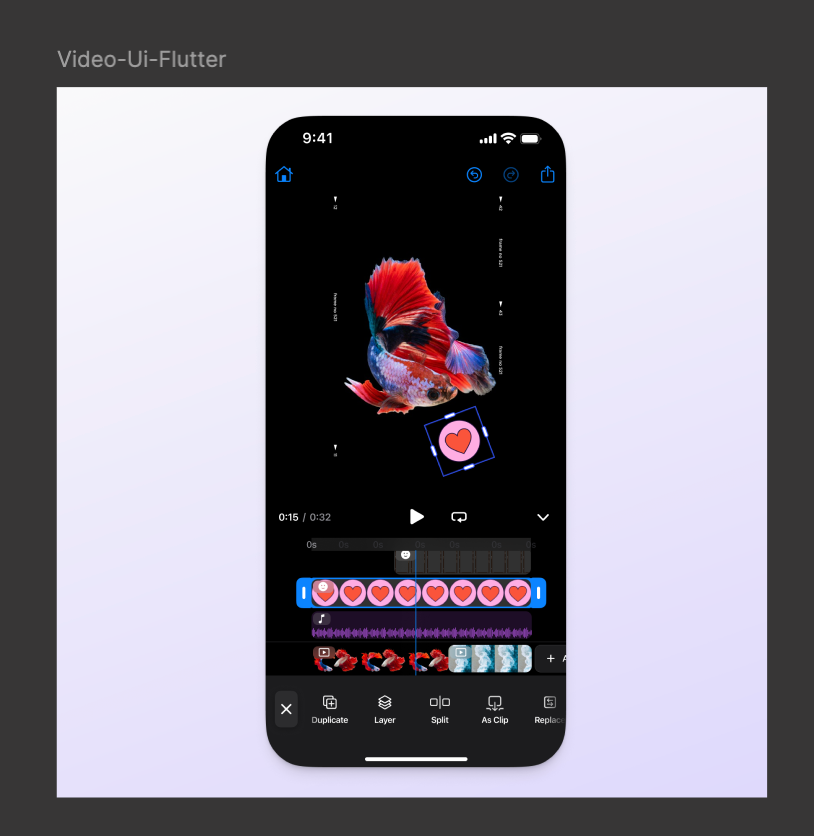
In this post, we’ll show how to integrate a video editor into a Flutter app using CreativeEditor SDK and customize it for specific use cases, like creating TikTok-style short videos.
You can check out the code for the default and custom Flutter video editor on GitHub
Why add a Video Editor to Your Flutter App?
The last decade has made one thing clear: video content is king. Particularly, short-form dominates digital content. At the forefront of this trend are apps like TikTok, which made people more comfortable creating, editing, and sharing bite-sized clips.
These apps have capitalized on their ability to let users apply filters, and add audio overlays, text, and more, empowering users at all skill levels to make professional-looking videos with minimal effort.
A host of different use cases stand to profit from this trend by enhancing their user experience with video editing features, particularly marketing tech tooling and apps with a messaging or social media component.
In general, video creation lowers the threshold for user-generated content and can positively impact distribution and product engagement.
Flutter, Google’s UI toolkit for building apps across platforms from a single code base, is a perfect fit for IMG.LY’s Video Editor. What often motivates the choice to use Flutter is that It ensures performance, flexibility, and a seamless user experience on iOS and Android devices. Similarly, our SDK is designed to offer a native cross-platform experience, while relying on the same underlying graphics processing engine, ensuring consistency and interoperability.
Getting Started: Integrating the Video Editor in Flutter
Let’s dive into how to set up a video editor in your Flutter app using CreativeEditor SDK.
Requirements
Before we get into the details, here’s what you’ll need:
- Flutter 3.16.0+
- Dart 2.12.0+
- iOS 16 or later (as the video editor is currently only available for iOS, Android coming soon)
- Swift 5.10 and Xcode 15.4
First, ensure your pubspec.yml file includes the necessary dependencies:
dependencies:
flutter:
sdk: flutter
imgly_editor: 1.34.0
Once your environment is set up, you’re ready to start coding.
Setting Up the Editor
After adding the imgly_editor dependency, import the package in your code:
import "package:imgly_editor/imgly_editor.dart";
The next step is to initialize the editor by providing an instance of EditorSettings. This setup requires a license key, which you can obtain from CreativeEditor SDK, and an optional userId that helps track monthly active users (MAUs) across different devices.
