Another six weeks have passed since our v1.4.0 release that brought an updated asset library and headless APIs. Since the initial CE.SDK release, we’ve been listening to your feedback and continuously releasing updates to improve and expand CE.SDK to better serve your needs. Here’s a short overview of what’s happened in the last quarter.
CE.SDK v1.5.0 is adding:
- Hierarchies (Groups)
- Template Imports & Exports
- More Performance, More Power
- High-Performance Rendering
- Improved Touch Support
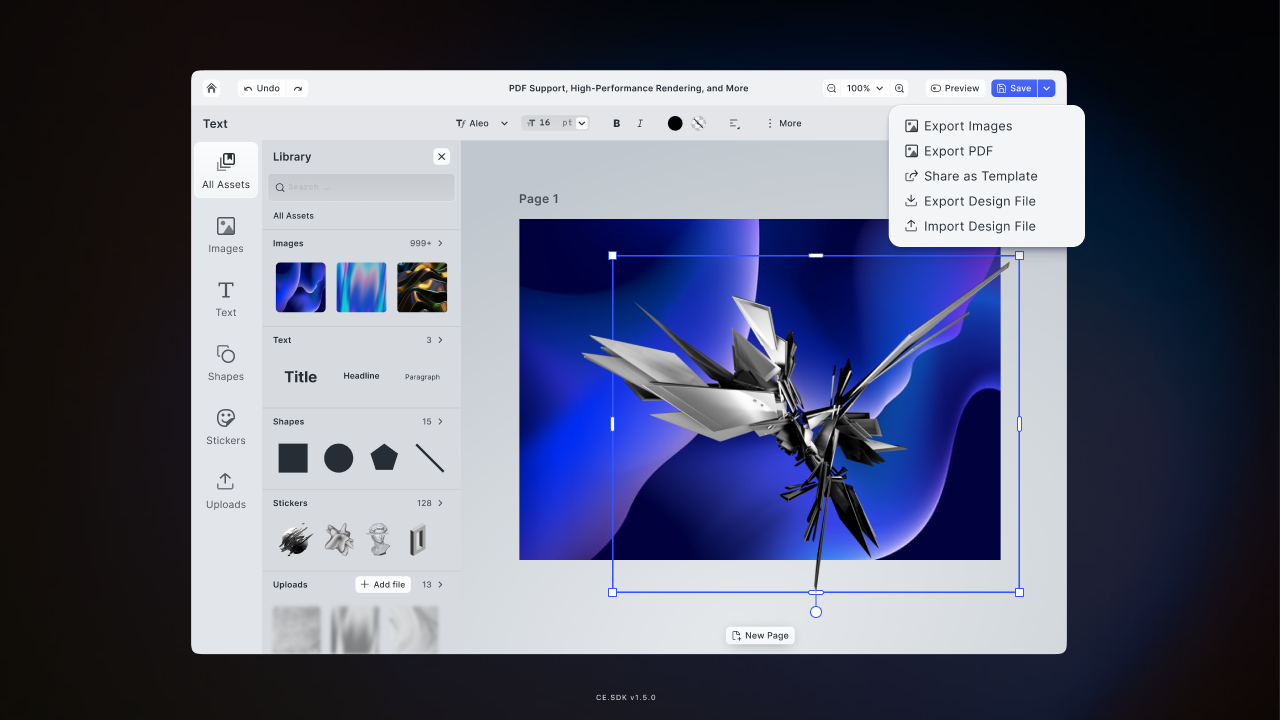
- PDF Export
- Subscription/Events API
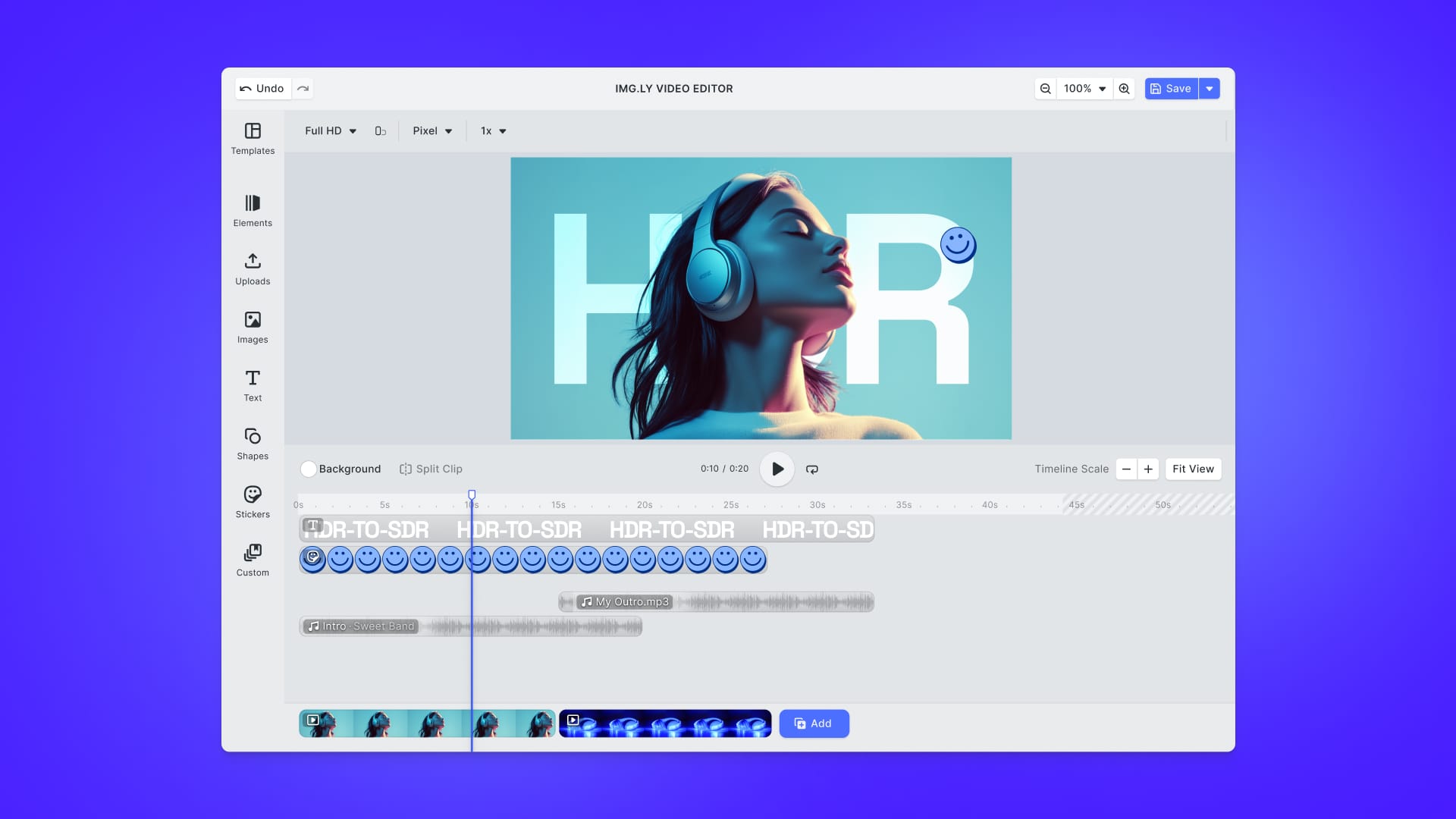
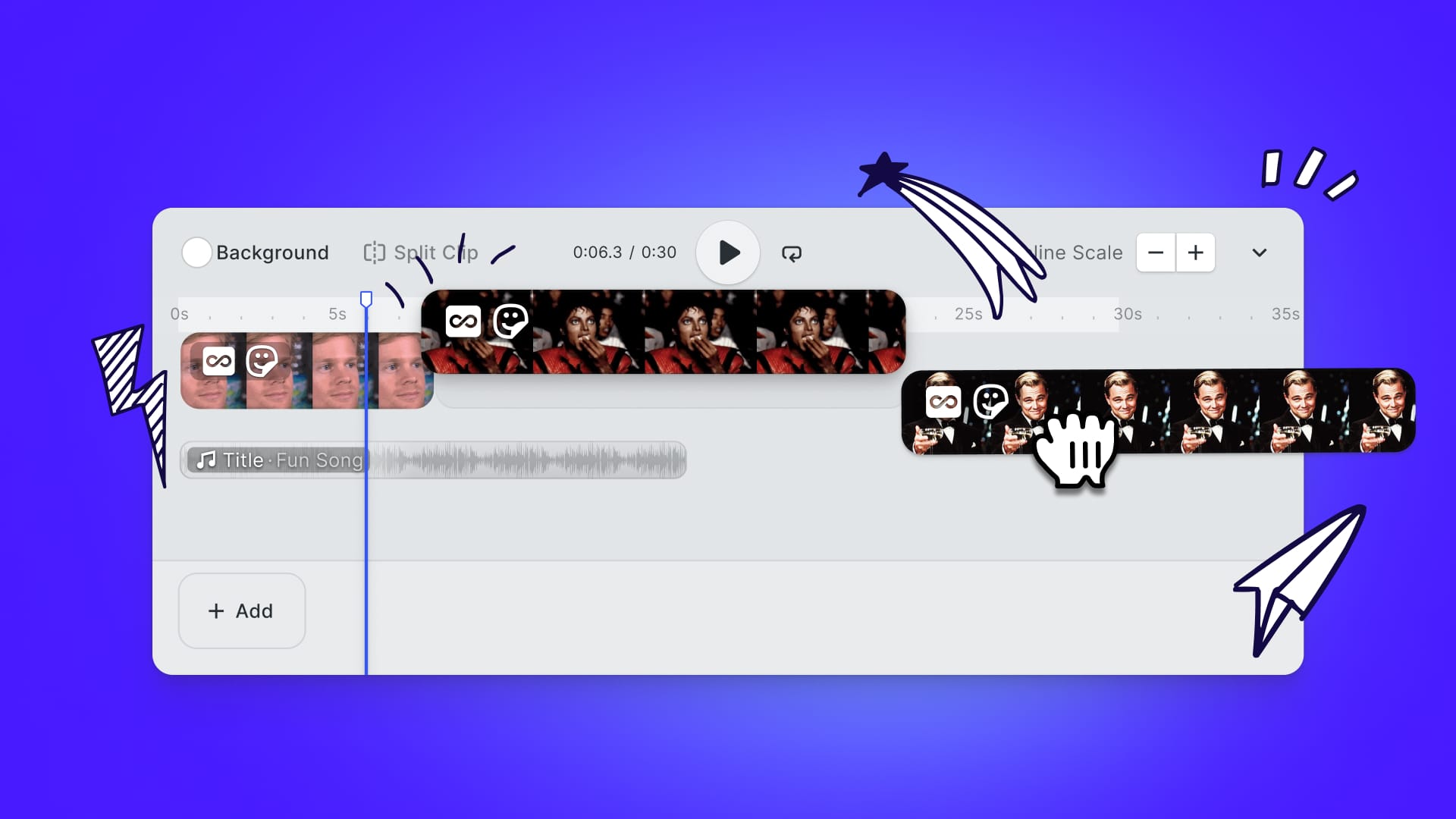
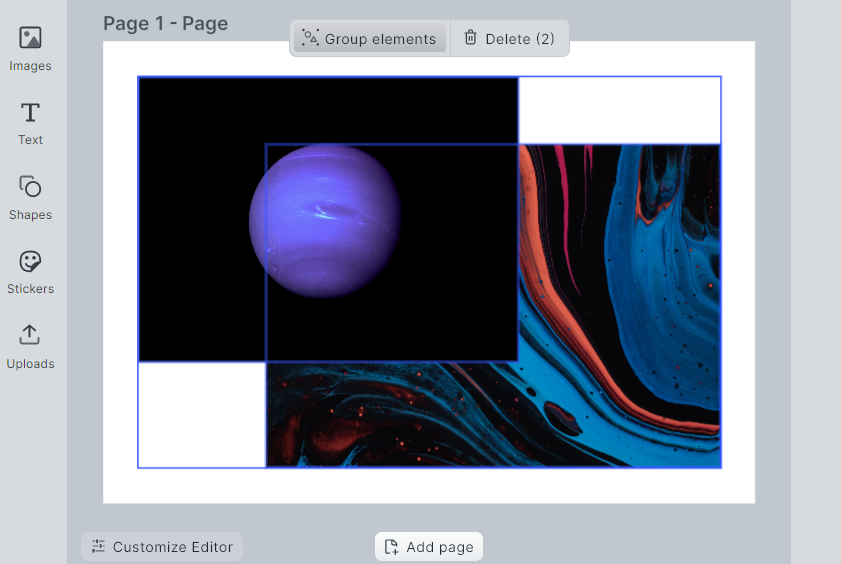
Hierarchies (Groups)
