Meet PhotoEditor SDK 5.0
Last year we decided to meticulously rebuild the PhotoEditor SDK HTML5 from stem to stem. There’s a saying that great software is constantly evolving for the better. PhotoEditor SDK 5 does just that, it is now smaller, faster and easily maintainable.
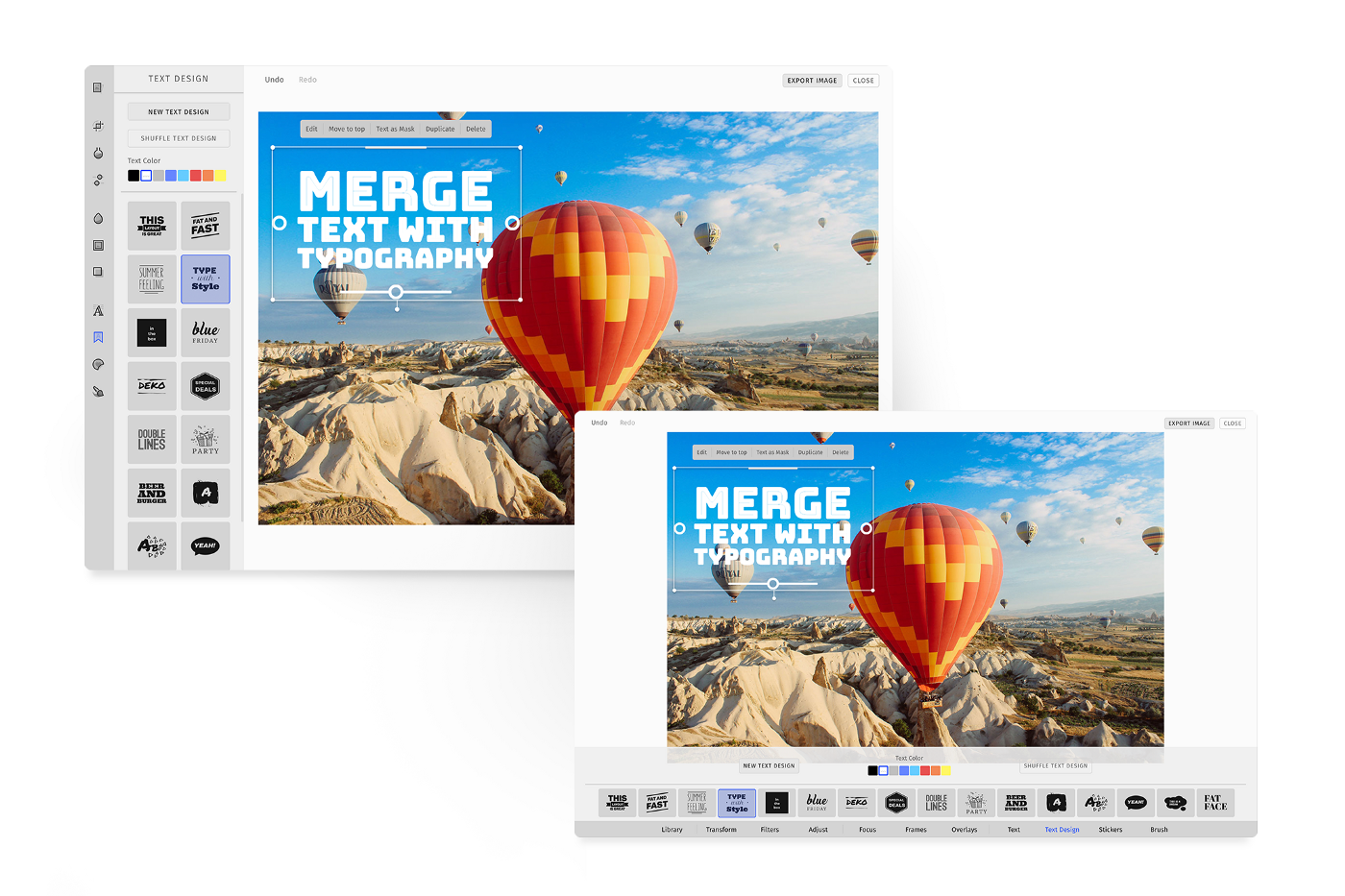
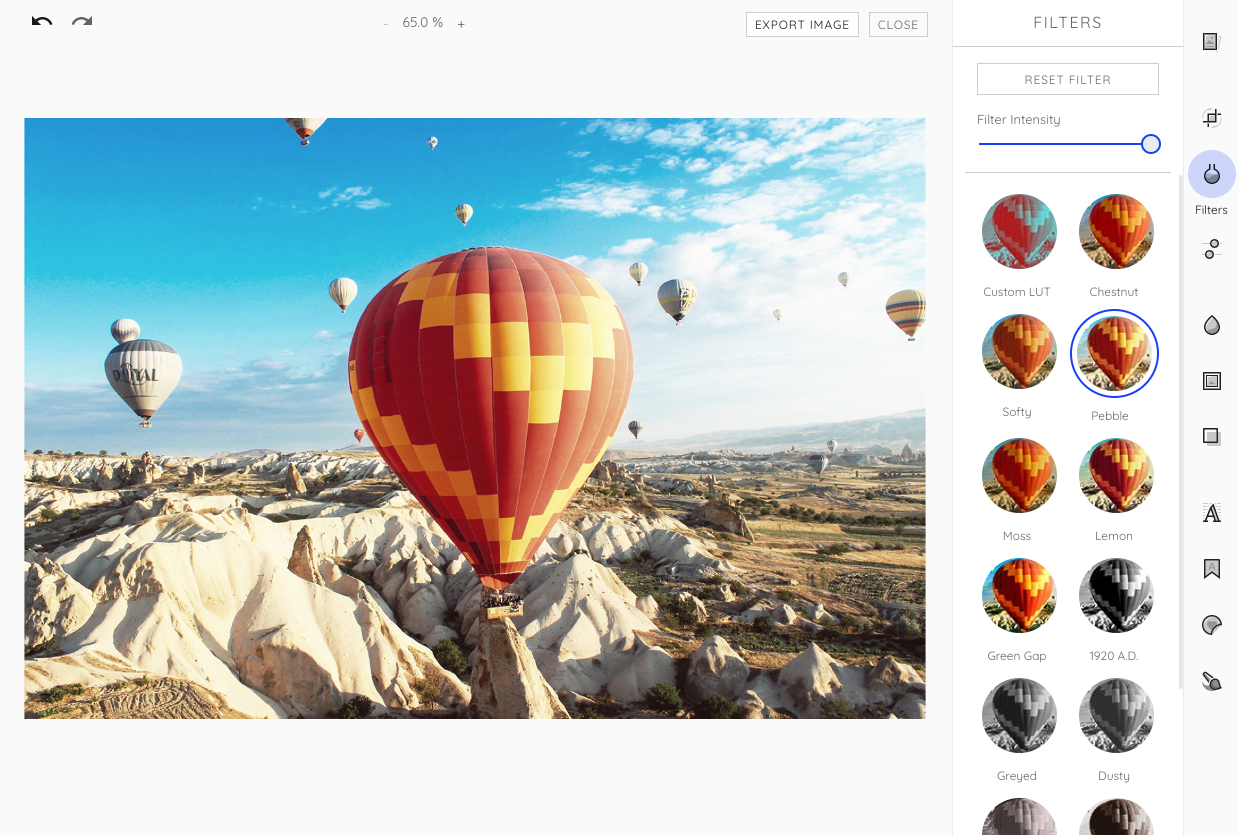
Rethinking UI Design for a Better User Experience
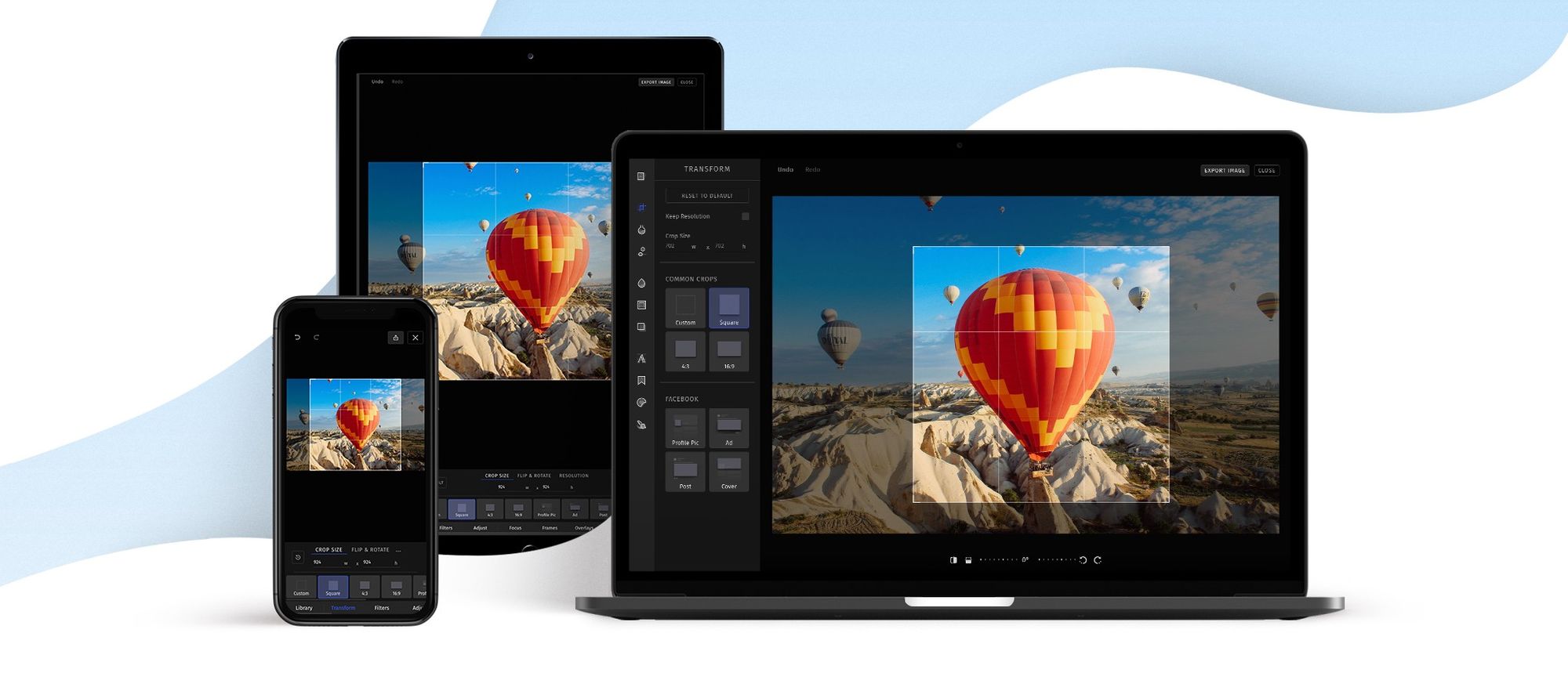
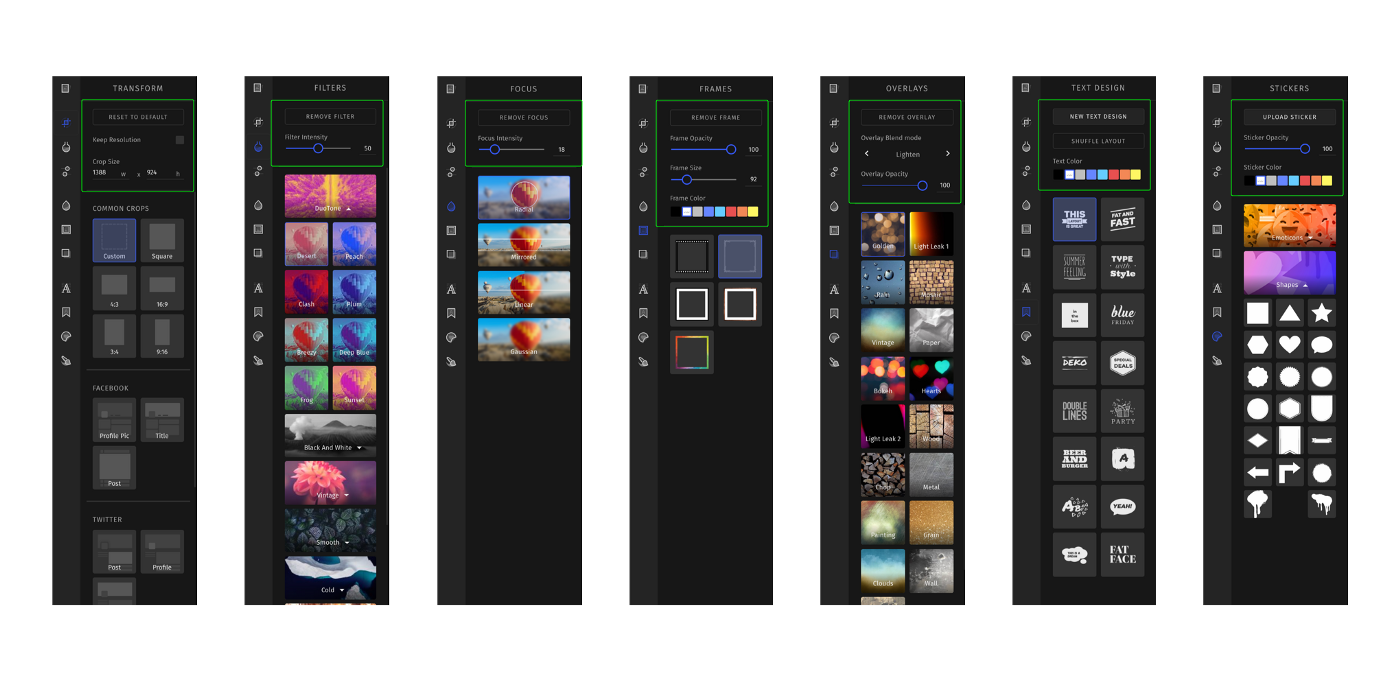
The User Interface (UI) of the PhotoEditor SDK is visually and conceptually revised taking specific usability and platform guidelines into account. This has resulted in an even more consistent and intuitive UI than before.
