Today, we are highlighting the best new features and changes in CE.SDK since our v1.5.0 Release six weeks ago. CE.SDK v1.6.0 is adding:
- Linear Gradient Fills
- Strokes, Outline, Insets, and Stroke Patterns
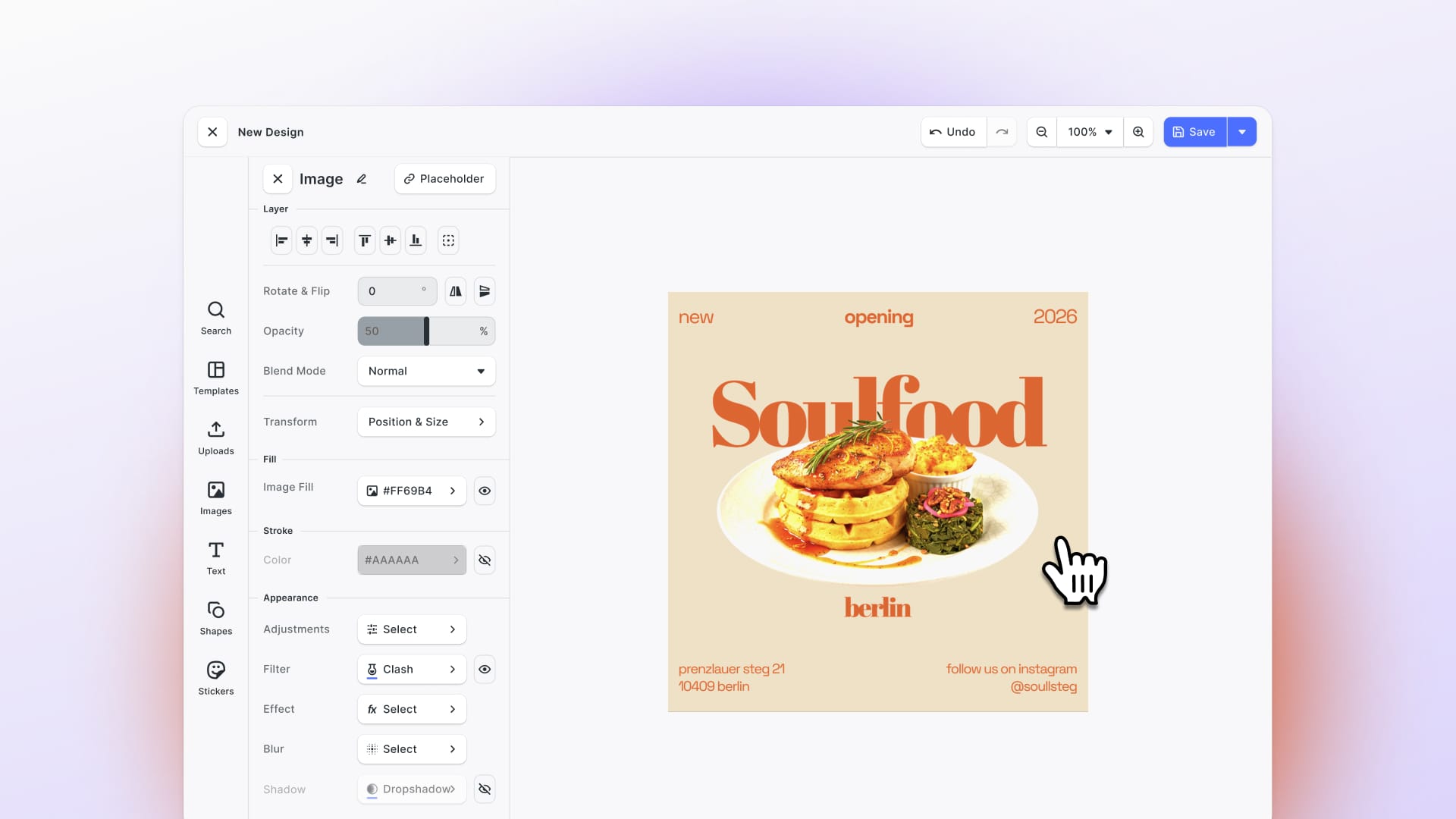
- Blend Modes
- Scale Groups, Multi-Selection, and Hierarchies
