This release is all about giving you more creative freedom and control. Whether you’re integrating CE.SDK into a React Native app, designing text with rich editing options, or customizing editor icons to match your brand, these updates empower you to craft more engaging and personalized user experiences.
Dive into the details below to explore how these features can elevate your projects!
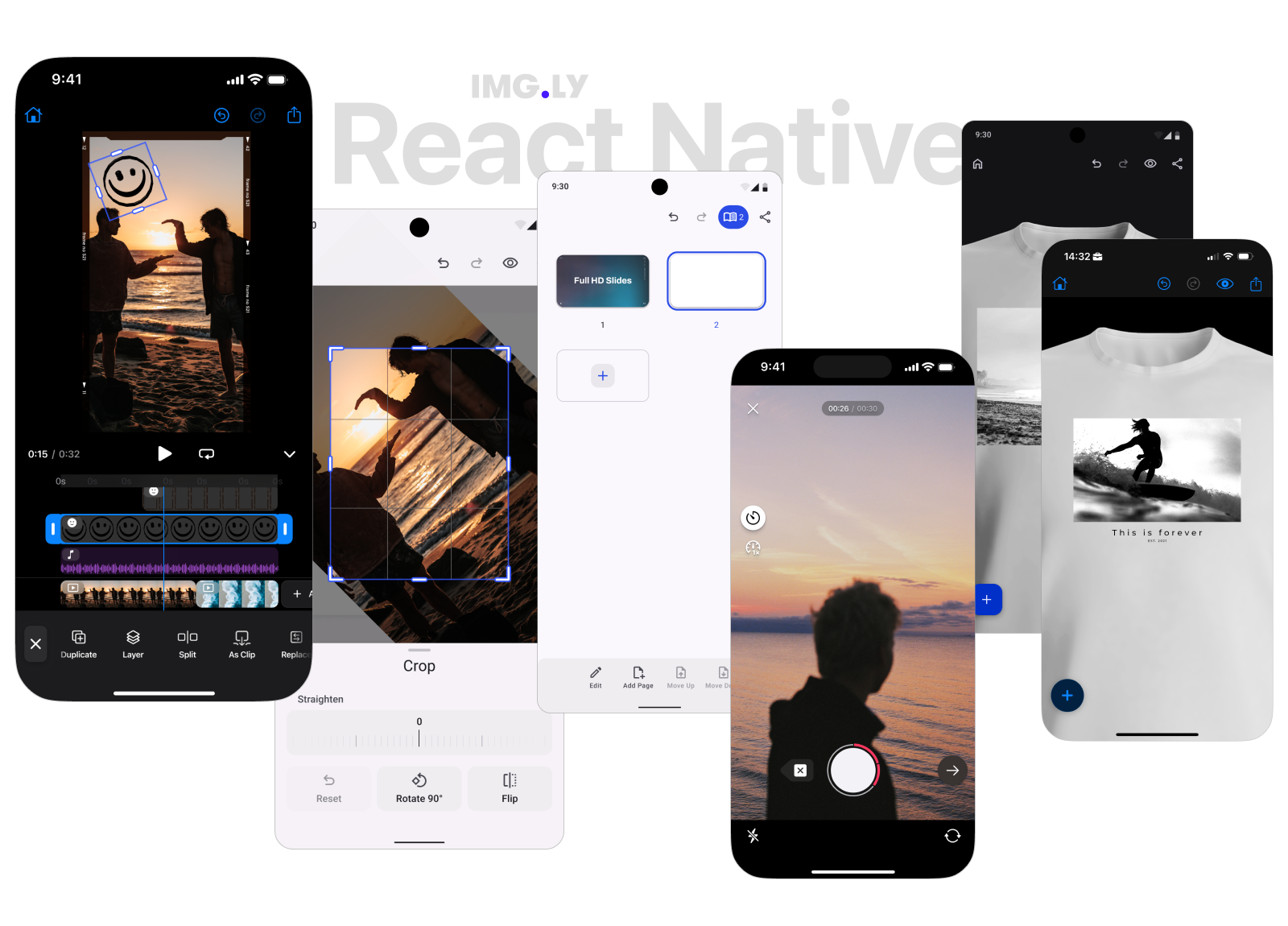
Integrate CE.SDK in Your React Native App

Easily integrate CE.SDK into your React Native and Expo applications.