In the course of refactoring, we have standardized the UI structure and arrangement of the individual tools. The UI controls are now displayed according to their context to create a minimalist, clear, and appealing overall image. Find more information on the design improvements here.

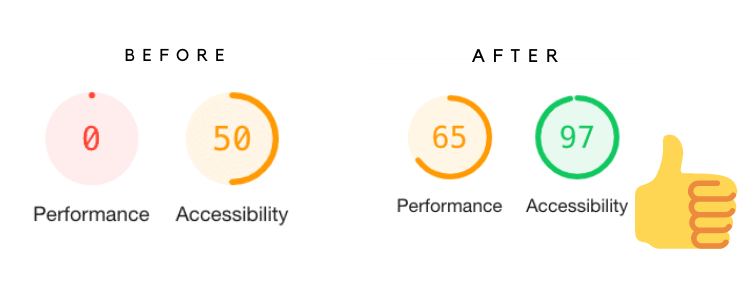
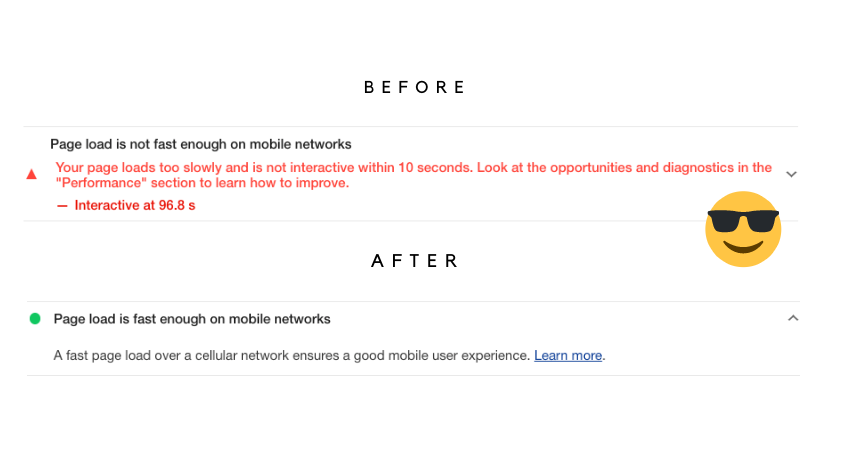
Let’s talk metrics
- The average TTI (Time to interactive) changed from 96.8s to 5.5s

- That makes it “fast enough” on mobile networks

These massive speed gains were mainly enabled by our major rewrite and re-architecting of the codebase. Since it has been untouched for years, we have now reconstructed it completely focusing on performance and scalability.
Configurations and Customizations
UI is now supercharged with even more customization options.
Layouts
We will be supporting two UIs as before, but we are now moving away from the terminology Desktop UI and React UI. Instead, they are now called Advanced UI and Basic UI, sharing one and the same code base.

Themes
Light theme was one of the most sought out features for the PhotoEditor SDK HTML5. The UI can now be integrated even better into existing systems, thus transitioning seamlessly from the PhotoEditor UI to the rest of the UI. End users are offered an improved holistic experience. With the major version, dark and light themes are supported by default. Moreover, themes can be customized on three levels colors, typography, and shape. More on that here.