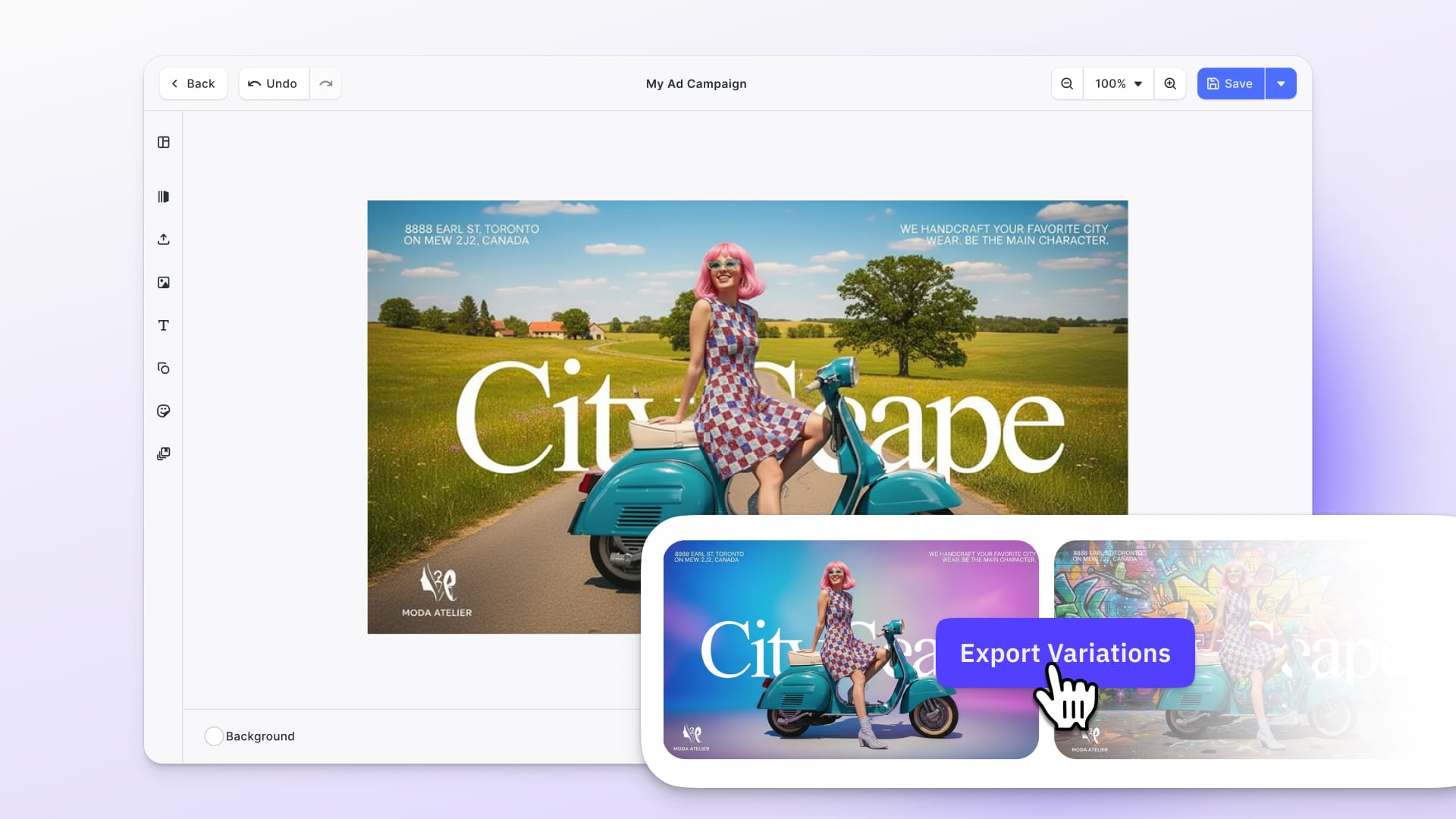
- UI Template Library
- Floating and Static Asset Library Panels
- Placeholders API
- Editing State APIs
- API for Image Fit Modes
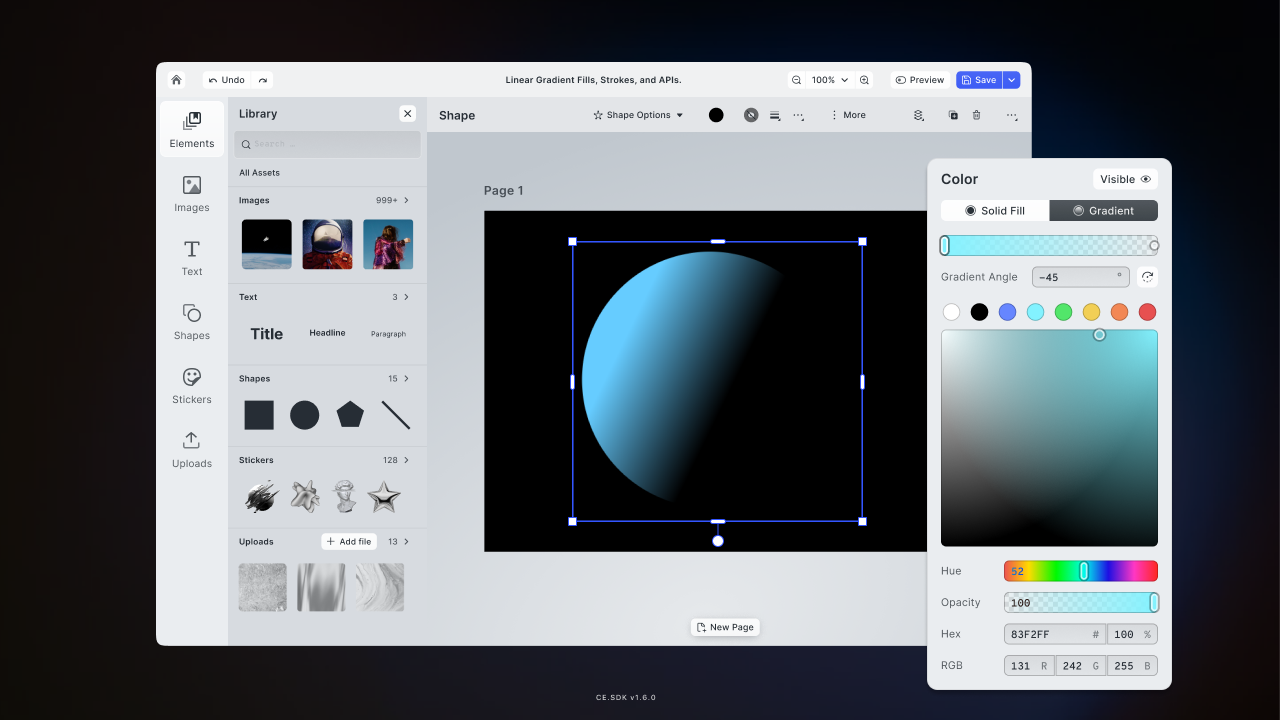
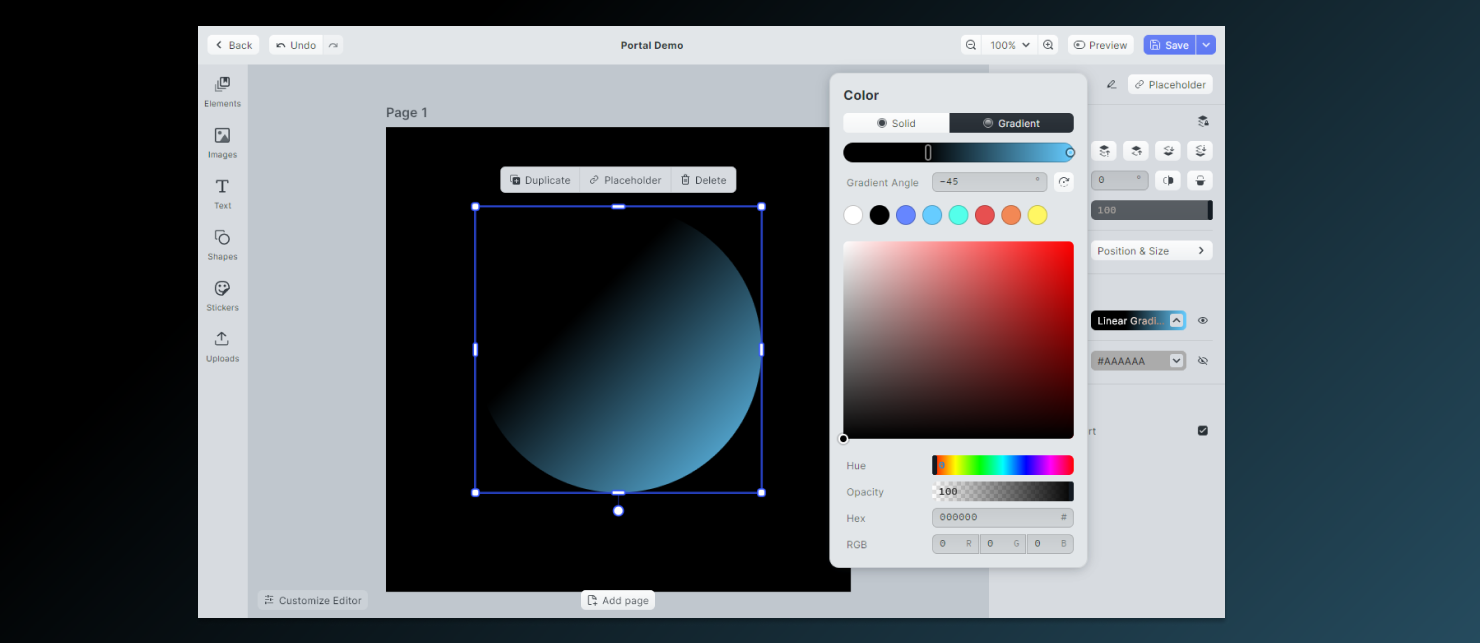
Linear Gradient Fills
