TL;DR: How much of “native” does a React Native developer need? “Nativ”, “nati”, “nat”, “na”, “n”, or none? Version 0.60 drastically shifts this requirement towards none, even when native modules depend on external native libraries!
Ideally, React Native (RN) should enable web developers to write React code once and thus magically create truly native Android and iOS apps without ever having to touch a single line of platform-specific native code. In reality, developers that use RN to build cross-platform apps need to be quite experienced with the respective development tool stacks and programming languages of the native platforms. This unfortunate truth is particularly the case when integrating native third-party libraries from scratch as we detailed in a previous blog post.
React Native 0.60+ — A relief for iOS
There are two ingredients to the 0.60 release that will save non-native developers countless hours of integration trouble and also make experienced native developers very happy.
First, RN 0.60 reconsidered CocoaPods as the primary build and dependency management system for the iOS platform. Using CocoaPods is now the default for every new React Native app. This choice greatly simplifies the installation and integration process of native third-party frameworks.
Second, autolinking native modules per default finally removes the need to remember the react-native link command after installing any React Native library with npm or yarn in favor of manually issuing another command, namely (cd ios && pod install) to trigger CocoaPods. This change highlights the new integral role of CocoaPods for RN. The utmost benefit of this transition is that all native dependencies of your project are installed in a fully automatic manner. Even nested native dependencies are properly resolved and installed as one would expect.