This plug-and-play solution simplifies integration, making it faster and easier to implement CE.SDK in your apps. Our React Native and Expo Support is built on top of our native editor solutions, enabling you to use our existing iOS and Android editor UI variants supporting a broad range of use cases.
At launch, you can choose between:
Additionally to our existing editor variants, you can create your own editor variant to suit your particular use case using our native API.
Get started with our React Native documentation.
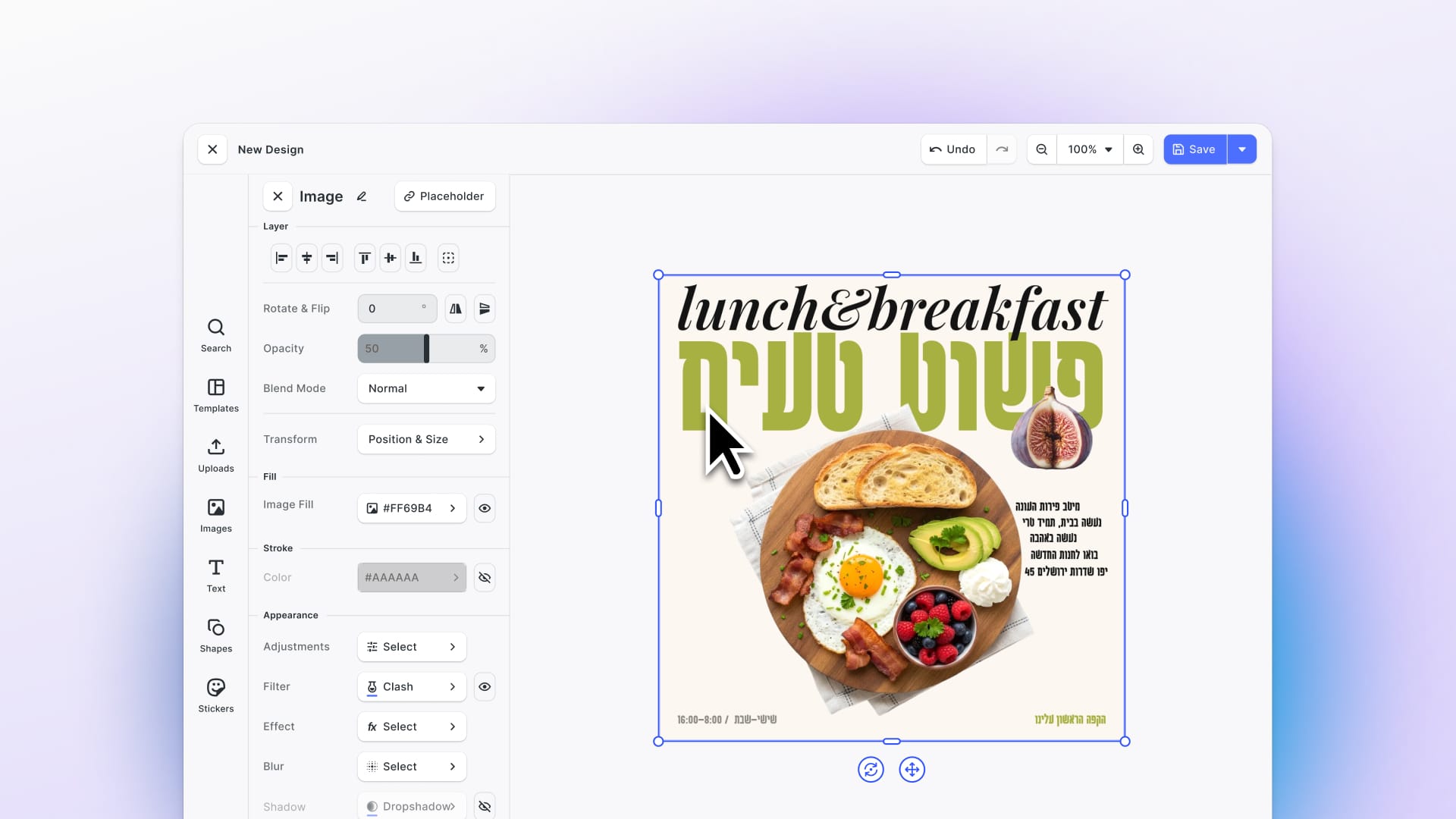
Design with Multiple Text Styles in a Single Block

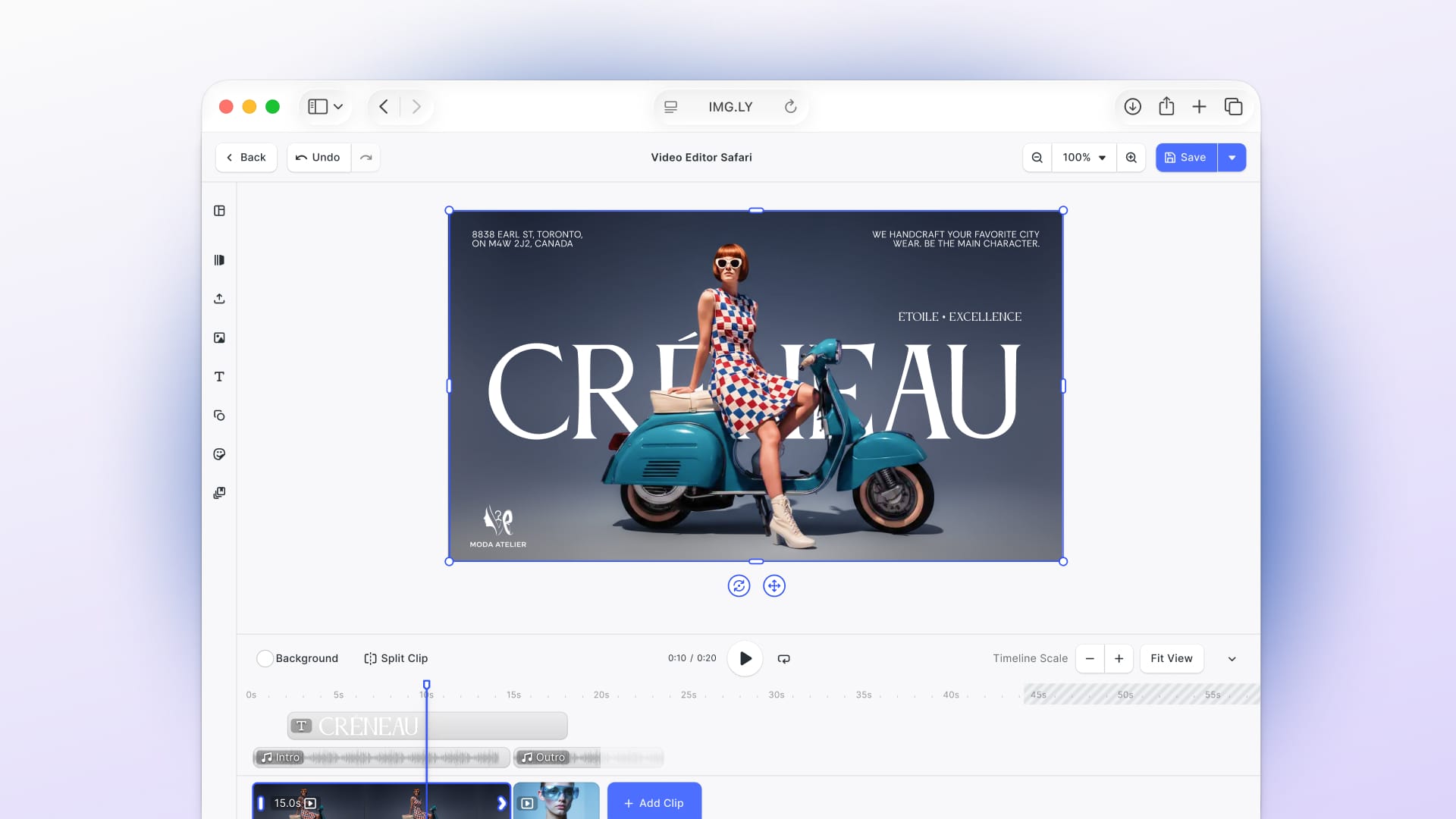
Empower your users to create visually dynamic text designs with Rich Text Editing: This feature allows multiple fonts, sizes, and styles within a single text block, unlocking endless customization possibilities.