With this update, we are introducing linear gradient fills. This feature creates a gradual blend between two colors, including transparency. Use the Color Picker to switch between solid color and linear gradient fill modes and determine the order of colors.

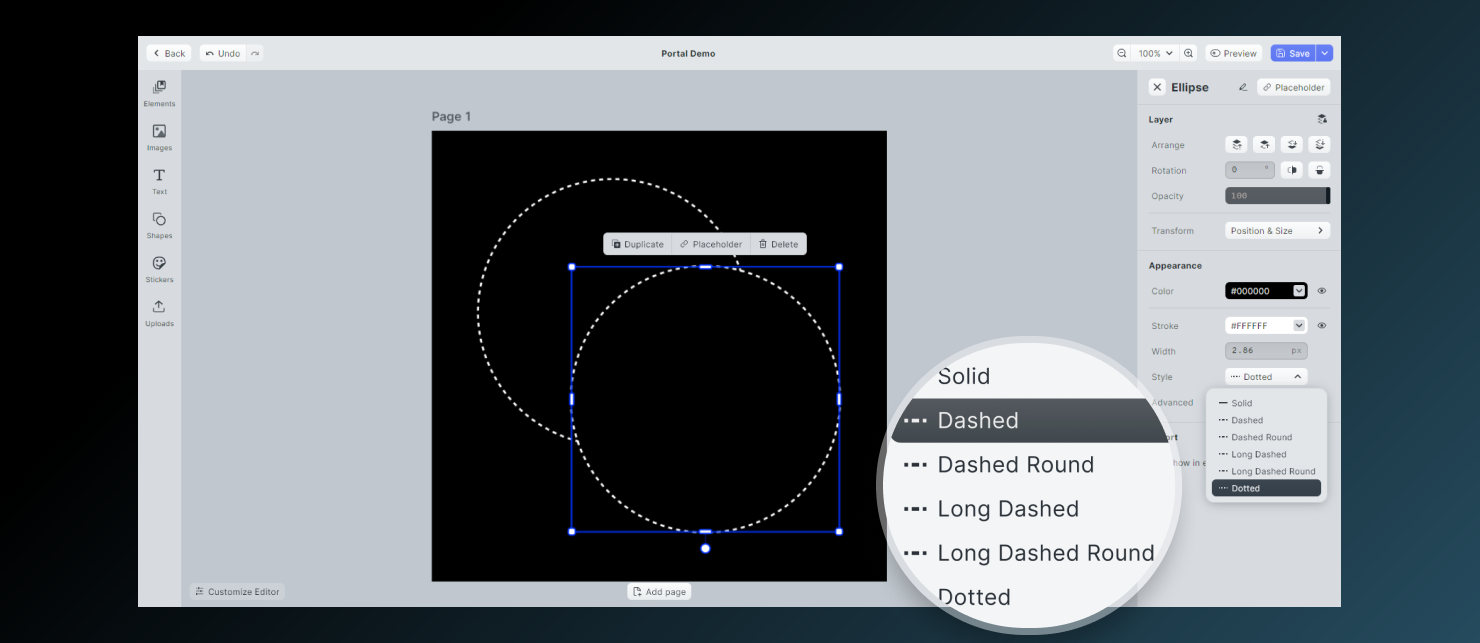
Strokes, Outline, Insets, and Stroke Patterns
This feature introduces strokes and stroke patterns. Strokes apply to any block, including images, text, and shapes. Use our APIs or UIs to set the stroke width, color, style, and more options affecting the stroke appearance.