No more juggling with .framework bundles for third-party libraries with CocoaPods support!
Eventually, even the “burden” of manually pulling the CocoaPods trigger might be gone in future RN versions…
Technically, if writing headlines with Unicode characters would be a good idea, the title of this blog post should have been:
N͟a͟t͟i͟v͟e͟ M͟o͟d͟u͟l͟e͟s͟ made for React N̶a̶t̶i̶v̶e̶ developers
to underline the vanishingly required attribute “native” for developers that are capable of creating stunning React Native apps by using powerful external native libraries without the native tooling hassle.

Certificate of happiness
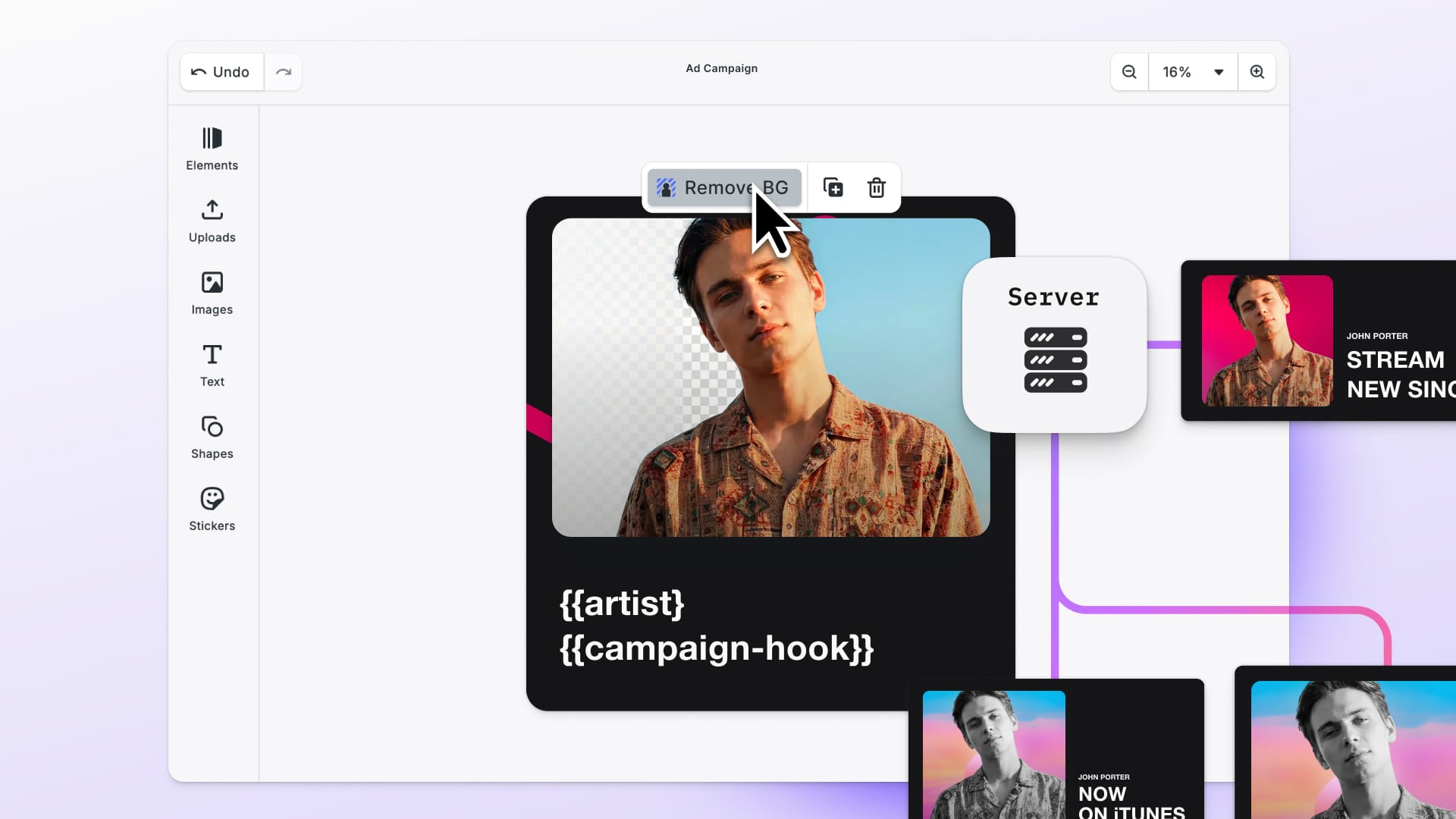
Building on this strong and developer-friendly foundation of RN 0.60, we are proud to introduce the all-new React Native integrations react-native-photoeditorsdk and react-native-videoeditorsdk for our lineup of native SDKs — PhotoEditor SDK and VideoEditor SDK. The interplay of both products allows you to add comprehensive image and video editing tools to your React Native app for iOS and Android — within minutes.
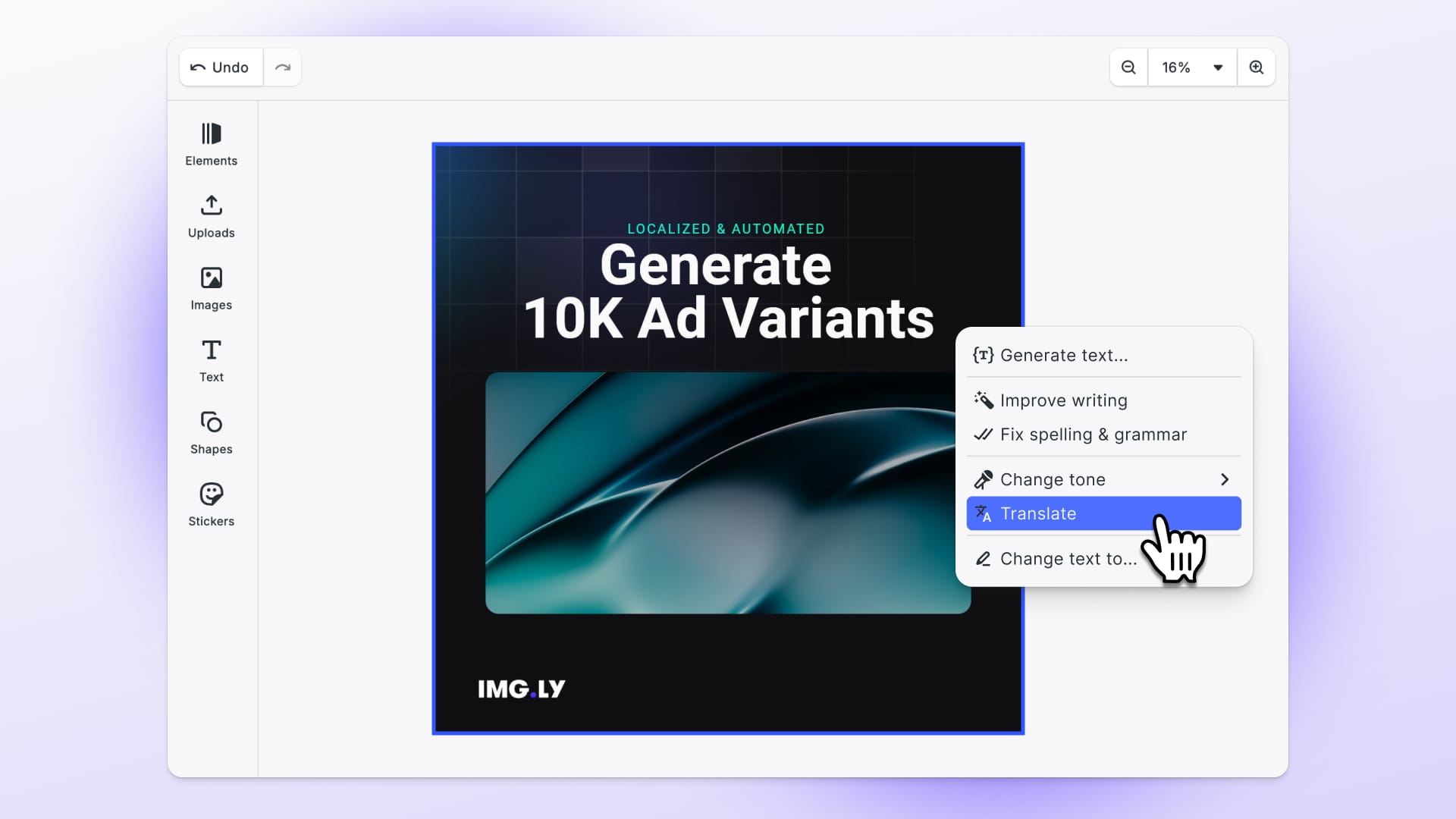
While crafting our new modules, the primary objective was and always will be to foster their adoption by reducing the required platform-specific knowledge and skill set to a bare minimum. We are thrilled to put a wealth of configuration and customization options at the developers’ finger tips without having them to leave the JavaScript tooling and programming environment. The complete API is typed and thoroughly documented so that any decent source code editor will auto-import missing types and display context-sensitive quick help pop-ups alongside your code.
Bye-bye native platform-specific asset management
Hello require! Our new JavaScript API heavily relies on this well-known pseudo-keyword-like function which makes handling static images as well as static non-image resources a breeze. By using it, e.g., in your App.js file, RN will do the heavy lifting and bundle all static assets with the native apps for you. The following snippet demonstrates this convenience for customizing the sticker tool (line 8, 11, 14) and for passing an input image to the editor (line 24). It presumes that the corresponding images are available in your app’s project folder.
Further examples
We created two separate repositories for a photo editor example project and a video editor example project, so that our sample assets won’t increase the size of your node_modules folder when installing our modules.
If you are looking for a step-by-step guide that explains in detail how to supercharge your RN app with image and video editing capabilities, then stay tuned for upcoming additions to our screencasts. You will also learn how to use advanced SDK features, such as serializing and reusing previously applied editing operations directly in your RN app.
Open-source community
We release our new RN modules that expose our native SDKs to the RN ecosystem under open-source licenses. Feedback and pull requests are welcome. The sources are also a valuable basis for bridging other cross-platform frameworks that we are currently not supporting with official integrations.
Thanks for reading! To stay in the loop, subscribe to our Newsletter.