Here’s a basic example of how to open the video editor:
class VideoEditorSolution {
/// Opens the editor.
void openEditor() async {
final settings = EditorSettings(
license: "YOUR_LICENSE",
userId: "YOUR_USER_ID"
);
const preset = EditorPreset.video;
/// Open the editor and retrieve the editing result.
final result = await IMGLYEditor.openEditor(
preset: preset,
settings: settings
);
}
}
This launches the editor with the video preset, enabling users to trim, cut, and add filters, text overlays, music, and more to their videos.

Use Cases: Building a TikTok-Like Experience
Now that we have integrated the basic editor configuration into your Flutter app, let’s revisit some prominent use cases and how to configure the editor to support them.
Short-Form Video Creation
For a short-form video, TikTok-like user experience, the most important factor is the ease of use of any video editor and content such as stickers or audio overlays.
The following SDK capabilities can help you achieve that goal:
- Control Video Duration and Position in Time: Users should be able to trim video clips on a timeline and position them relative to other tracks, such as audio clips.
- Filters & Effects: Filters are essential for setting the tone of the video. Whether users want a retro, high contrast, or soft pastel look, filters provide creative control over the visual style.
- Text & Stickers: Allow users to add text captions—especially important for content often watched on mute. Stickers and emojis can add a playful element to videos.
- Music & Audio: Like TikTok, you can allow users to add background music or sound effects. Providing a library of popular tracks or sound snippets can enhance the content creation experience.
- Video Templates: Give your users a head start with customizable video templates for different themes, topics, and occasions. IMG.LY’s CE.SDK comes with a web video editor to help build and deliver these templates to your Flutter app. You can explore a range of different templates in our video editor demo.
By integrating these features, you’ll empower users to create engaging, shareable content, elevating your app’s video creation experience to the level of consumer-grade social media apps.
Influencers and Marketing
If your app is targeting influencers or businesses, the ability to quickly create branded video content is key. You can offer:
- Branded Templates: Pre-made templates that align with a brand’s style, allowing users to easily drop in their video footage and text while maintaining brand consistency. Again, check out the web editor demo to see how to build video templates.
- Watermarks: Adding a watermark or logo as a brand signifier to videos can help with brand visibility and make sure content always points back to the creator.
This setup allows influencers and brands to create professional-looking videos that they can share across social media platforms with ease.
eCommerce and User-Generated Content
Video is a powerful medium to showcase products, especially on marketplaces that can leverage user-generated content and enable vendors as well as customers to create product or review videos.
For example, users could create unboxing videos, product reviews, or tutorials using the same trimming, filter, and music tools offered in a TikTok-style editor. These videos can then be shared on social media or used within the app to enhance the shopping experience.
Likewise, showcasing products using authentic demo videos tap into familiar patterns of video consumption and can boost sales for vendors.
Customization Options with CreativeEditor SDK
We have designed the Flutter plugin to be adaptable to match your brand and use case-specific requirements. Soon the plugin will also support more advanced customization options such as the ability to activate or deactivate features by default.
- UI Customization: Modify the look and feel of the editor to match your app’s branding. We provide options for theming, styling color palettes, and callbacks to hook into editor events.
- Video Presets: You can create custom video presets based on your users’ needs. For instance, you may want to limit video length or optimize for certain resolutions, depending on the target platform.
- Video Templates: You can use the CE.SDK web UI to generate any number of video templates including collages, text designs, and animations to give your users professional-looking starting points for their video designs.
- Assets: Provide custom filters, fonts, and stickers to enhance the user experience. For niche apps, this can be an excellent way to engage users by offering content that feels unique to your community.
Conclusion
Integrating a video editor into your Flutter app will improve your UX, and help boost engagement, retention, and potential distribution of your product, whether you’re building a social media platform, an influencer tool, or an e-commerce app. With CreativeEditor SDK, you can create a TikTok-like video editing experience or offer specialized tools for businesses and creators.
By following the steps outlined in this post, you can bring professional-level video editing features to your users. Explore CE.SDK’s video capabilities and dive into the docs.
Stay tuned for more updates, and please reach out if you have any questions. Thank you for reading.
Over 3,000 creative professionals gain early access to our new features, demos, and updates—don't miss out, and subscribe to our newsletter.