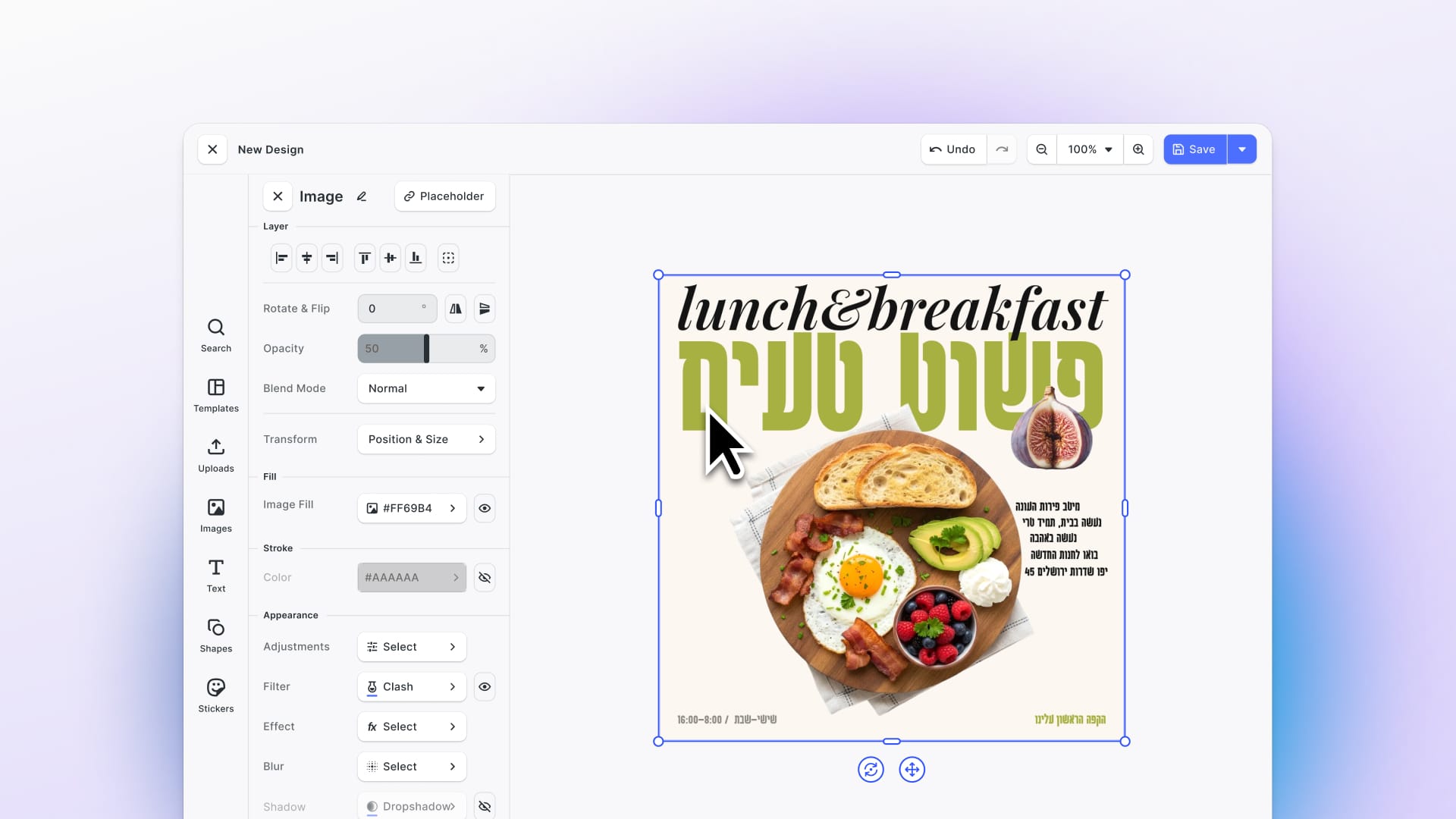
Component Customization
This has to be the most exciting feature for the major release. You could simply provide a React Component in the configuration and it will be rendered instead of PhotoEditor SDK HTML5 built-in Component. This can help you transform the UI to match the design style of your application. More on that here.

And More
This is just the tip of the iceberg. This release includes numerous user experience and performance improvements. Moreover, PhotoEditor SDK supports differential serving i.e., we serve different bundles to different browsers, and provides typings.
Deprecations and Breaking Changes
If you’ve read the post up until to this point, you should be able to notice that there will be breaking changes. Although we have tried to minimize the number of breaking changes and make it backward compatible as much as possible, we believe that some breaking changes in the configuration will be required.
Hitherto we supported two rendering engines for PhotoEditor SDK UI i.e., WebGL and Canvas. Considering browser support we will here-forth be supporting only WebGL.
You can find out more about the release, try out some demos, check our migration guide, or simply get started here.
We’re looking forward to exploring the new capabilities the PhotoEditor SDK V5 starts to unravel, and we’re excited to continue pushing the boundaries of what’s possible in UI libraries and sharing it with you.
Ask us anything here.
PS: Yes, most of the images used in the blog post are edited using the PhotoEditor SDK, #That’sSoMeta
Thanks for reading! To stay in the loop, subscribe to our Newsletter.