With this release, we finally extended our flat hierarchy model to the typical parent-child relationship model between items on the canvas. That allows you to build an even more complex design: Group items to form a single unit and handle those items as one or control their opacity.

Template Imports & Exports
Export your template scenes as .scene-files that pack all assets that were used. You can also share your template by URL - all dependencies will resolve accordingly.

More Performance
We have replaced our underlying rendering engine with a new high-performance implementation, resulting in the performance of distinct scenarios improving by 100%. Likewise, as a result of polishing up various logic, CE.SDK runs faster than ever.
Improved Touch & Mobile Support
After evaluation, CE.SDK v1.5.0 expands upon our mobile advancement efforts by improving our web UI for touch inputs on mobile devices.
PDF Export
CE.SDK now supports PDF export. Vector paths and images are embedded, and rasterization will only be applied when necessary. Scenes of multiple pages can be exported as a multipage document.

Build Your Custom UI
We vastly improved support for building custom UIs on top of CE.SDK engine:
- The
CreativeEngineoffers a powerful set of APIs to inspect, modify and interact with a scene. - A new set of UI-specific APIs, including history and zoom management, was added as a preview.
Events API
An Event API allows subscribing to scene changes and updates custom UI components accordingly.
Other
For an even smoother UI experience, we have improved the visual quality of element state indicators, and they now respect the element order.