Overview
These guides cover the two parts that make up the CreativeEditor SDK experience: The UI, a fully customizable, user-friendly design editor tool, and the underlying CreativeEngine, that's responsible for managing and rendering your creations. Depending on your needs, you may choose to use integrate the UI into your application and customize it to suit your needs or build your own UI on top of the CreativeEngine.
CreativeEngine#
The engine empowers you to build, inspect, and render complex designs either as part of an automated, headless workflow or by user interaction through your own UI. To get started, take a look at our Quickstart and learn how to render your own scenes in no time.
For more details on how to integrate and work with the CreativeEngine, see:

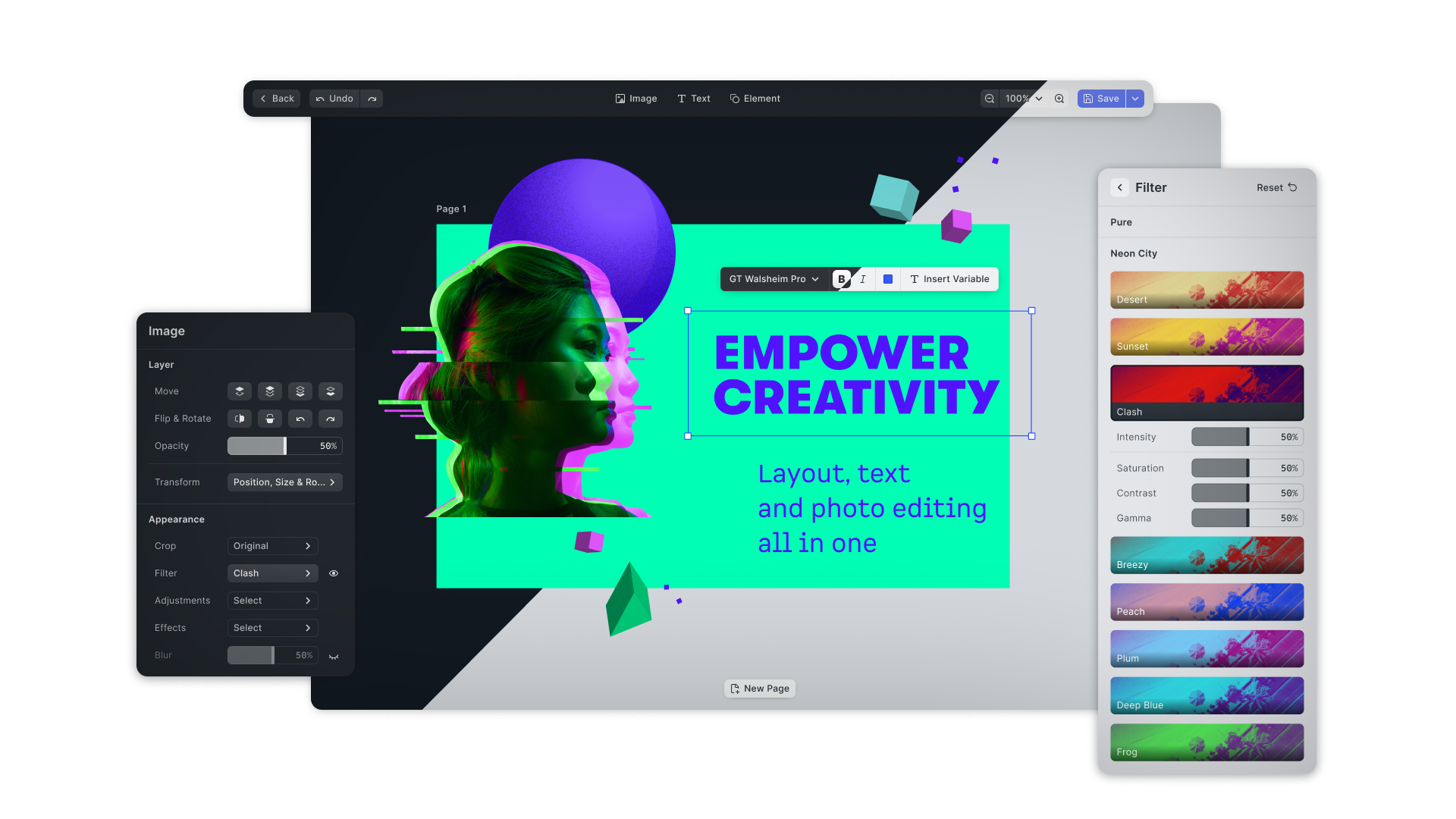
CreativeEditor#
The CreativeEditor can be integrated easily into your application with just a few lines of code and you'll benefit from the template-based editor in no time. Check our Quickstarts for various frameworks to get started.
The UI comes in two flavors: Design UI, a simple and easily approachable interface designed for template adoption and consumption, and the Studio UI, a sophisticated editor targeted at an advanced audience and suitable for template creation.