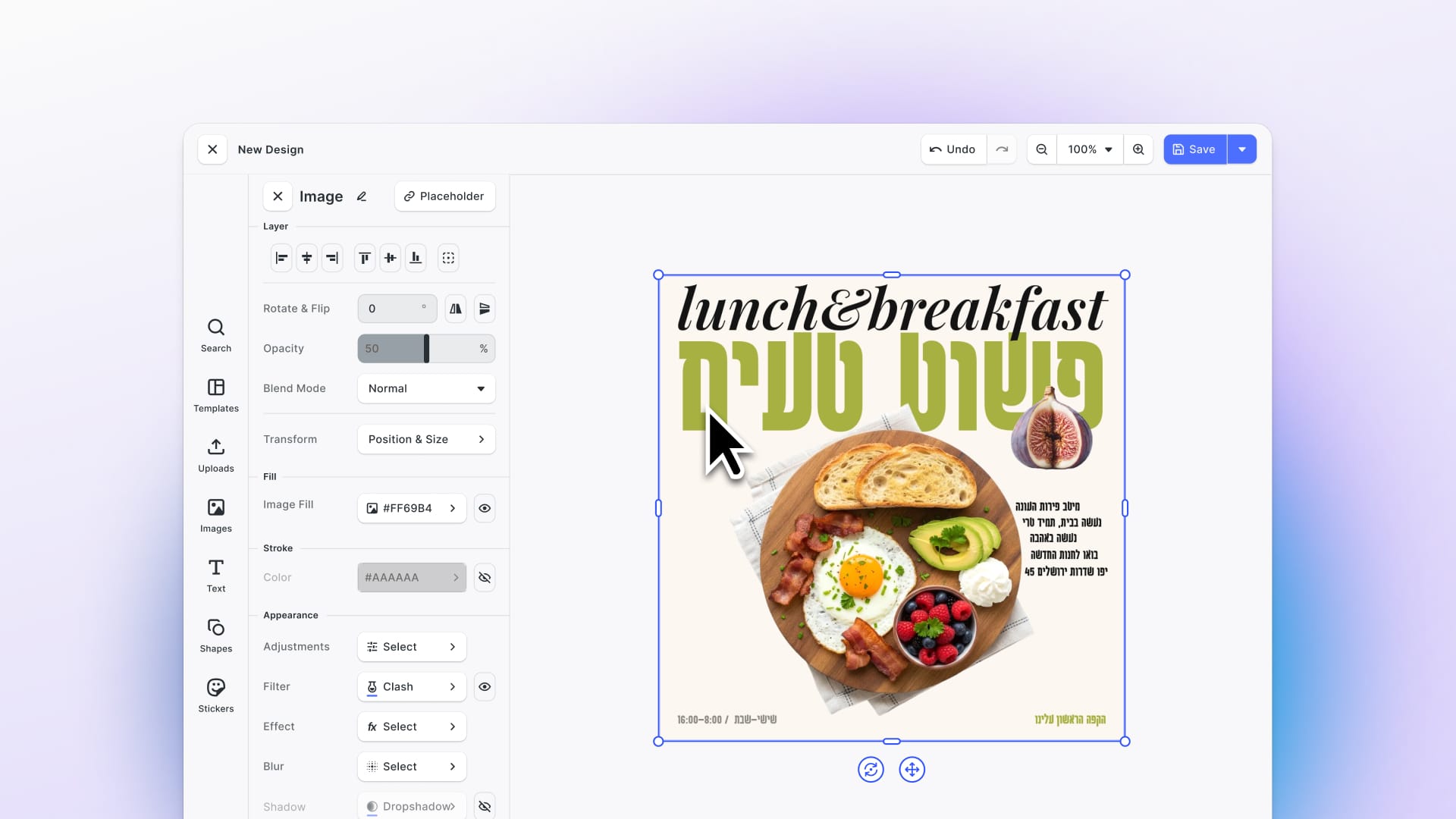
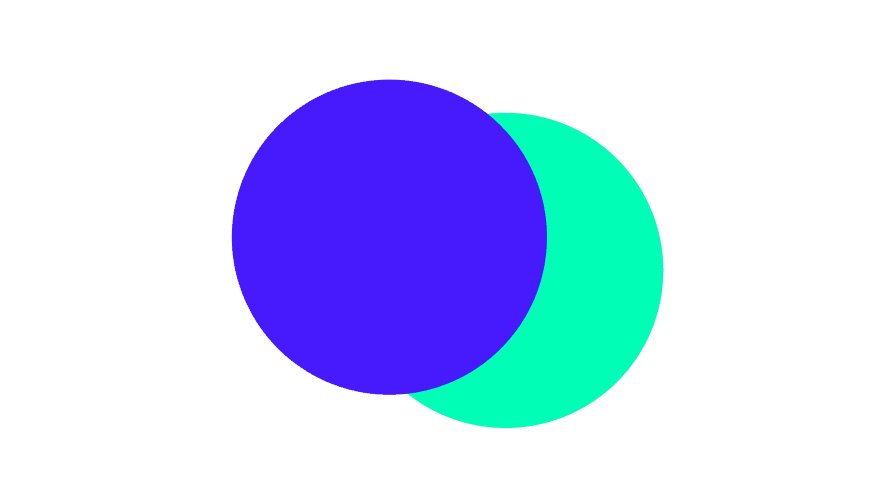
Blend Modes
Blend modes are a popular feature in creative and image editing tools. They blend two blocks or layers to get different types of effects. This feature is available in both the API and the UI.
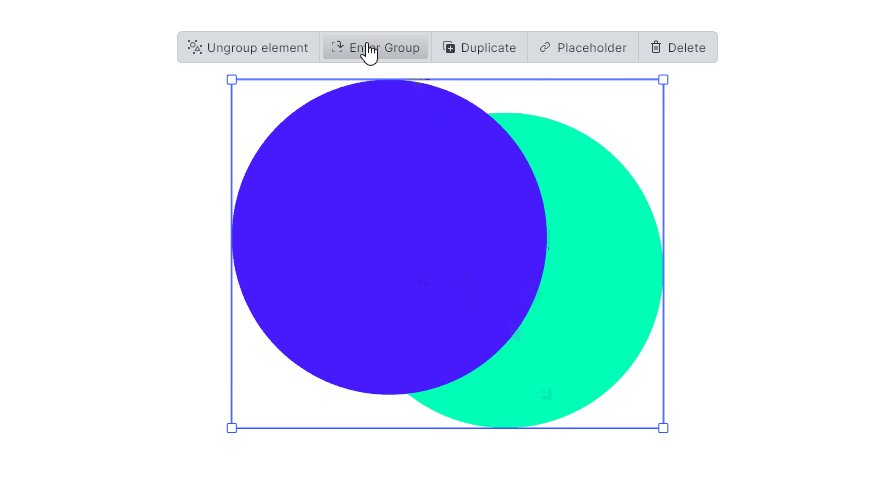
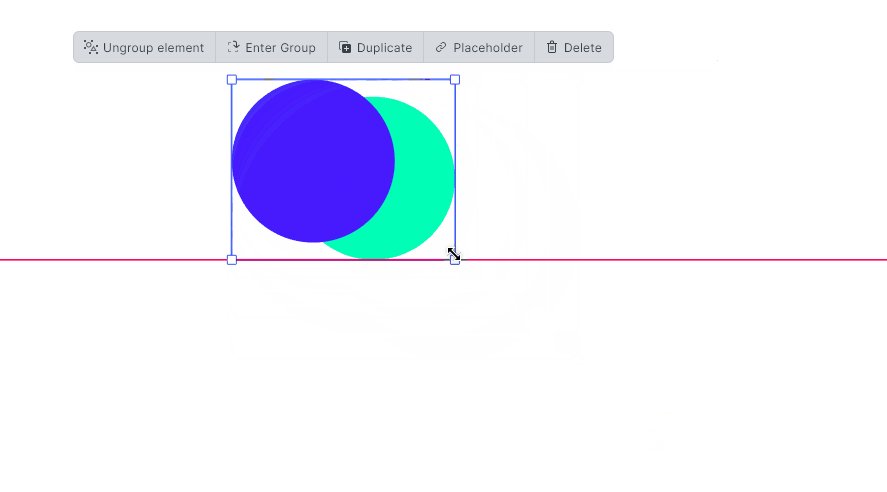
Scale Groups, Multi-Selection, and Hierarchies
Our engine and user interface now provide options to scale groups, multi-select and create design blocks with children. You can easily change the scaling of multiple elements at once. This also simplifies resizing and rescaling your template designs for other page and art board sizes.