From eye-catching headlines to seamless body text, your users can mix and match styles without needing multiple text blocks.
This enhancement simplifies design workflows, enabling users to achieve professional-quality results while streamlining their experience within your platform.
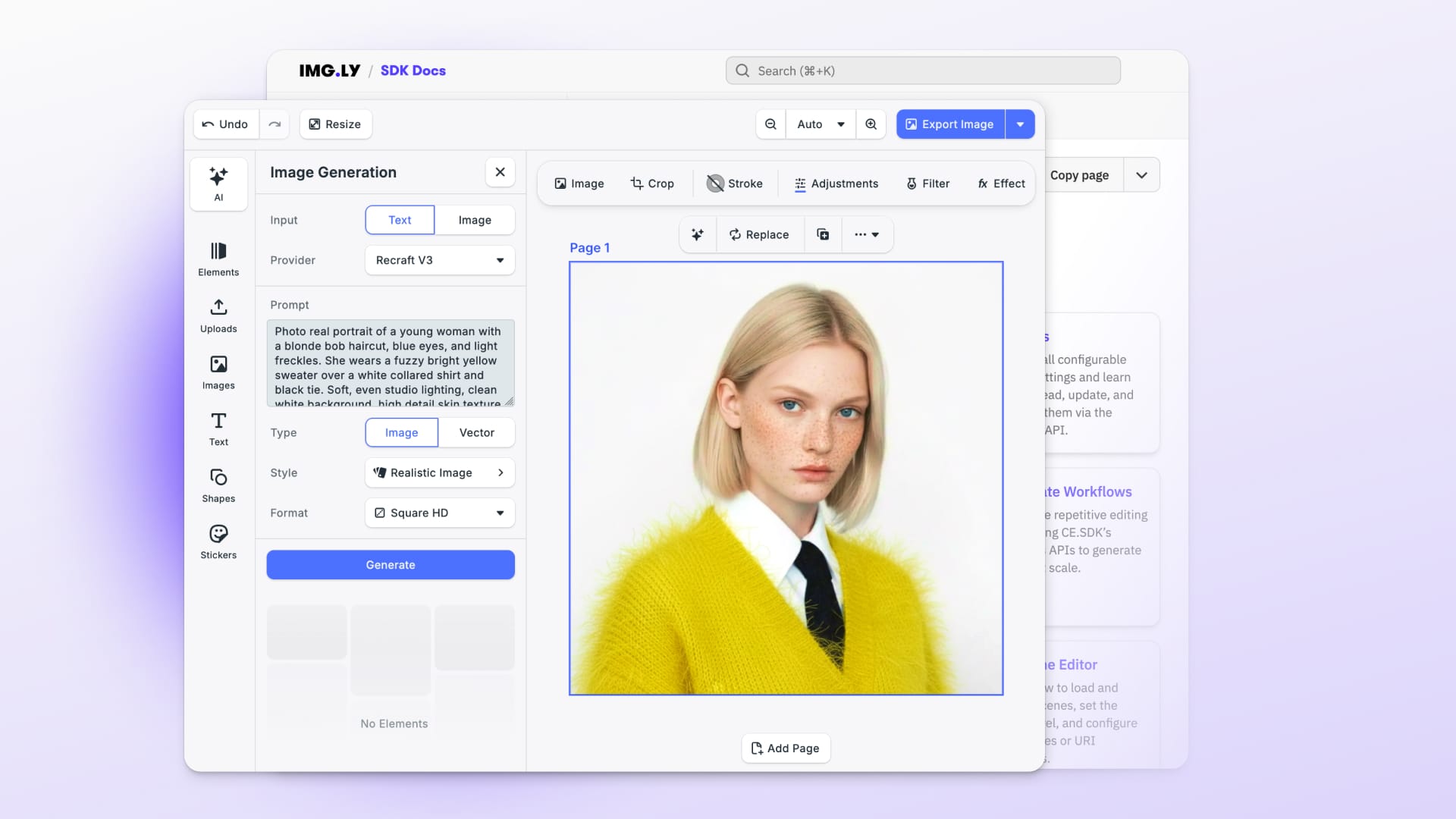
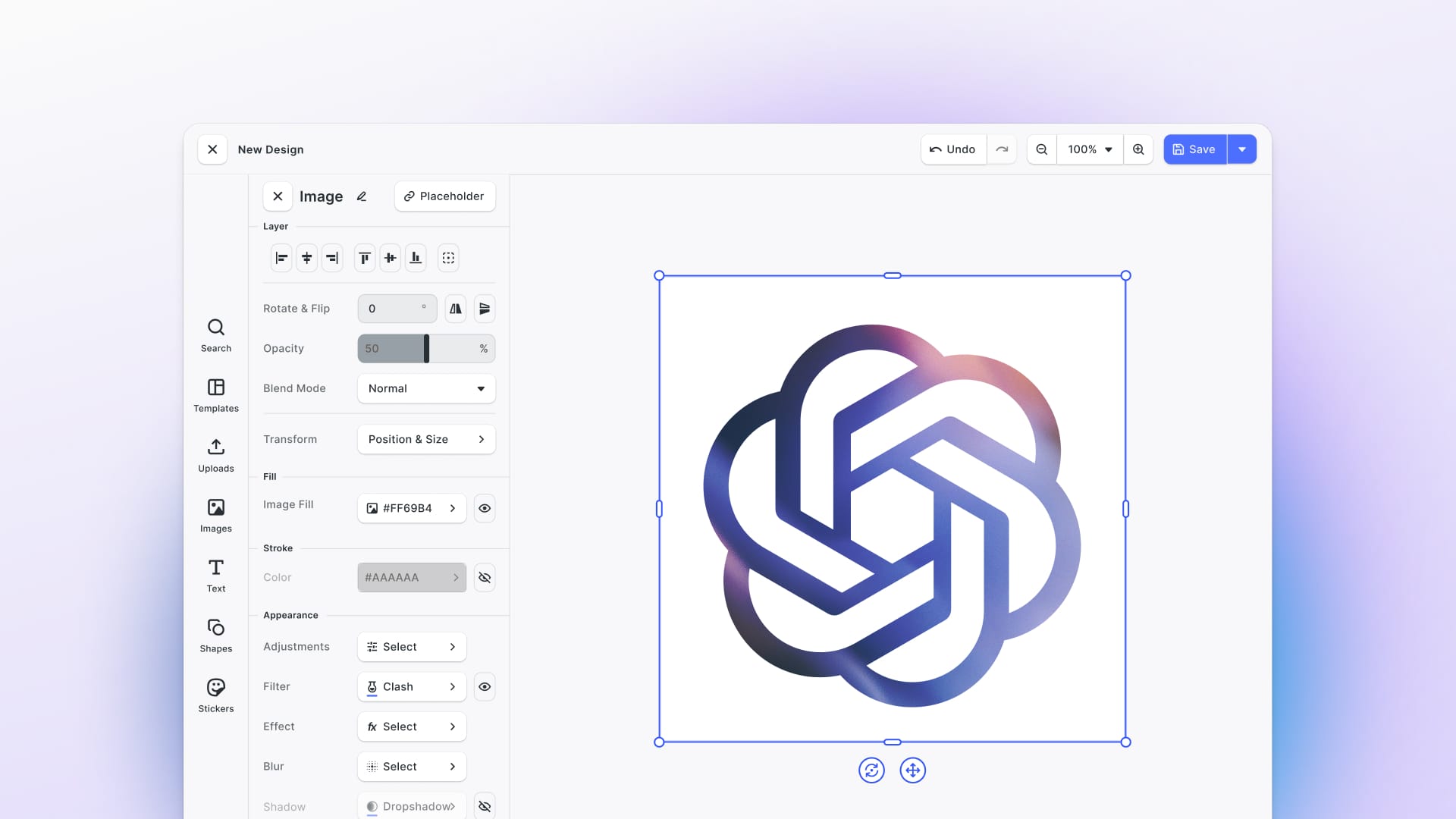
Customize Your Editor Icons

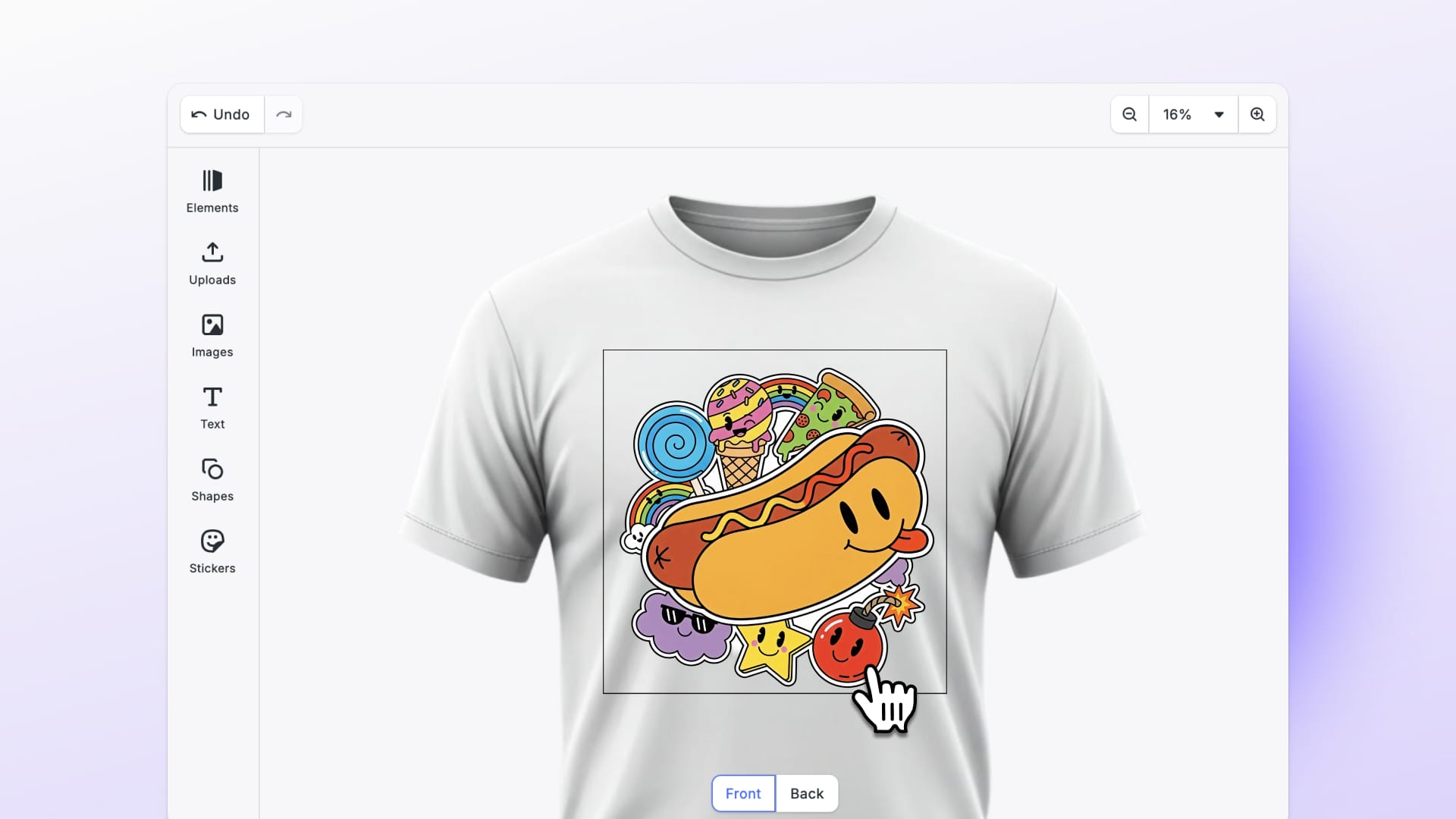
You can now easily customize your CE.SDK editor by adding your own icons. You can upload icons through our API to match your brand or design style. Whether you want to replace default icons or add custom ones to your features, this update gives you full creative control.
Get started with our documentation.
Upcoming
P3 Color Support on iOS and Android
Deliver stunning visuals with P3 Support on iOS. Wide-gamut P3 color space enables richer, more vibrant colors for professional-grade designs, ensuring high-quality results on supported devices.
Customize the Mobile Dock on iOS & Android
Streamline the user experience with a configurable Mobile Dock! This enhancement empowers clients to tailor key UI components. This improvement saves development time and opens the door for a more tailored and efficient creative experience, meeting the growing demand for customization in mobile apps.
View the v1.40 Changelog. Thanks for reading!
3,000+ creative professionals gain early access to new features and updates—don't miss out, and subscribe to our newsletter.