UI Template Library
We are introducing the template library in all UIs. Allow users to switch between multiple templates while editing.
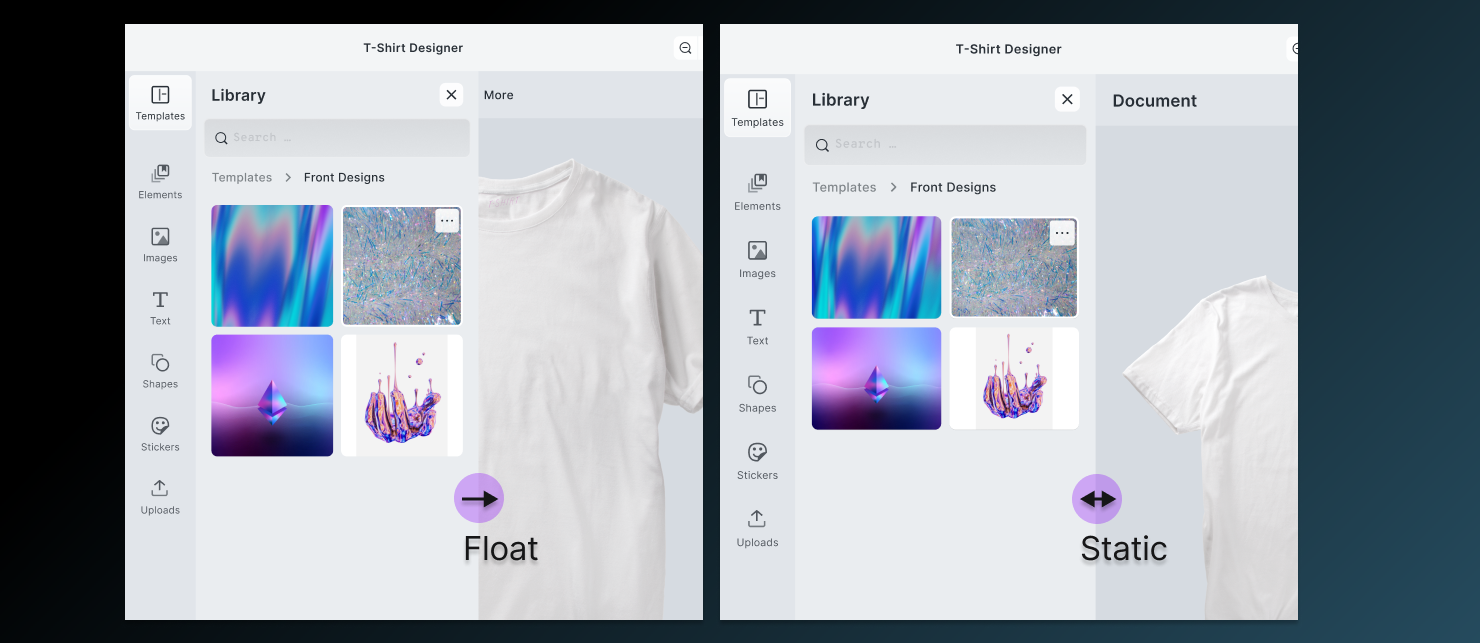
Floating and Static Asset Library Panels
For some screen sizes and use-cases, it might be tedious that the asset library floats over your canvas and covers your design. Therefore, you can now configure the asset library panel to be either floating or static. A static asset library won't overlap with your design and adjusts to your screen size perfectly.

Placeholders API
CE.SDK 1.6 introduces an additional API that allows you to interact with all placeholders on the canvas. The API queries the number of placeholders in a template or document and lists all available placeholders in the current scene.
Editing State APIs
We extend the API to allow querying and modifying the current editing mode. That includes changing the on-canvas editing mode to Crop, Text, or others. You can also query the editor state for helpful information like the desired cursor type and rotation and the text cursor position. To observe these values more comfortably, an additional endpoint allows registering for callbacks whenever the editing state changes.
API for Image Fit Modes
The API now allows switching between fit modes for images:
Cropapplies crop properties, and ignores the aspect ratio.Coverresizes the image aspect-aware to fill the frame.Containallows resizing the image aspect-aware to fit into its frame.